Put simply, alternative text describes an image for people who can’t see it. Images convey content, so users who can’t see the image, rely on alternative text to get that content.
An image’s alternative text is commonly found in an its alt tag, which is HTML assistive technology uses to announce the alternative text.
When working online, we create content in messaging apps, project management software, social media platforms, email clients, text editing software, and the list goes on. Odds are, images make it into your content everywhere whether it’s a meme, screenshot, or you’re sharing a photo.
There’s one thing we know: images that convey content must have alternative text. It’s the right way to make sure everyone can access your content.
Unfortunately, all these tools handle alt text differently. It ranges from full control to no alt text options.
In this article, we’ll list out several tools and give details about their alt text support and tips for the best way to add accessible images in the tool.
We’ll cover:
- What you need to know about alt text
- Why image accessibility matters across tools
- Common alt text support issues with possible solutions
- Common tools and their alt text support
What you need to know about alt text
There are two things you need to know about images and alternative text before we go into how to provide it in different tools:
- There are informative, decorative, and functional images. Informative images convey content that isn’t in the page’s content and need alternative text. Decorative images are “eye-candy.” They don’t convey content and don’t need alternative text. They should be marked as decorative so assistive technology skips them. Lastly, functional images are links and need alternative text describing where the link goes.
- Alternative text can be in an alt tag or in the content around the image. If the alternative text is in the content, the image should be marked as decorative so assistive technology skips over the image. It shouldn’t have alt text because it would be repetitive with the content that already exists.
Learn more about alternative text and explore examples in What alternative text is, when to use it, and how to write great alt text.
Why image accessibility matters across tools
Alternative text matters across tools for one simple reason: You don’t know how everyone (even the people you know) interact with technology.
We often think about accessibility when it comes to “official” or “formal” content like blog posts, documents, or presentations. But, it’s important to include it in casual digital communication too like when posting to a Slack channel or social media.
It’s a good habit and makes sure everyone can access your content without frustrating barriers, giving up on accessing it, or reaching out to you about how they need the content.
Common alt text support issues with possible solutions
There are three alt text support options we ran into when testing.
1. Full alt text support
Tool support: Can add alternative text to an alt text field or mark the image as decorative.
How to handle alt text:
- The content creator can add content in the alt text field just for assistive technology users.
- Content creators can mark images as decorative if the image is “eye-candy” or if the alternative text already exists in the content.
2. Partial alt text support
Tool support: Can add alternative text to an alt field. No option to mark the image as decorative.
How to handle alt text:
- Always insert text in the alternative text field. Since there isn’t a way to mark the image as decorative, assistive technology will (most likely) announce the image. If there isn’t alternative text, it could announce the filename or something else that is confusing.
- If the image should be marked as decorative, keep your alt text simple.
3. No alt text support
Tool support: There is no alt text field or mark image as decorative option.
How to handle alt text:
When there’s no way to add alternative text or mark an image as decorative, the goal is to make sure users who only hear there’s an image know they aren’t missing any content. There are multiple ways to do this.
- Add alternative text below the image.
- Example:

Alternative text: WAVE extension on Details tab with 7 errors and 17 contrast errors.
- Example:
- Describe the image in the content while referencing the image.
- Use other app features like an image caption.
Common tools and their alt text support
We provide the context, alt text support, decorative image support, default alternative text, and how to access alternative text options for each tool listed below.
Test details
- Default alternative text is what the tool would put as the alternative text if the content creator did nothing. Assistive technology would use this if there was no alternative text entered in the alt field, the image wasn’t marked as decorative, or the tool had no alt text field options.
- We also tested the default accessible name and found that the default alternative text matched the default accessible name for each tool.
- Each tool was tested using Mac OS 15 Sequoia on the Chrome browser (besides Mac’s Mail which was tested on the mail app).
Gmail
- Context:
- Task: Adding a photo in the email and sending the email.
- Test details: Sent email from Gmail without adding any alternative text. Checked result in both Gmail browser app and Mac’s Mail
- Date: March 12, 2025
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: alt=”[image’s filename]”
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple.
- How to access alternative text: You can only add alternative text when you insert a photo in the email or copy/paste the photo into the email. You can’t add alternative text to attachments.
- Select Insert Photo > Locate your photo and let it load into Gmail > Select the photo in the email editor > select Edit alt text.

