Summary: This is an introduction on how to use the Instructor Accessibility Guide inside of the Canvas LMS (Learning Management System) after it is installed in the Canvas instance.
Accessibility Guide overview
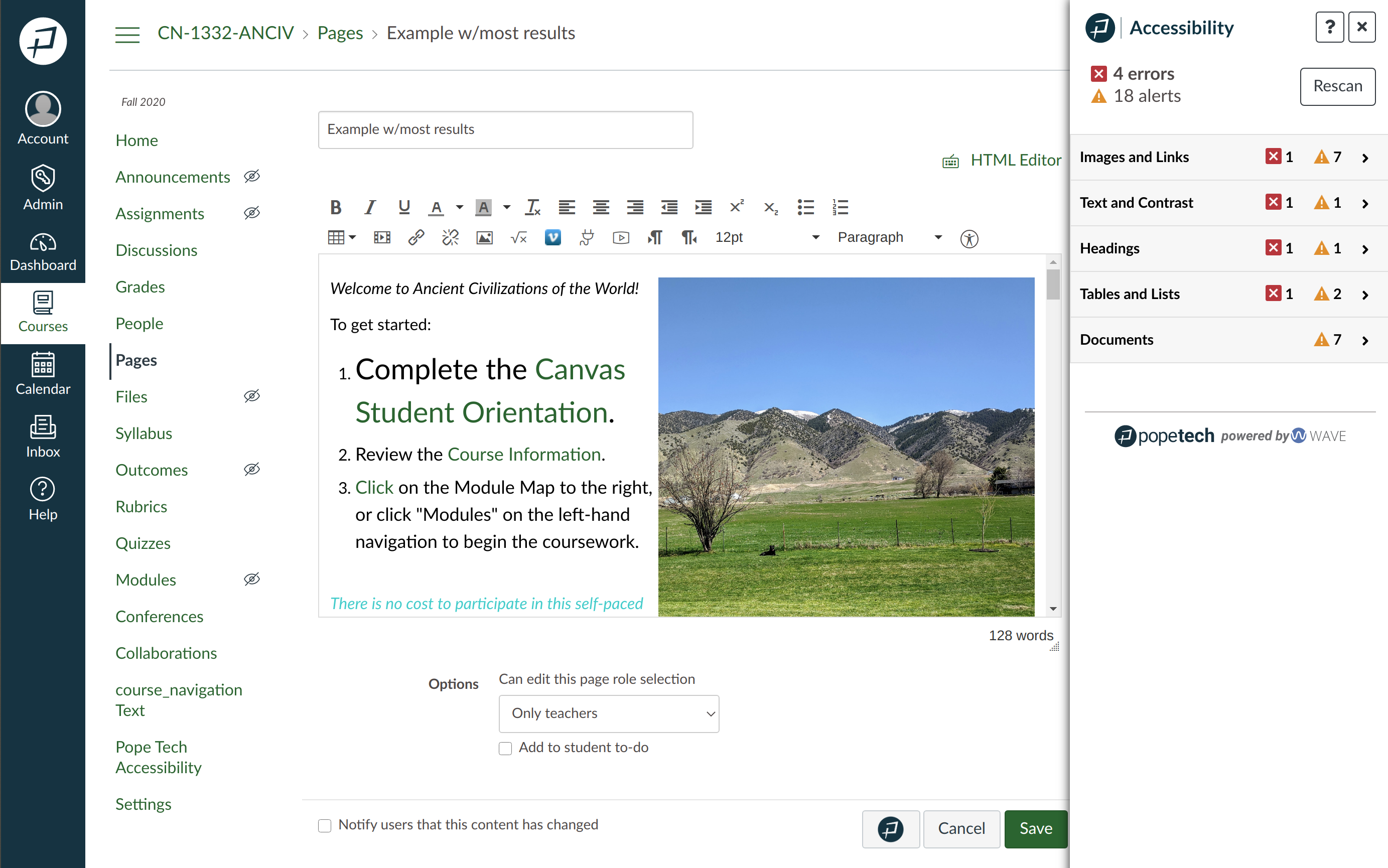
The Accessibility Guide is organized into five sections. Images and Links, Text and Contrast, Headings, Tables and Lists, and Documents. Within each of these categories are results for common accessibility errors and guides for improving the accessibility of your content.
Results are interactive and will jump you to the Canvas content when you click on a result icon. There are links to additional documentation, examples on how to fix the issues, and the ability to apply changes to your Canvas content from within this guide for many results.

Errors are results that are accessibility issues that need to be fixed.

