Summary: Real world example on the Multiple form labels Error.
You can review what this means technically and the impact inside of our Icon dictionary. Today I am only looking at this from the perspective of a common Multiple form labels error found on a higher ed website from our Higher Ed in 4k project.
Example

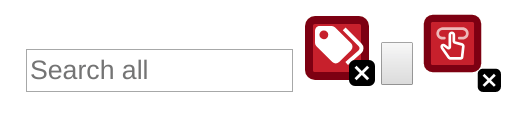
In this example found on a University Policy website there is a search form in a dropdown in the navigation and a search form found in the content. Both forms have a search input with the same id, both have hidden labels that point to the same id.
Search html:
<fieldset>
<legend style="display: none;">
<label for="u-search">Search all</label>
</legend>
<input title="Enter the terms you wish to search for." type="text" id="u-search" name="q" value="" size="15" placeholder="Search all">
<input type="submit" value="" class="icon">
</fieldset>This exact same html is repeated in the navigation dropdown. This is invalid html, in html an id must be unique per page.
WAVE has flagged this an accessibility error of an Multiple form labels because multiple labels tied to the same input potentially affect screen reader users and mouse users when they click on a label.
In this case because the value of the labels is the same, the impact is potentially less to a screen reader user. For a mouse user when I click on the search form in the content, the browser is confused and puts my focus on the search form in the dropdown which is visually hidden. The label input association is broken.
Solution
The solution is first to have valid html or unique ids.
html:
<fieldset>
<legend style="display: none;">
<label for="u-search-2">Search all</label>
</legend>
<input title="Enter the terms you wish to search for." type="text" id="u-search-2" name="q" value="" size="15" placeholder="Search all">
<input type="submit" value="" class="icon">
</fieldset>Notice I changed both the <label> for attribute and the input id attribute to be u-search-2 in the content search, I left the id and for as u-search in the navigation search. Both ids are now unique and have one label associated with them. This Multiple form labels Error has now been resolved in WAVE.
This code still has an Empty button error and some other accessibility issues. I would clean this up quite a bit.
A better solution
It’s important when using Pope Tech and WAVE to look beyond what an automated tool can test and improve the accessibility of the website as you work on it. Below I fixed the empty button Error along with some other potential accessibility issues. You can also review our Empty button example.
Updated html:
<div class="input-wrapper">
<label for="u-search-2">Search all</label>
<input type="text" id="u-search-2" name="q">
<input type="submit" value="Search" class="icon">
</div>I removed the <fieldset> and its corresponding <legend> as this is just one text input, a fieldset is great for multiple form controls but isn’t useful with just one and causes more overhead in the code and for a screenreader. You can find some great <fieldset> examples on the W3C website. I added a div with a class so the label and form could be styled with CSS.
I also removed the inline style of display:none on the <label>, the accessibility of this is greatly improved by having a visual <label>. Sometimes it is appropriate to visually hide the label but not with display:none.
With a standard label I can also remove the placeholder and the title. Some screen readers would have been read the title, placeholder and the label, this isn’t helpful and is rather annoying. In this case “Search all” + “Enter the terms you wish to search for.” + “Search all” is very much overkill. Now it will just read “Search all” one time. The user experience is improved, the code is more simple, and it is more accessible.
Tired of testing pages one at a time?
Pope Tech can get you up and running with usable web accessibility data in just a few minutes.
Email Newsletter
Want to receive emails with accessibility content similar to this article?
If you subscribe, we will email you web accessibility insights or things we learn a few times a month. You can unsubscribe at any time.
