Summary: Real world example on the Empty heading Error.
You can review what this means technically and the impact inside of our Icon dictionary. Today I am only looking at this from the perspective of a common Empty heading Error found on a higher ed website from our Higher Ed in 4k project.
Example

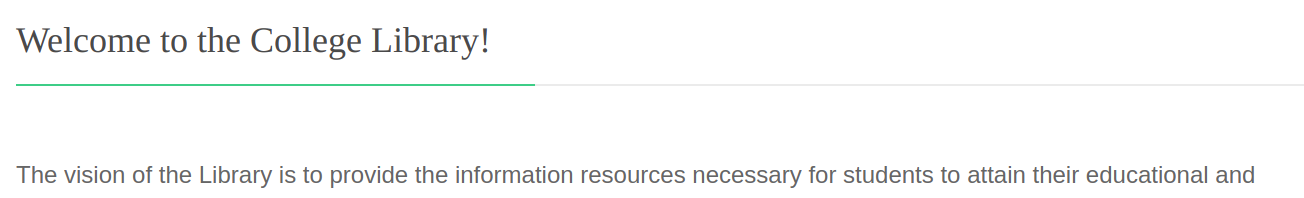
This looks fine visually before I run WAVE. There is an <h1> with a space and then a paragraph of content. No issue right? In this case it looks like the content was created with a Content Management System (CMS) and the content creator wanted extra space between the heading and the content so they added an <h3> with no content to get the spacing they wanted. When I run WAVE it identifies this as an Empty heading error.

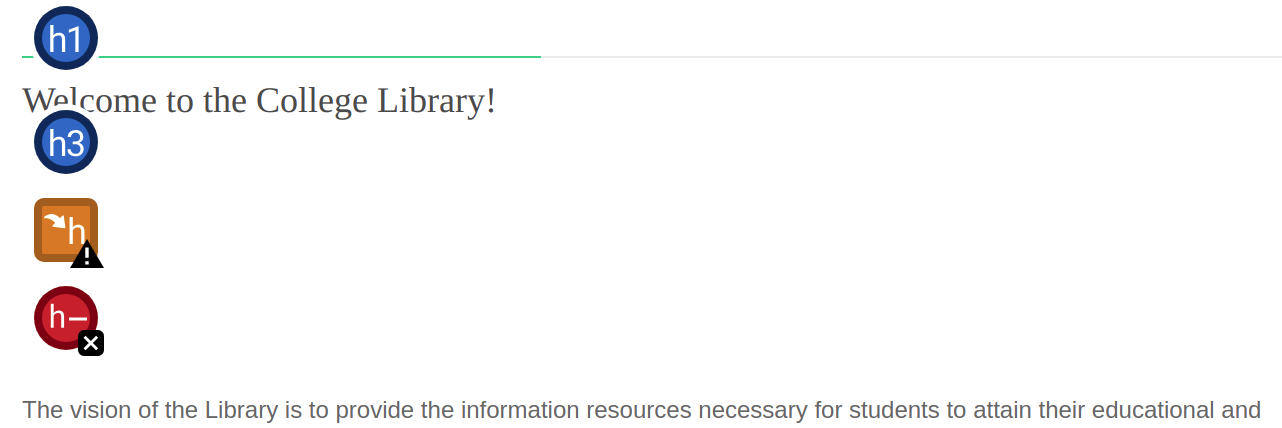
WAVE has identified the <h1>, the <h3>, an alert that we skipped a heading level (went right from h1 to h3, and an error of a blank heading for the empty <h3>. Outside of using WAVE you could have found this by using a screen reader and navigating by headings. An empty heading will present no information and may introduce confusion.

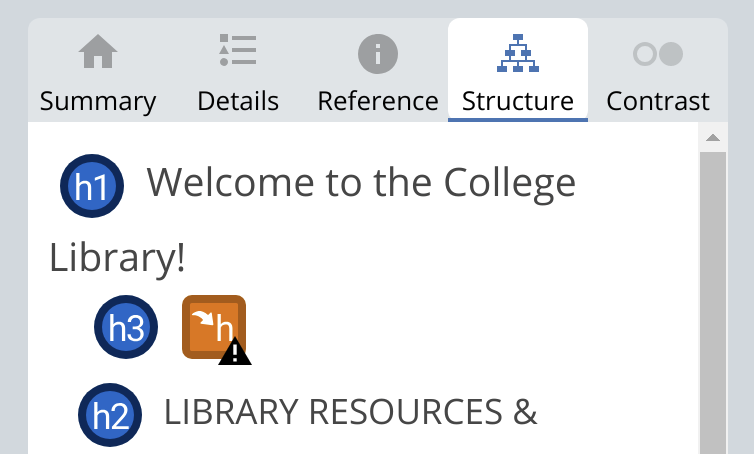
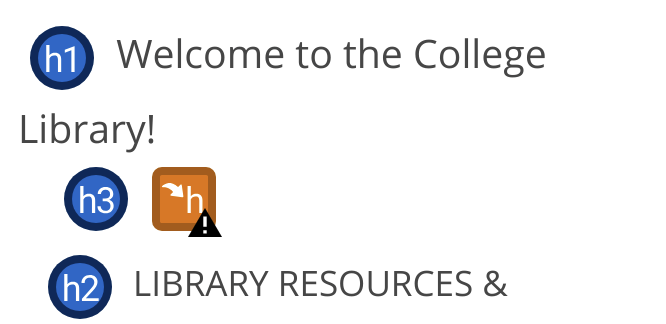
If we look at the Structure tab in WAVE we can see the heading outline with the blank <h3>.
current html:
<h3></h3>Solution
The easy answer of course is just delete the <h3>. Problem solved.
When you find this error though and can tell it is being used to create spacing between content it might be good to provide your content creators a way inside of the CMS to add spacing above elements. Potentially a CSS class or something similar.
Tired of testing pages one at a time?
Pope Tech can get you up and running with usable web accessibility data in just a few minutes.
Email Newsletter
Want to receive emails with accessibility content similar to this article?
If you subscribe, we will email you web accessibility insights or things we learn a few times a month. You can unsubscribe at any time.