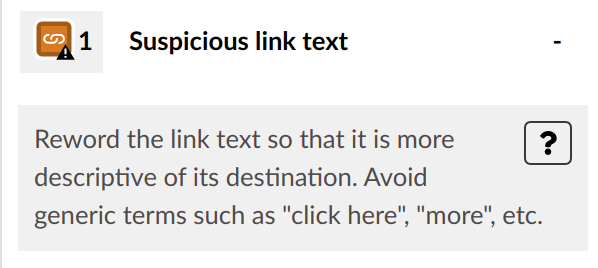
Alerts are the results that are highly suspicious and should be reviewed for accessibility errors.
Additionally, we provide some results that assist manually testing the accessibility of your content.

For example you can see your heading outline in the Headers and Lists section

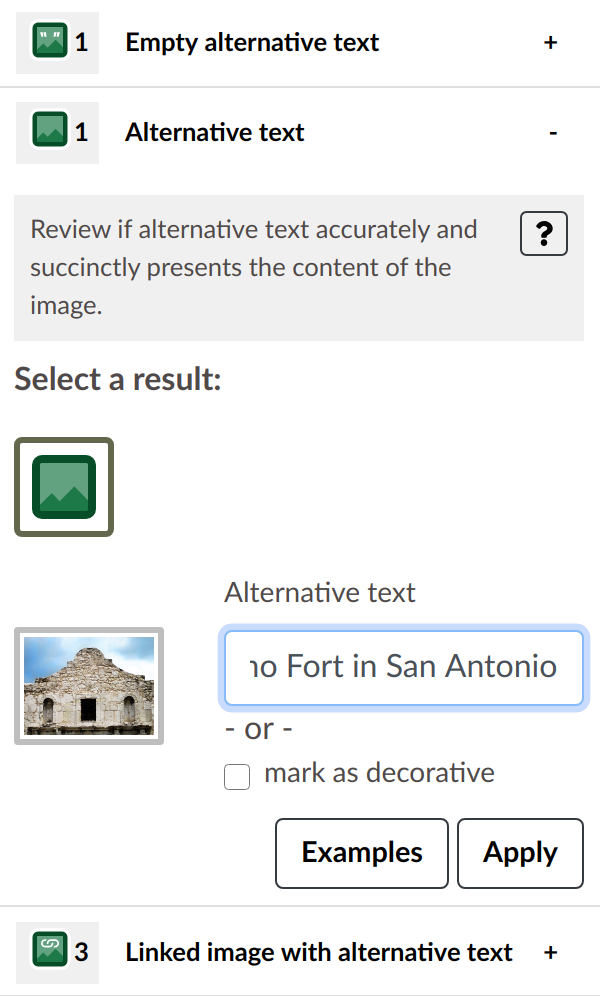
or review all images’ alternative text from the Images and Links section.
The accessibility guide cannot automatically detect all accessibility issues, but will help you improve the accessibility of your content.
How to activate the Accessibility Guide
The Accessibility guide can be found right inside of your current workflow next to the Save button when editing content. The Accessibilty Guide button has the blue P icon.

Once activated it will open a side panel on the right of the screen providing immediate accessibility testing and feedback on your content inside of your Canvas editor.

The Accessibility Guide can be activated from the following views:
- Page
- Syllabus
- Quizzes
- Discussions
- Assignments
- Announcements
Rescanning and closing the Accessibility Guide
To close the Accessibility Guide there is a close button with an X icon in the top right corner. The guide can be reopened at any time with the Accessibility Guide button by the Save button.
When you change content inside of the Canvas editor you can instantly test the the accessibility by activating the “Rescan” button at the top of the Guide.

Request Help
From inside of the Accessibility Guide there is a question mark next to the close button. From here you can send an email to your accessibility specialist on campus for additional help in making your content accessible.
Accessibility Tips
Run the Accessibility Guide each time you create content
The Accessibility guide can be used to remediate or fix past accessibility issues but it is always easier to create it accessibly to begin with. A suggested habit is to always run the Accessibility Guide before you save content.
Review all images
All images found in your content will either be represented as an error, alert, or feature. Review all images alternative text, not just the Errors and Alerts. Sometimes alternative text is present and isn’t flagged by Accessibility Guide but doesn’t accurately and succinctly present the content of the image.

Review the Documentation
Each result has documentation about what it means, why it matters, and how to fix it. You can access this by selecting the button with the ? icon next to the result description.

Some results contain an example tab that shows good and bad relevant examples for the corresponding accessibility principle.
The documentation also contains the relevant standards with links to more information.