Anyone can be part of making the web more accessible, but you need to know how before you can start. Keep reading to learn the 4 ways that got me started with web accessibility plus specific actions to help you get started too.
When I accepted a position in web accessibility, I was excited because I wanted to be part of something great – making the web more inclusive for everyone. Before I started learning about web accessibility, inclusivity to me just meant “keep others in mind” as you design.
But, as I started testing websites, answering questions, and going through HTML, I realized how important a beginner’s knowledge of accessibility is. There are easy, but specific, things websites need to be more accessible, and tools I can use to quickly check accessibility. I would never know what these were if I kept to my well-meaning, but too general, “keep others in mind” philosophy.
I think a lot of us are in that same place where we want everyone to be able to navigate and access our content. But, we don’t know enough to move from just “keeping others in mind” to actual design strategies we can use to make our websites more accessible.
That’s why I put together these four steps to get started with web accessibility. They are:
- Learn how people with disabilities use the web
- Take time to learn accessibility design strategies (can be as little as 20 minutes a month)
- Make accessibility part of your process
- Bookmark resources and tools
When it comes to web accessibility, even knowing a little can make a huge difference in how you design, write, or code, so with just a little time, you can start making the web more accessible.
At the end of each section below, I’ve given you actions that take less than 3 minutes each – that’s 12 minutes total. You can do these today, tomorrow, in-between meetings, during a meeting, or anytime. After each of these tasks, you’ll have what you need to learn how to make the web more accessible.
Learn how people with disabilities use the web

In my opinion, learning how people with disabilities use the web was the best way to start understanding web accessibility. The most important part for me was realizing the barriers someone with a disability can face when a website is inaccessible.
Later on, when I was learning about specific accessibility design strategies, I understood why the strategy mattered because I knew the different ways people navigated websites and the barrier they might face if the accessibility strategy wasn’t used.
For example, one accessibility requirement is the colors on a page have to have enough contrast. Contrast means the colors need to be different enough, so people with low contrast sensitivity can read the text or see the visual. The barrier is if the colors aren’t different enough, some people can’t read the content, see the button, or understand the visual.
Take action: Watch a perspective video
Here are some easy actions you can take to start learning how people with disabilities use the web:
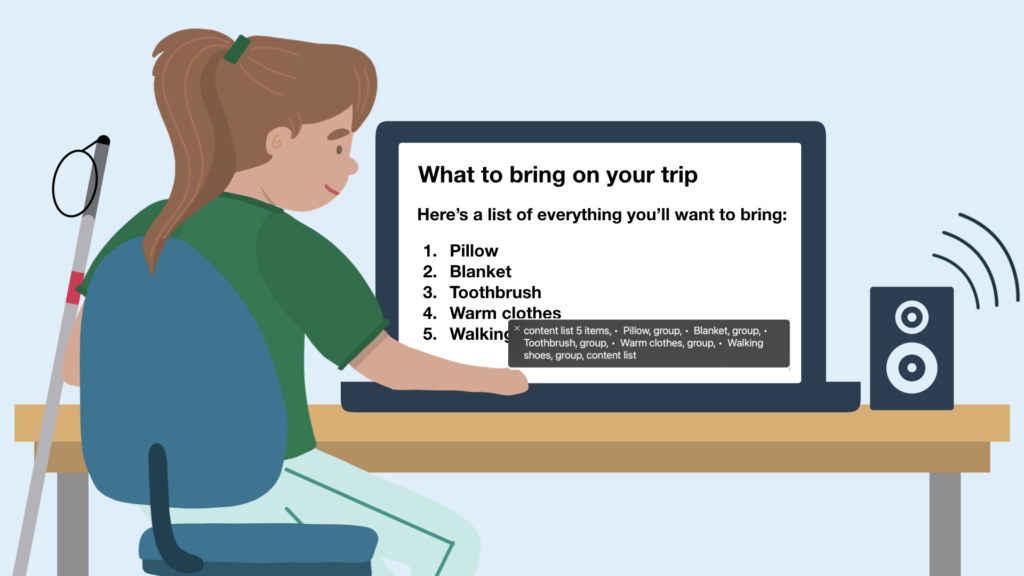
- Watch one of W3C’s 1-minute perspective videos. They show how people with disabilities interact with the web using keyboard navigation, screen readers, and speech recognition.
- Read one of W3C’s web user stories. These are short, one-paragraph stories of barriers people with disabilities have faced on the web.
- BONUS: Check out W3C’s Diverse abilities and barriers. Learn more about the types of disabilities there are and the barriers there can be for each.
Take time to learn accessibility design strategies