- Select Insert Photo > Locate your photo and let it load into Gmail > Select the photo in the email editor > select Edit alt text.
Mac’s Mail
- Context:
- Task: Adding a photo in the email and sending the email
- Test details: Sent email from Mac’s Mail without adding any alternative text. Checked result in both Gmail browser app and Mac’s Mail
- Date: March 12, 2025
- Support: None
- Alt text field: No
- Mark image as decorative: No
- Default alternative text: alt=”[image’s filename]”
- How to handle alt text: Add an alternative text caption below even if the image is described in the email or is decorative.
Google Docs and Slides
Learn how to use Google editors with a screen reader for the best experience.
- Context:
- Task: Adding an image from computer to Google Doc or Slides
- Date: March 12, 2025
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: alt=”Image”
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple.
- How to access alternative text: Right-click image > Select Alt text.

- Additional notes: When adding an image, the image filename can get pulled into the image’s title text. Screen readers can announce this title text as well. To avoid repetition, leave the title text blank.
- How to access title text: Right-click image > Select Alt text > Select Advanced options

- How to access title text: Right-click image > Select Alt text > Select Advanced options
You can also watch our video Alt text in Google Docs and Slides to learn why alt text in Google Docs and Slides matters, how to add it, and what NVDA sounds like announcing images.
Google Sheets
- Context:
- Task: Adding images and charts/graphs. There are three ways to add an image:
- Over a cell
- Inside a cell
- Chart/graph
- Date: March 19, 2025
- Task: Adding images and charts/graphs. There are three ways to add an image:
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: alt=”Image”
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple.
- How to access alternative text:
- Image inside of a cell: Right-click image in cell > Image > Add alt text to cell

- Image over a cell or a chart/graph: Select options icon in top right > Select Alt text

- Image inside of a cell: Right-click image in cell > Image > Add alt text to cell
- Additional notes: When adding an image, the image filename can get pulled into the image’s title text. Screen readers can announce this title text as well. To avoid repetition, leave the title text blank.
- How to access title text: Right-click image > Select Alt text > Select Advanced options
Asana
Learn more about Asana’s accessibility support.
- Context:
- Task: Adding image to Asana task description and comment
- Date: March 13, 2025
- Support: None
- Alt text field: No
- Mark image as decorative: No
- Default alternative text: None. NVDA announced it as: “Unlabeled graphic”
- How to handle alt text: Add an alternative text caption below even if the image is described in the email or is decorative.
Slack
- Context:
- Task: Adding image to Slack message
- Date: March 13, 2025
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: alt=”[image’s filename]”
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple.
- How to access alternative text: Select image > Select Edit file details in top left > Update description

- Context:
- Task: Adding image to Facebook post
- Date: March 13, 2025
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: alt=”” (automatically marks image as decorative and assistive technology skips image) or alt=”[Facebook’s Automatic Alt Text (AAT)]”
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple. Even though Facebook automatically does empty alt text, it might use its AAT, which can be incorrect. To make sure the alternative text is helpful, always add your own.
- How to access alternative text: Select Edit in top left of image > Select Alternative text

X (Twitter)
- Context:
- Task: Adding image to X post
- Date: March 14, 2025
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: alt=”Image”
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple.
- How to access alternative text: Select Edit in top left of image > Select ALT tab

- Context:
- Task: Adding image to LinkedIn post
- Date: March 14, 2025
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: alt=”No alternative text description for this image”
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple.
- How to access alternative text: Select ALT underneath the image

