Automated accessibility testing can save you a lot of time, but most of all, it can make your website more accessible, which is our goal at Pope Tech.
At the bottom of every Pope Tech invoice we have the following:
“Pope Tech web accessibility scanning is designed to help web creators make their web content more accessible. Pope Tech cannot tell you if your web content is accessible. Only a human can determine true accessibility.”
Simply put, manual testing is required to know if a website is truly accessible. But, automated testing can make your life a lot easier, which is why we created Pope Tech.
Automated testing includes code tests, one page tests, and ongoing accessibility monitoring. There are a lot of reasons this automated testing is helpful, but I like to break up the benefits into 6 categories:
- Test more of your website
- Get quick feedback
- Keep your website accessible
- Schedule automatic reports
- Mitigate risk
- Scale training
Test more of your website
Would you rather know about accessibility issues on a few pages or where they are on every page? Don’t worry – this isn’t a trick question. Of course you want data on your whole website and not just a few pages. This data is how you can make better decisions about your website’s accessibility needs.
Unfortunately, having a person manually test every page isn’t practical. A manual testing process takes time and training.
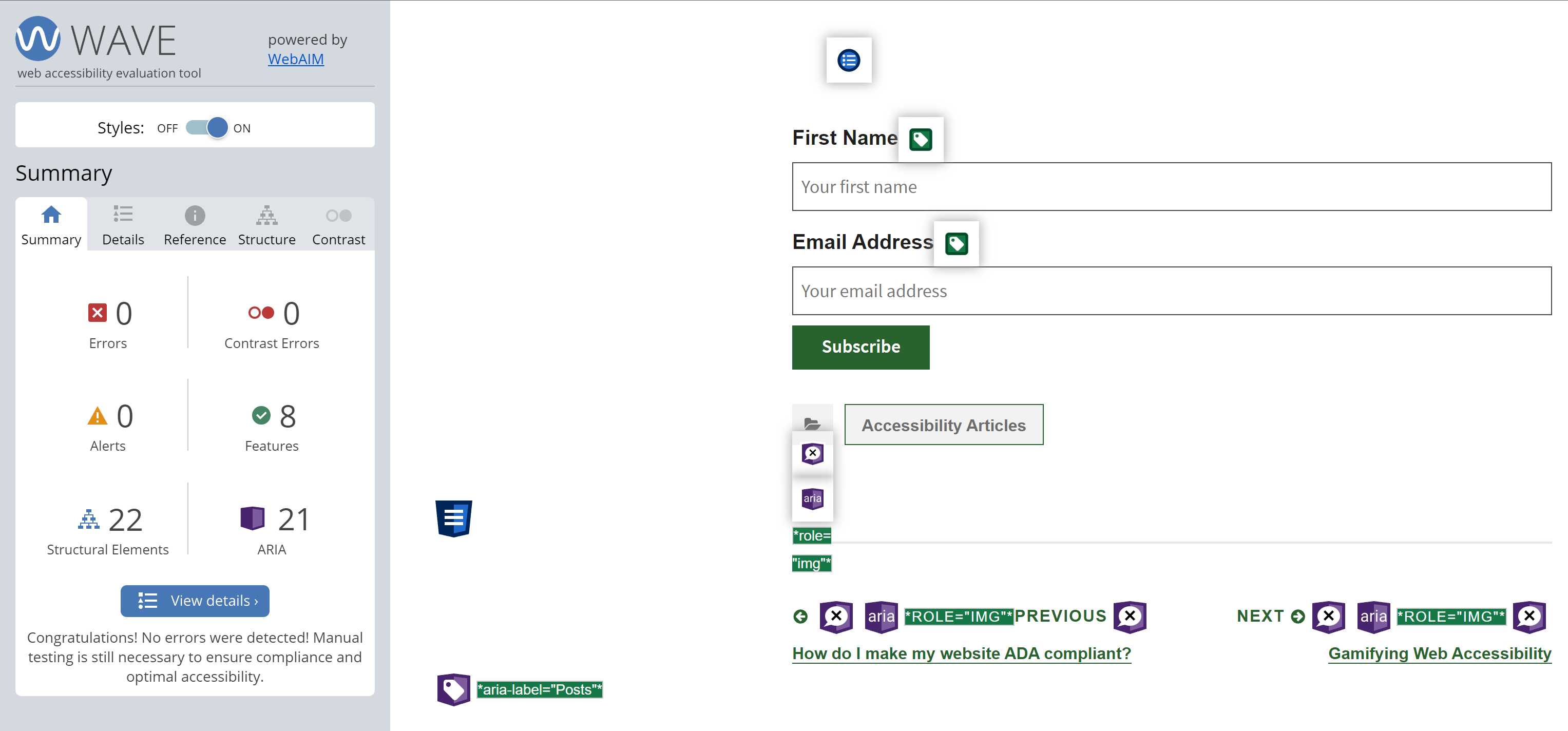
My personal process for manually testing a web page for accessibility is to start with the WAVE Web Accessibility Evaluation Tool. This will detect errors and common page components like images, ARIA, and page structure that are affecting the page’s accessibility. WAVE identifies other potential issues beyond the Errors and Alerts that I’ll focus on in my manual testing.

