Summary: Real world example on the Linked image missing alternative text Error and the Redundant link Alert.
You can review what this means technically and the impact inside of our Icon dictionary for the linked image missing alternative text Error and for the redundant link Alert. Today I am only looking at this from the perspective of a common Linked image missing alternative attribute and redundant links found on a higher ed website from our Higher Ed in 4k project.
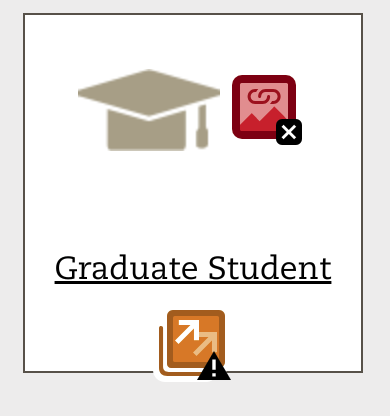
Example card with text and image

In this common example there is a group of cards as list items with white backgrounds, each containing a linked image and linked text going to the same location.
The HTML before we make any changes:
<li>
<figure class="box light">
<a href="/graduate">
<img alt="" src="/img/hat.png">
</a>
<figcaption>
<a href="/graduate">Graduate Student</a>
</figcaption>
</figure>
</li>WAVE has flagged this an accessibility error of Linked image missing alternative text because although it is marked as decorative with alt=”” you can’t have a link without any content. It is never appropriate to mark an image that is the only content inside of an <a> as decorative. This could be confusing to both screen reader users and keyboard users depending on the context. WAVE has also flagged an alert that there are redundant links next to each other.
Redundant link Alert

Wave has flagged this as an accessibility alert because while sometimes it is ok to have 2 links in a row be the same it generally isn’t great for screen reader users or keyboard users who hear the same thing 2x or have to navigate past it 2x. In this case this is something I would fix.
Figures and alt attributes
You might think this is fine as it is a figure with a <figcaption> tag but a <figcaption> tag is not a suitable replacement for an alt attribute and is only used by screen readers as a last resort. For a more in depth dive into this review Scott O’Hara’s article How do you figure?
Other considerations
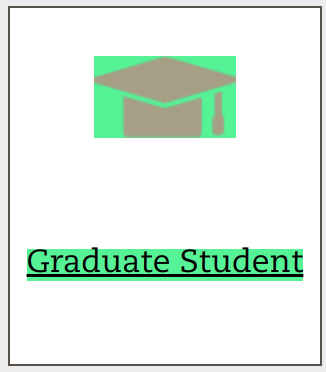
There are some other considerations in this example beyond the WAVE results. The area that I can click on with a mouse is only the text or the image (the green in the example below).

If I click anywhere else on the card nothing will happen. I have also seen developers forget to change one of the links, they test the text for example but the image goes somewhere else. We can fix the click area issue, the redundant link alert, and the Linked image missing alternative text Error with one simple solution.
Solution
For the solution below I combined both the image and the text into one <a> tag.
html:
<li>
<a href="/graduate">
<figure class="box light">
<img alt="" src="/img/hat.png">
<figcaption>
Graduate Student
</figcaption>
</figure>
</a>
</li>With this change this is no longer flagged by WAVE or Pope Tech as an error and the search icon is now accessible to screen reader users.
The <a> tag was moved to wrap the entire figure as a <figcaption> must be a direct descendant of a <figure>. You could do this without the <figure> as well, I left it to match the original example.
Tired of testing pages one at a time?
Pope Tech can get you up and running with usable web accessibility data in just a few minutes.
Email Newsletter
Want to receive emails with accessibility content similar to this article?
If you subscribe, we will email you web accessibility insights or things we learn a few times a month. You can unsubscribe at any time.