- Context:
- Task: Adding image to Instagram post
- Date: March 14, 2025
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: alt=”[Instagram’s autogenerated alternative text]”
- Instagram’s autogenerated alt text includes who did the post and when it was posted. It also uses object recognition to attempt to describe what’s in the image.
- Example autogenerated alt text: Photo shared by InstagramAccount on March 13, 2025 tagging @person. May be an image of dog, snow and text.
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple.
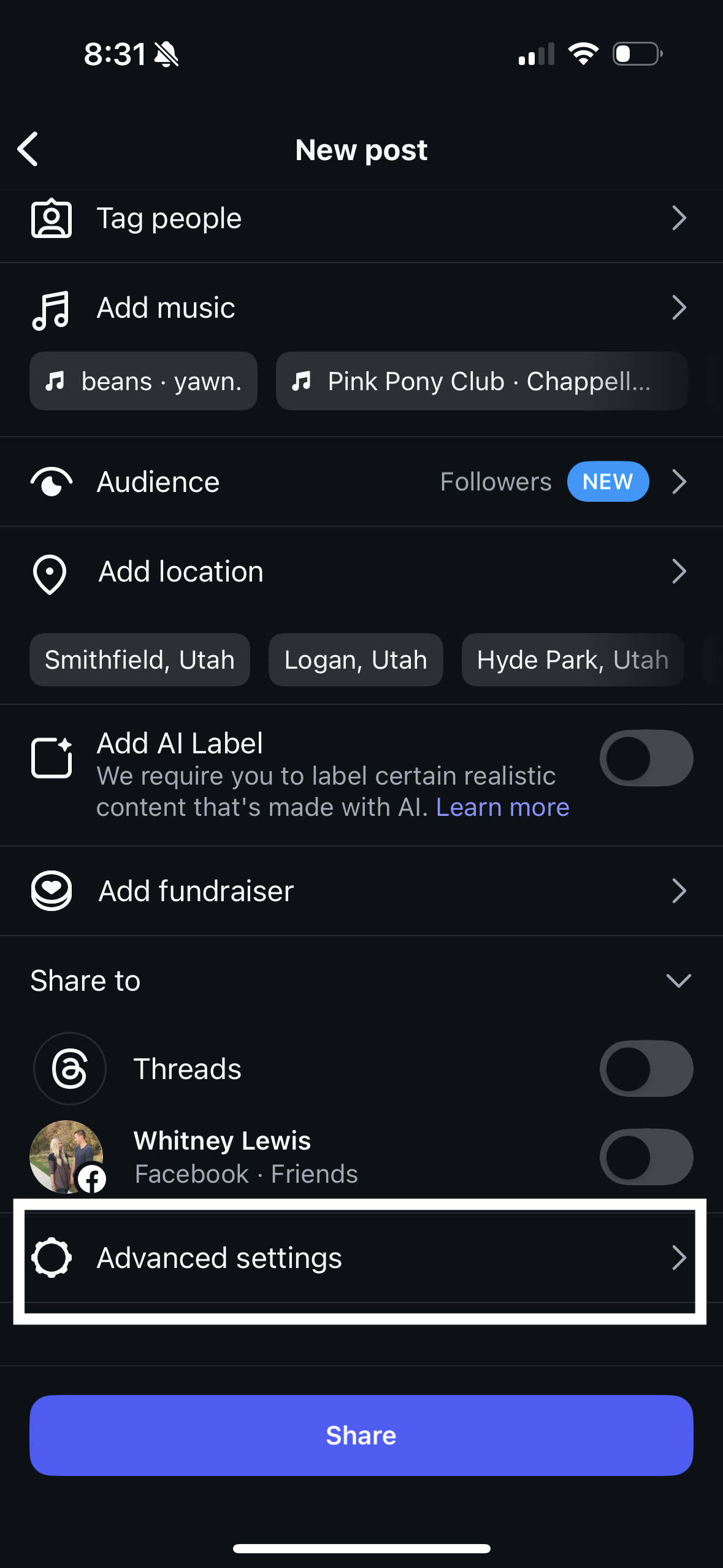
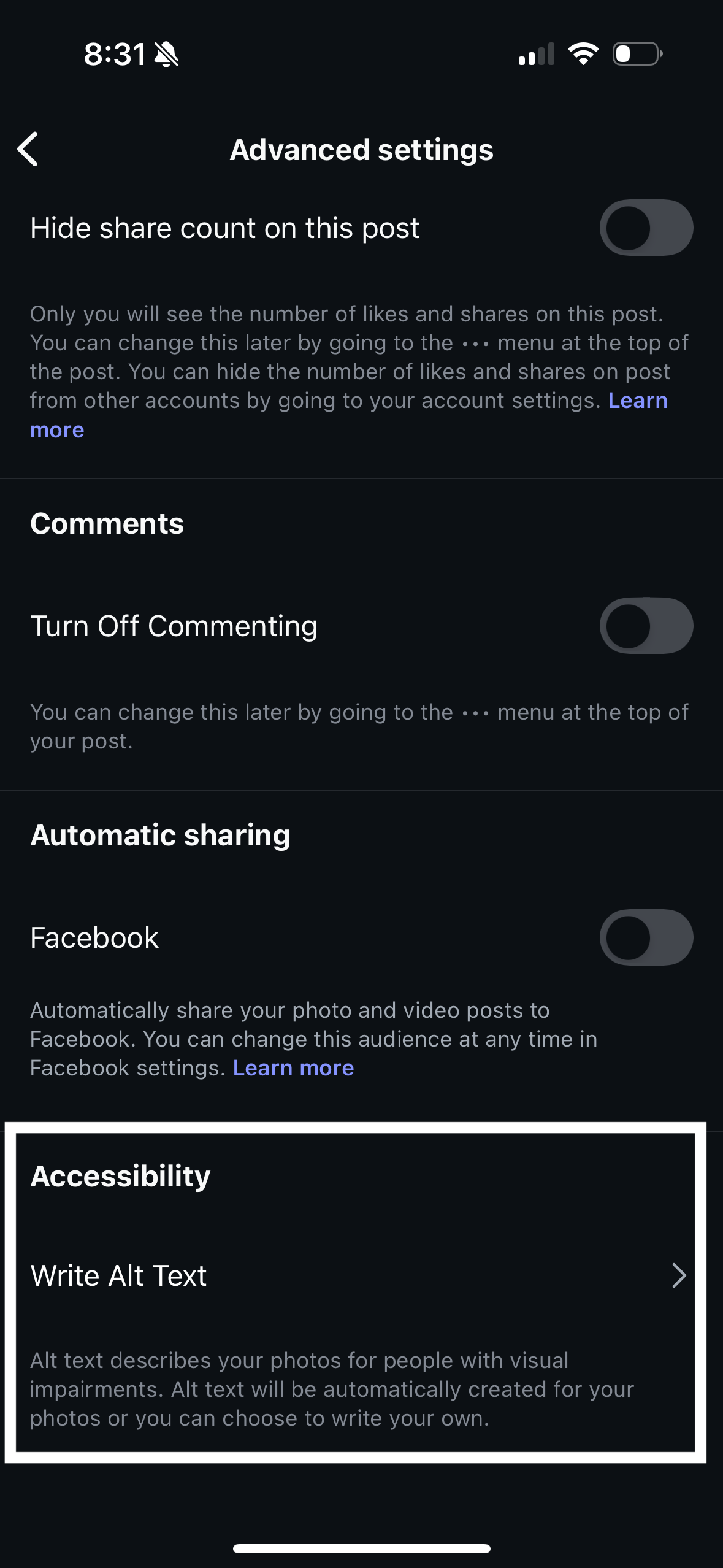
- How to access alternative text on the Instagram mobile app: After uploading image, select Next > Select Next again > Select Advanced Settings > Select Write Alt Text