Once I knew more about the experiences people have, I wanted to learn how I could actually help make websites more accessible.
I attended WebAIM’s 2-day accessibility training where I learned how to test websites for accessibility, how different assistive technologies function, and the basics of how to write accessible HTML. Because I took the time to learn about web accessibility strategies, I went from just starting to understand people’s experiences to actually testing and fixing accessibility issues to make better experiences.
The point isn’t to go attend this exact training – the point is: to go from just “keeping others in mind” when you design to actually knowing what you need to do so everyone can access your content, you need to learn what the accessible design strategies are. That means dedicating some time to learning.
For example, color contrast, links, images, headings, and forms (just to name a few) all have specific requirements to be accessible. If you were even just familiar with what those requirements were, your content would be more accessible.
Take action: Schedule time to learn accessibility design strategies
Now, you don’t have to go and finish training today or even next week. Instead, explore some training options and make some time over the next month or even year to learn more.
- Explore these training options and try one that fits with your resources and time.
- Pope Tech’s monthly accessibility focus topics (20 minutes a month). Learn one topic each month and tackle issues on your website related to that topic. By the end of the year, you’ll have tackled the main accessibility topics.
- WebAIM’s virtual web accessibility training (2-day training). Learn basic and advanced accessibility principles.
- W3C’s free Introduction to Accessibility Edx course. Learn why accessibility is important, accessibility requirements, and how to start integrating accessibility into your process.
- Depending on the option you choose, schedule a time each week or month to learn about accessibility.
Make accessibility part of your process

To really make a difference on the web, accessibility has to become part of your writing, coding, or designing process. If checking accessibility becomes part of your process, issues can be fixed before content is published. Fixing issues before publishing is a lot easier than going back and fixing them.
Part of what I learned in my accessibility training was about tools I could use, so I decided to install them. Now, I can quickly check the accessibility of any web page or design.
I highly suggest making WebAIM’s WAVE extension part of your process. I’m able to keep learning about accessibility just by using it because it tells you exactly what the issue is, why it matters, how to fix it, and how the algorithm found it. It’s also really easy to check any page – you just click one button and you have your results.
Keep in mind, this is an automatic testing tool. Thorough web accessibility testing should also include manual testing, but this is a good starting point.
Take action: Get to know automatic accessibility checking tools
Below are two tools developers, content writers, and designers can use to quickly check for accessibility:
- Install WebAIM’s WAVE extension to check the accessibility of any web page with one click.
- Check out WebAIM’s contrast checker and use it to check the contrast ratio for visuals.
Keep up with accessibility

Now that I understand why accessibility matters, the requirements, and how to run quick tests for accessibility, my main goal is to keep learning.
I may not know everything about web accessibility, but I now know the right questions to ask and where to find answers to my questions.
Take action: Bookmark or subscribe to resources that work for you
I bookmarked resources and subscribed to newsletters, so I could get updates without even thinking about it. Now, I can go to these resources when I have a question. Or, I skim through accessibility updates when they come to my mailbox.
- Bookmark resources you’ll use when you have a question or want to learn more.
- WebAIM’s accessibility articles – Search or look through the list for articles on just about every accessibility topic.
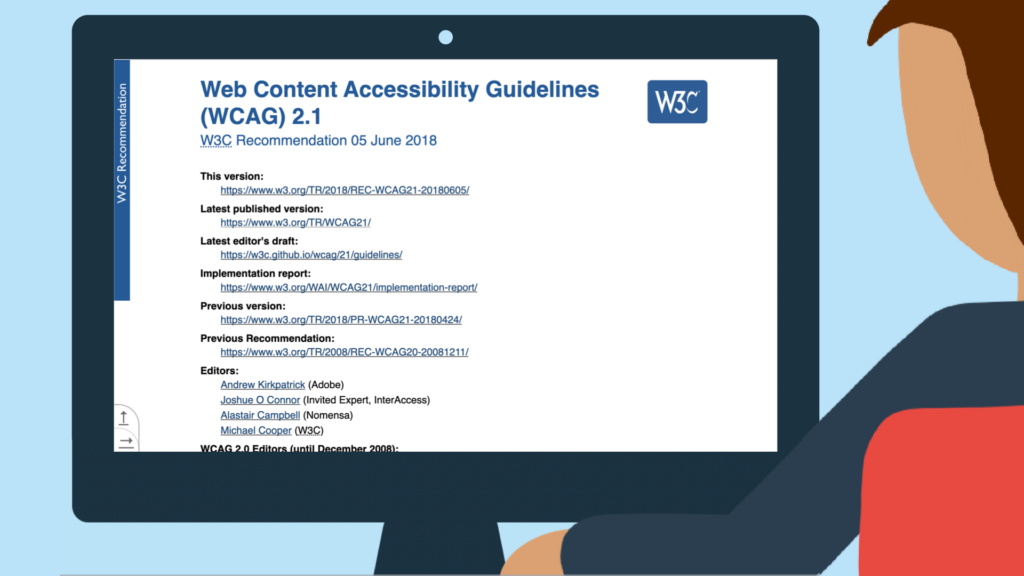
- W3C’s web accessibility guidelines – The technical accessibility guidelines and requirements.
- Google’s A11y cast – Videos going over common accessibility topics for developers.
- To get accessibility resources and updates right to you, consider signing up for one of these newsletters.
- A11y project newsletter – Weekly newsletter with a list of accessibility articles. This is great to go through and pick the ones you’d like.
- Pope Tech newsletter – Monthly accessibility topic and other accessibility updates.
- WebAIM newsletter – Monthly newsletter with tips, news, and articles.
The web is for everyone. The responsibility is on web professionals to build it so everyone can navigate and access the web. These four ways are an easy way anyone can become part of making the web more accessible.