Next, I’ll test with a keyboard, a screen reader, and other assistive technology to see if the page is usable with these tools. This process of starting with WAVE and leveraging it in your manual testing is outlined in WebAIM’s Web Accessibility Evaluation Guide.
This process, depending on the complexity of the page, can be time intensive and requires web accessibility training.
Not to mention, the results still need to be documented to be presented to the teams who will fix it.
While manual testing is very doable and can be learned, the sample size will always be limited. It just isn’t practical to test every page manually. It is relatively time intensive, and even if outsourced, can be expensive.
Like I mentioned at the beginning, automated testing won’t catch everything. Only people can determine true accessibility.
But, with automated testing you have the ability to test a lot more of your website, potentially even a complete sample of every page on your website(s).
This leads to better accessibility data and better decision making.
Get quick feedback
Let’s imagine a developer is given a report of accessibility issues to fix. Once completed, our developer lets someone know the changes are implemented. Now, this person needs to go through a quality assurance (QA) process to verify it was fixed.
With automated testing, the developer can get instant feedback.
In our example, the developer could simply rerun WAVE (or another automated test) on demand. This would verify fixes without waiting for a QA review.
Let’s take our example even further to see how powerful quick feedback can be. Now, our developer is updating the website’s main template to fix accessibility issues on every page.
Instead of manually verifying each page, the developer can rescan the entire website on demand to verify the template update really fixed the issue across the hundreds or thousands of pages. The scan can discover edge cases that still need to be fixed.
Quick feedback is empowering. It helps make the feedback loop smaller, which saves time, and gives us confidence that updates actually fix accessibility issues.
You will still want to have a strong component of manual testing in your quality control (remember automated testing won’t catch everything). But, with automated testing, many issues are caught sooner, or are only found because every page was tested instead of just a few.
Keep your website accessible
Let’s say you’ve fixed the accessibility issues on your website. Now what? Well, your website will probably keep getting updates and changes. But, you just made it accessible?!
Our point here is in order for your website to stay accessible, and to avoid regressions, web accessibility needs to become a regular part of operations. It’s not something we can check off as done.
Odds are some updates will cause accessibility issues. But, if you build automated testing into your website update processes, you can catch these issues faster – maybe even before they go live.
For example, whenever we update an article, we always run WAVE to catch automatically detectable errors and verify things like heading structures and alternative text of images.
Schedule automatic reports
To keep your website accessible, website accessibility has to become part of regular operations and processes.
A powerful way to incorporate web accessibility into your operations is to schedule regular accessibility scans and have reports automatically emailed to the team.
This keeps web accessibility top of mind for everyone, facilitates more conversations about web accessibility, and will catch errors missed during updates.
We recommend all of our clients schedule their content to be scanned on a regular basis because we’ve seen this result in more accessible websites. Consistency pays off.
Risk mitigation
First, if legal risk mitigation is your primary goal for automated accessibility testing, we’ve found it’s more expensive and less effective in the long run than having a primary goal of a more accessible website. We believe in accessibility over compliance.
That being said, by identifying and fixing common accessibility issues found with automated accessibility testing you will be decreasing your risk, more compliant and of course becoming more accessible to people with disabilities.
A more accessible website decreases your risk, just don’t focus too much on risk mitigation.
Scale training
Not everyone needs to be a web accessibility expert, but everyone who creates content should know a little about web accessibility as it applies to their roles.
My first web accessibility training was through WAVE, which includes documentation on what the results mean and how to fix them, and the relevant WCAG criteria which can make accessibility training easier.
Instead of having to learn what every accessibility error could be and how to identify it, to get started they can learn how to use the automated testing tool and read the results and learn more about the principles behind the results over time.
Automated testing’s built-in documentation also gives your team something concrete they can go back to and reference to reinforce other training.
For example many orgs will have a training on accessibility of images (or another web accessibility principle) and use WAVE to reinforce this over time.
Improving web accessibility
There we have it! These 6 benefits show how automated testing can make it easier to improve web accessibility.
At Pope Tech, our goal is simple – Let’s build more accessible websites. We believe automated accessibility can help us all get there.
Tired of testing pages one at a time?
Pope Tech can get you up and running with usable web accessibility data in just a few minutes.
Email Newsletter
Want to receive emails with accessibility content similar to this article?
If you subscribe, we will email you web accessibility insights or things we learn a few times a month. You can unsubscribe at any time.