Bluesky
- Context:
- Task: Adding image to Bluesky post
- Date: March 14, 2025
- Support: Full
- Alt text field: Yes
- Mark image as decorative: Yes
- Default alternative text: alt=”” (automatically marks image as decorative and assistive technology skips the image)
- How to handle alt text: If the image doesn’t add additional information because all the content is in the post, leave the alt text blank to mark it as decorative. If the image does add additional information, add alt text.
- How to access alternative text: Select + ALT in the top left of the image.

- Context:
- Task: Adding image to Reddit post using the text editor. There are two ways to add an image, and adding it with the text editor is the only way to adjust the alt text.
- Date: March 14, 2025
- Support: Partial
- Alt text field: Yes (if adding image through text editor)
- Mark image as decorative: No
- Default alternative text: alt=”[Subreddit title] – [Title of Reddit post]”
- Example: r/foodnetwork – Messy Station
- How to handle alt text: Always insert images using the text editor so you can add alternative text in the caption field or in the post itself.
- How to access alternative text: Add image through text editor > Add a caption, which is directly below the image

Kit (Convertkit – email marketing tool)
- Context:
- Task: Adding image to email
- Test details: Sent email from Convertkit without adding any alternative text. Checked result in both Gmail browser app and Mac’s Mail.
- Date: March 19, 2025
- Support: Partial
- Alt text field: Yes
- Mark image as decorative: No
- Default alternative text: None. Mac’s VoiceOver screen reader announce it like this:
- Gmail browser app: alt=”unlabeled image”
- Mac’s Mail: alt=”image”
- How to handle alt text: Always insert text in the alternative text field. If the image should be marked as decorative, keep your alt text simple.
- How to access alternative text: Select the image > Select Accessibility dropdown

WordPress
- Context:
- Task: Adding image to post/page
- Date: March 19, 2025
- Support: Full
- Alt text field: Yes
- Mark image as decorative: Yes
- Default alternative text: alt=”” (automatically marks image as decorative and assistive technology skips the image)
- How to handle alt text: If the image doesn’t add additional information because all the content is in the post or it’s purely decorative, leave the alt text blank to mark it as decorative. If the image does add additional information, add alt text.
- How to access alternative text: Select the image > Add alternative text in the Image Settings

Canvas
- Context:
- Task: Adding image to page
- Date: March 19, 2025
- Support: Full
- Alt text field: Yes
- Mark image as decorative: Yes
- Default alternative text: alt=”[image’s filename]”
- How to handle alt text: If the image doesn’t add additional information because all the content is in the post or it’s purely decorative, select the Mark as decorative checkbox. If the image does add additional information, add alt text.
- How to access alternative text: Select image > Select Image options > add in Alt text field or select Mark as decorative checkbox

Including alt text in our day-to-day work communication is a great way to start incorporating accessibility into your workflow.
If you’re wondering how your website does with alt text, you can use Pope Tech’s Web Accessibility Platform Free Plan (up to 15 pages, free for life, no credit card required) to detect images and whether or not they have alt text. From there, you can check the alt text to make sure it’s appropriate.
