Summary: Real world example on the Broken ARIA reference Error.
You can review what this means technically and the impact inside of our Icon dictionary. Today I am only looking at this from the perspective of a common Broken ARIA reference Error found on a higher ed website from our Higher Ed in 4k project.
Example

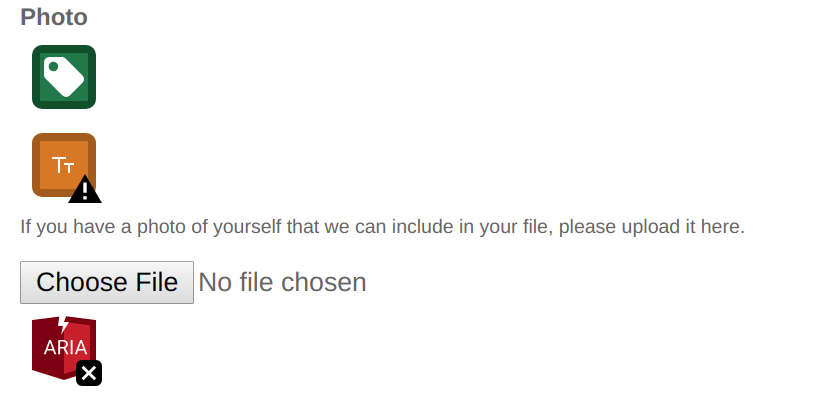
In this example on a college admissions form we have a photo upload button that has ARIA that is pointed to something that doesn’t exist, it is broken and does no good. ARIA by nature is meant for more complex interfaces, to look at this in WAVE I recommend turning on the code view and I often go to the developer tools. WAVE has brought this to my attention that there is meant to be additional direction tied to this input where I wouldn’t notice there was an issue otherwise.
What is aria-describedby for?
In the context of a form, sometimes there is additional information beyond the <label> that you want the user to understand. It could be a password requirement, some other requirement that isn’t standard, or used for validation errors.
Visually you you might show this additional helper text under the label but for users navigating by form controls by adding aria-describedby the screen reader will now read both the label and the element that aria-describedby is pointing to. WebAIM goes more in depth in their advanced form article.
current html:
<label for="input_14">Photo</label>
<div id="description_14">
If you have a photo of yourself that we can include in your file, please upload it here.
</div>
<input name="input_59" id="input_14" type="file" aria-describedby="validation_message_14 live_validation_message_14 extensions_message_14">
<span id="extensions_message_14" class="screen-reader-text"></span>
<div class="validation_message" id="live_validation_message_14"></div>The input has aria-describedby=”” with 3 elements inside of it. This is fine as aria-describedby can point to multiple elements. The issue is that only 2 of the elements exist, the first one doesn’t.
Solution
To pass the WAVE error we could just delete the first element from the aria-describedby attribute, but there is text nearby that could be very helpful when filling out the form. There are also a few other changes I would make.
Updated HTML
<label for="input_14">Photo</label>
<div id="description_14">
If you have a photo of yourself that we can include in your file, please upload it here.
</div>
<input name="input_59" id="input_14" type="file" aria-describedby="description_14 live_validation_message_14">
<div class="validation_message" id="live_validation_message_14"></div>You will notice that I left the <label> as aria-describedby doesn’t replace a <label>. I updated the aria-describedby to point to the id of the visual instructions that let the user know the purpose of a photo on an admissions application.
Adding aria-describedby to the input that ties these instructions to the form control is very beneficial. Someone looking visually or someone using a screen reader now has the same experience.
Seperate instructions for screen reader users
I also removed the aria-describedby that pointed to the screen reader only text and removed that element. This pattern is followed on the entire form, I never recommend having separate guides for screen reader users like this. If there are instructions that are important make sure that everyone can access them. If they aren’t important just remove it.
Blank aria-describedby elements
You will notice that the 2nd element the aria-described by attribute is pointing to is blank. This is ok, a screen reader won’t read anything if it is blank. This is a common pattern used for form validation. When you submit the form if something fails the validation you can populate the error message inside of this element. Now when the users accesses this input again they will be read the <label> + description text + the validation message.
Tired of testing pages one at a time?
Pope Tech can get you up and running with usable web accessibility data in just a few minutes.
Email Newsletter
Want to receive emails with accessibility content similar to this article?
If you subscribe, we will email you web accessibility insights or things we learn a few times a month. You can unsubscribe at any time.