Summary: Real world example on the Missing Form Label Error found on a site search form and possible solution.
You can review what this means technically and the impact inside our result documentation.
Today, I’ll fix a Missing Form Label issue found on a real website.
If you’d like to find Missing Form Labels on your own website, try our Free Plan for the Pope Tech Web Accessibility Platform – up to 15 pages, free for life, and no credit card required.
Example Site Search

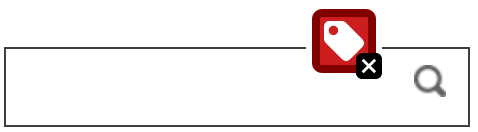
In this common example found on a business blog the search box is in the header. The search input contains a submit button that is an icon of a magnifying glass.
The HTML with a text input and a submit button, they are both styled with the submit button hiding the text and adding a background image:
<input type="text" name="search">
<input type="submit" value="Search">WAVE has flagged this an accessibility error of Missing Form Label because the input doesn’t have an associated label. When a screen reader user navigates to this input they won’t be read anything. There is no content associated with this input.
To understand what this input is for they would have to navigate forward or backward to try and get context on what this input means. If it was a more complex form this might be impossible. Either way the solution is simple enough, add a label associated with the search input.
Solution
Because there is a visible search button for sighted users it can be appropriate to have a hidden label and still be accessible. This is a common solution for site searches and won’t impact the design. There are multiple methods to do this, in this example I added a standard html label and hid it visually.
html:
<label for="siteSearch" class="sr-only">Search</label>
<input type="text" name="search" id="siteSearch>
<input type="submit" value="Search">If you were using Bootstrap you don’t need to do anything else, if not you will need to add some CSS to hide the label visually:
.sr-only{
position:absolute;
left:-10000px;
top:auto;
width:1px;
height:1px;
overflow:hidden;
}With this change this is no longer flagged by WAVE or Pope Tech as an error and the search is now accessible to screen reader users.
If you want to take a deeper dive into this use case and possible solutions, WebAIM has a great article on Creating Accessible forms – Advanced form labeling.
Important things to consider
Keep in mind that having a hidden label isn’t a good solution for most form controls. There needs to be a visual understanding of what the input is for sighted users as well as the programmatic one for screen reader users. Also a visible label increases the area you can use to click on an input and benefits users including those with motor disabilities.
Placeholders
In a site search specifically we will commonly see a placeholder attribute used in place of a label. This is not a suitable label and shouldn’t be use in place of a label. All screen readers won’t read the placeholder. It also disappears when a the input has a value or a user is typing. If you want a deep dive on placeholders and accessibility check out the W3C wiki on this topic.