For more information about how to fix broken skip links, examples, and related resources, visit our resolving broken skip link errors article.
Activity steps
In this activity, we’ll fix a broken skip link. If you’d like to learn more about creating a skip-to-content link, check out CSS-Trick’s article on How to Create a “Skip to Content” Link.
- Use Chrome, Firefox, or Edge.
- Download the WAVE extension.
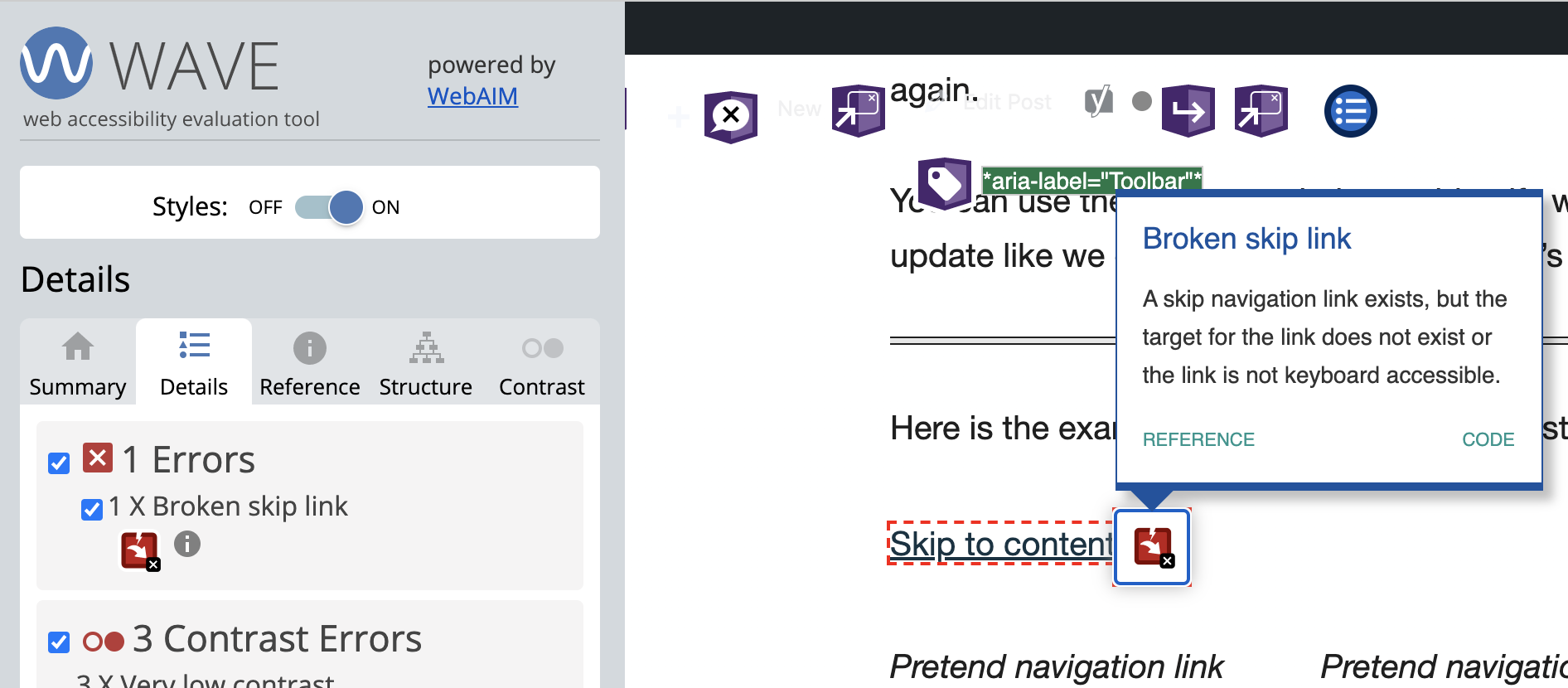
- Use the WAVE extension to run WebAIM’s WAVE tool on this page, and select the Details tab. You’ll see the broken skip link error in the example content below. If this was a typical Skip to Content link, it would be above the header and hidden until we tabbed to it.

