For more information about how to fix linked images missing alt text, examples, and related resources, visit our resolving linked image missing alt text errors article.
Activity steps
In the steps below, there’s a linked image with missing alt text. You’ll use the WAVE tool to find the error, and the Inspect tool to fix it. If you have linked images missing alt text errors on your website, you’ll need to update them in your website’s code or content management system.
- Use Chrome, Firefox, or Edge.
- Download the WAVE extension.
- Use the WAVE extension to run WebAIM’s WAVE tool on this page.
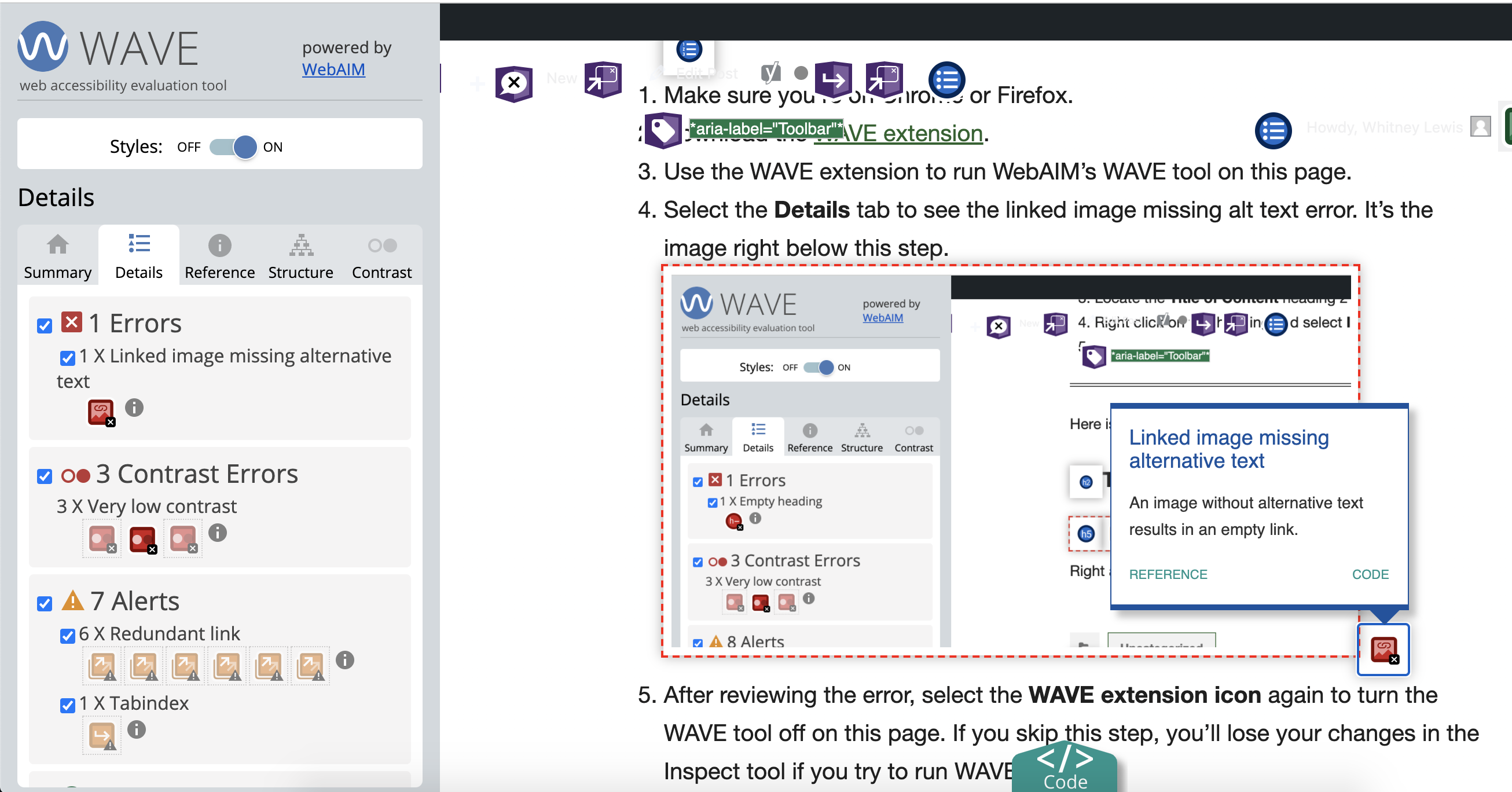
- Select the Details tab to see the linked image missing alt text error. It’s the image right below this step.

- After reviewing the error, select the WAVE extension icon again to turn the WAVE tool off on this page. If you skip this step, you’ll lose your changes in the Inspect tool when you run WAVE again.
Now that you’ve run the WAVE tool, found the error, and turned the WAVE tool off, let’s fix it using Inspect. Remember, if you actually had this error, you would need to fix it in your website’s code or content management system.
