Summary: Real world example of the Empty form label Error.
You can review what this means technically and the impact inside of our Results dictionary. Today I am only looking at this from the perspective of a Empty form label Error found on a higher ed website from our Higher Ed in 4k project.
Example

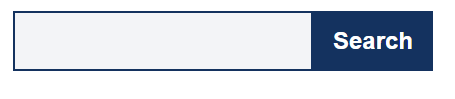
On calendar website for a community college there is what appears to be a standard search form. WAVE has flagged this as 2 Empty form label errors because both the search input and the search button have a label associated with them but contain no content.
HTML
<label title="Input for Site Search" for="q">
<input id="q" title="Input for Site Search" type="text" name="q" value="">
</label>
<label title="Click to Search" for="sa">
<input id="sa" title="Click to Search" type="button" name="sa" value="Search">
</label>
Notice that an attempt was made to add content via the title attribute but a title attribute doesn’t count as content. It was also added to both the label and the input. If the title was just on the input directly it would technically count but I would just use a label. The way it is now either the title isn’t read or when using NVDA I hear it 2x “Input for Site Search edit Input for Site Search.”
Accessible name and description
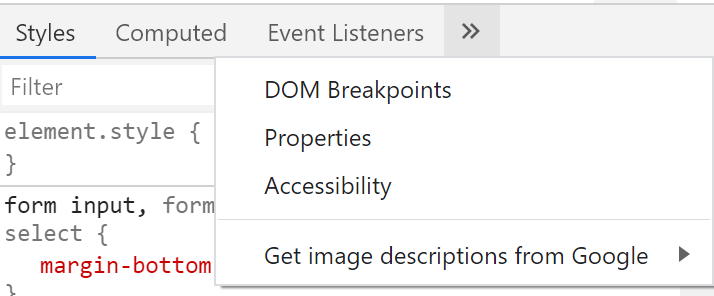
You can also inspect these values inside of the Firefox or Chrome developer tools. In Chrome I inspected the input and then while selected on the search input went to the double arrow (>>) more button and change the styles panel to accessibility.

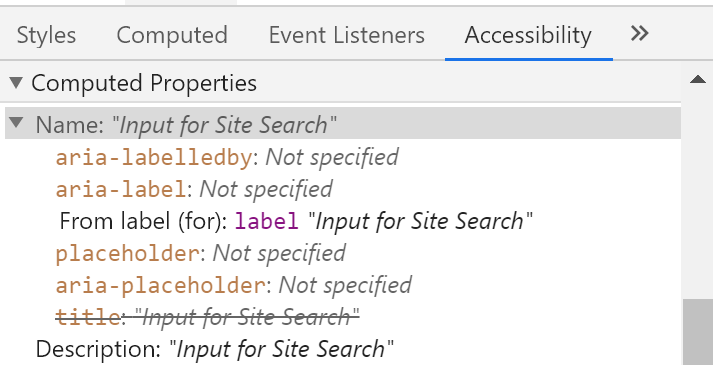
We can see the accessible name and description. The name comes from the label title and the description comes from the input title.

You will notice the Name and Descriptions are both set to “Input for Site Search”. The accessible description shouldn’t be the same as the name as you will then often hear that same thing 2x as we experienced with this input. You can learn more about this from WebAIM’s article, Decoding Label and Name for Accessibility.
Solution
If I can I would rather use a native html label for my input rather than some of the other methods. In this case the content in the title isn’t that helpful either, we don’t need to tell a screen reader user this is an input for site search when a simple “search” would do. We also don’t need a label for a submit button that has a value attribute. This can all be cleaned up quite a bit to be both more simple and accessible.
Updated html
<label for="q" class="sr-only">Search</label>
<input id="q" type="text" name="q" value="">
<input id="sa" type="button" name="sa" value="Search">First thing I did was make sure the label had content to fix the Empty form label WAVE error. I also changed the search label to to not wrap the search input so I could hide it visually with a class of “sr-only” but still have it be accessible to assistive technology. I went more in depth on this method in the Empty link example. I removed all the title attributes and the label on the button as it isn’t needed.
The end result is much more robust and user friendly to assistive technology users.
Tired of testing pages one at a time?
Pope Tech can get you up and running with usable web accessibility data in just a few minutes.
Email Newsletter
Want to receive emails with accessibility content similar to this article?
If you subscribe, we will email you web accessibility insights or things we learn a few times a month. You can unsubscribe at any time.