- Select the WAVE extension icon to turn the WAVE tool off. If you skip this step, you’ll lose your changes in the Inspect tool when you run WAVE again.
- Click on the broken Skip to content link below. You’ll notice the link doesn’t take you anywhere. You’ll see the ID #main_content added to the URL in the URL bar.
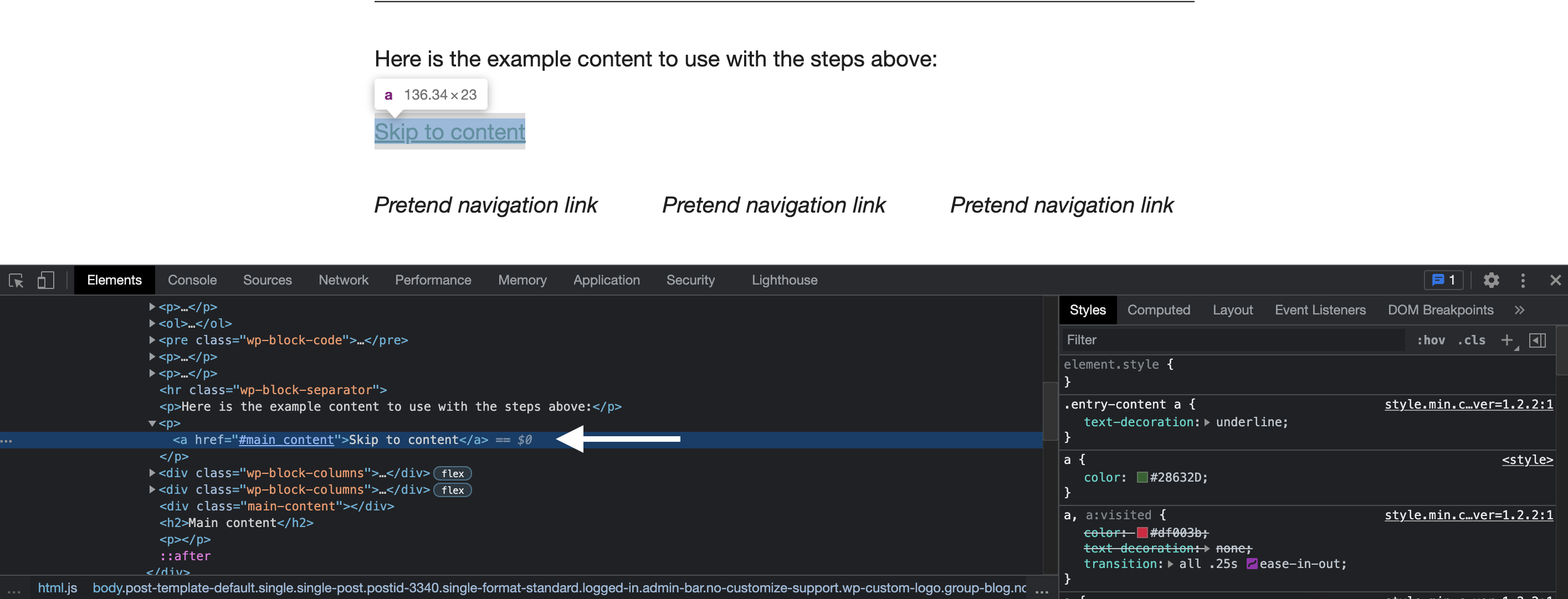
- Right click the Skip to Content link and select Inspect.
- Locate the href for the Skip to Content link. It should say #main_content. This is the ID we need to add where we want this link to take us.

Great! So far, we’ve seen the error in the WAVE tool, and we have the ID to add to our page. Ideally, we would now go fix the template of our website, so it fixes the skip-to-content link on all pages. For this activity though, we’re going to practice fixing this one page in the Inspect tool.