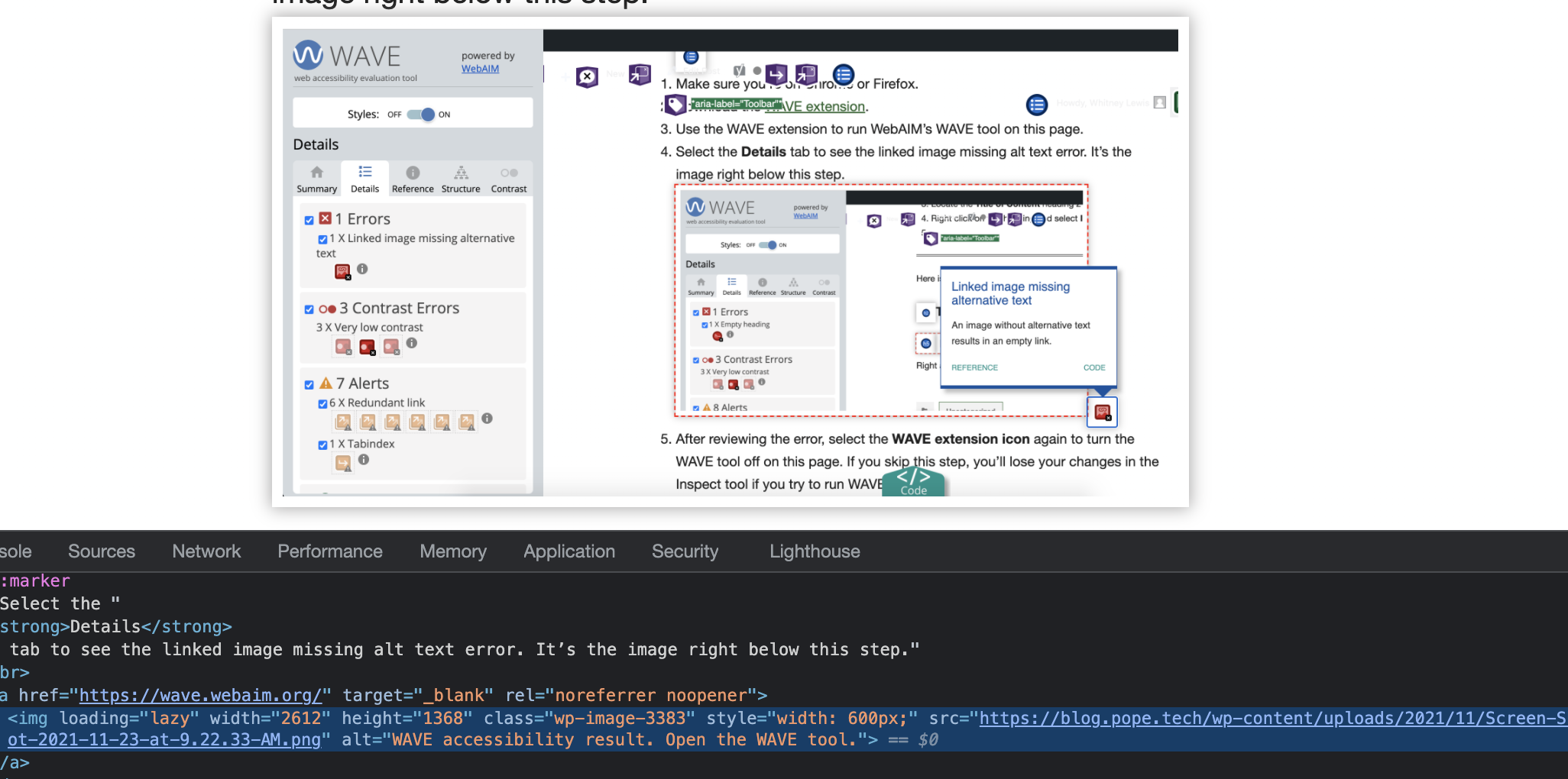
- Right click on the image above, and select Inspect.
- In the Inspect tool, right click on the <img> tag and select Edit as HTML.
- Add an alt tag that describes the image and where it links to. Select outside the text box to apply the update. The alt tag is already there as alt=””, so you just need to add the descriptive text to it. It should now look like the code below.
<img loading="lazy" width="2612" height="1368" class="wp-image-3383" style="width: 600px;" src="https://blog.pope.tech/wp-content/uploads/2021/11/Screen-Shot-2021-11-23-at-9.22.33-AM.png" alt="WAVE accessibility result. Open the WAVE tool.">

Now, if you run the WAVE evaluation tool again, the error won’t be there. We just updated this in the inspect tool, so if you refresh the page, it will reset the code to have the error again.
You can use these steps to help you identify what’s going on and then make the update like we did here in your own website’s code.