- Locate the Main content heading below. This is where our Broken Skip link should take us.
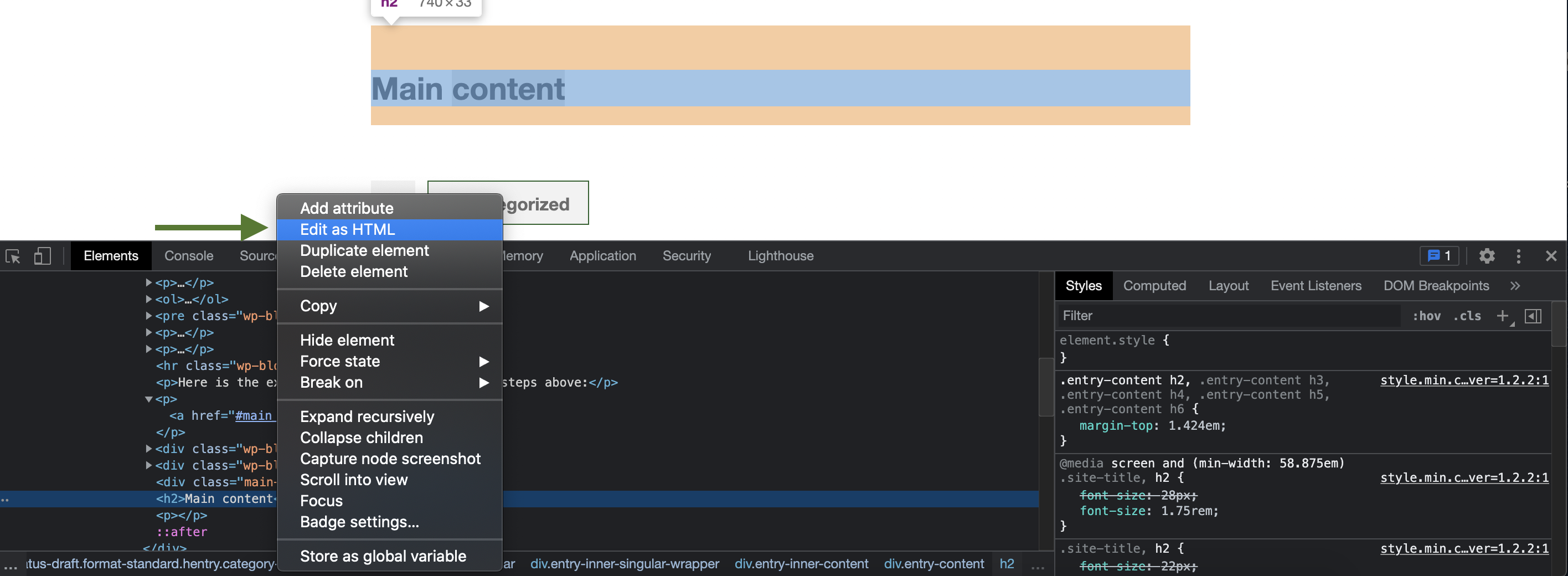
- Right click on the Main content heading and select Inspect.
- Right click on the line that says <div class=”main-content”></div> and select Edit as HTML. This line is right above the Main content h2.

- Add the ID to this line, and select outside of the text box to apply the change. It should now look like the code below.
<div class="main-content" id="main_content"></div>If you run the WAVE tool again, the error is gone. You can also select the Skip to Content link, which will skip the pretend navigation links and go straight to the main content.
We just updated this in the inspect tool, so if you refresh the page, it will reset the code making the skip-to-content link broken again.
You can use these steps to help you identify what’s going on and then make the update like we did here in your own website’s code.
Here is the example content to use with the steps above:
Pretend navigation link
Pretend navigation link
Pretend navigation link
Pretend navigation link
Pretend navigation link
Pretend navigation link