When I was a kid, many of the action-based video games had lower-level goons that I had to first beat until I finally progressed far enough to reach the boss-villain.
The boss-villain was the hardest goon I would have to beat in that world.
Of course, beating the boss-villain was brag worthy. I mean, really… I wouldn’t go bragging to my friends about beating a lower level goon. But when I finally triumphed over the boss-villain, that was impressive. I just had to tell someone about it. And deservedly so.
So what does this have to do with web accessibility?
A lot of people who contact Pope Tech want to know how to get their website to be accessible or “fully ADA compliant”.
Many of them are looking for quick answers/solutions.
This is almost like asking me if there is a quick and easy way to jump to the very end of the boss-level where they find a boss-villain that is already 80% depleted.
Unfortunately, I have to explain to them that it doesn’t work that way (video games don’t work that way and web accessibility doesn’t either).
So how does it work?
Levels of Web Accessibility
Like video games, in web accessibility, you start at the beginning.
As you level up, you gain experience, you become more familiar with the rules of the game, and you hone your skills.
Beating one level, prepares you for the next level. You progress level after level, until you finally reach the boss level and finally defeat the boss-villain.
Along the way, there are often setbacks and unexpected challenges.
Life and video games are like this. Why would one expect web accessibility to be different?
What, you might ask, are the different levels in web accessibility? And what is the boss level?
Although there are many methodologies for approaching web accessibility work, our work with hundreds of clients has taught us that a practical, action-based approach can be very effective. Especially if that approach is designed to help people level up for the next part of web accessibility evaluation.
Here is one way to gamify web accessibility and move through the levels of web accessibility evaluation and remediation:
Levels 1 & 2
Scope: Sitewide Automated Testing using Pope Tech or WAVE
- Level 1: Find and fix all automated detectable errors (Errors and Contrast Errors)
- Level 2: Find all automated detected, human-confirmed issues (Alerts), fix those determined to be errors, dismiss and log those that are not issues.
Levels 3-6
Scope: Manual Testing conducted on Key, Targeted pages (think about your user journey).
- Level 3: Zoom in to 400% on key, targeted pages to ensure pages don’t break for accessibility when low-sighted users zoom in.
- Level 4: WAVE guided manual inspection with the Structure, Feature, and ARIA categories (use WAVE’s checklist feature).
- Level 5: Keyboard testing.
- Level 6: (the Boss level): Screen Reader Testing.
Note: If you have videos or documents (like PDFs) on your website and didn’t deal with them during Level 2 (Alerts), you might consider these to be Bonus Boss levels that you attack here at the end.
If you find an error during manual WAVE testing, the corresponding Pope Tech categories can help you isolate other instances of the same error on other pages. That way you can go find and fix those as well.
How do you beat a level?
Find all the issues and fix them!
Gamify Your Progress
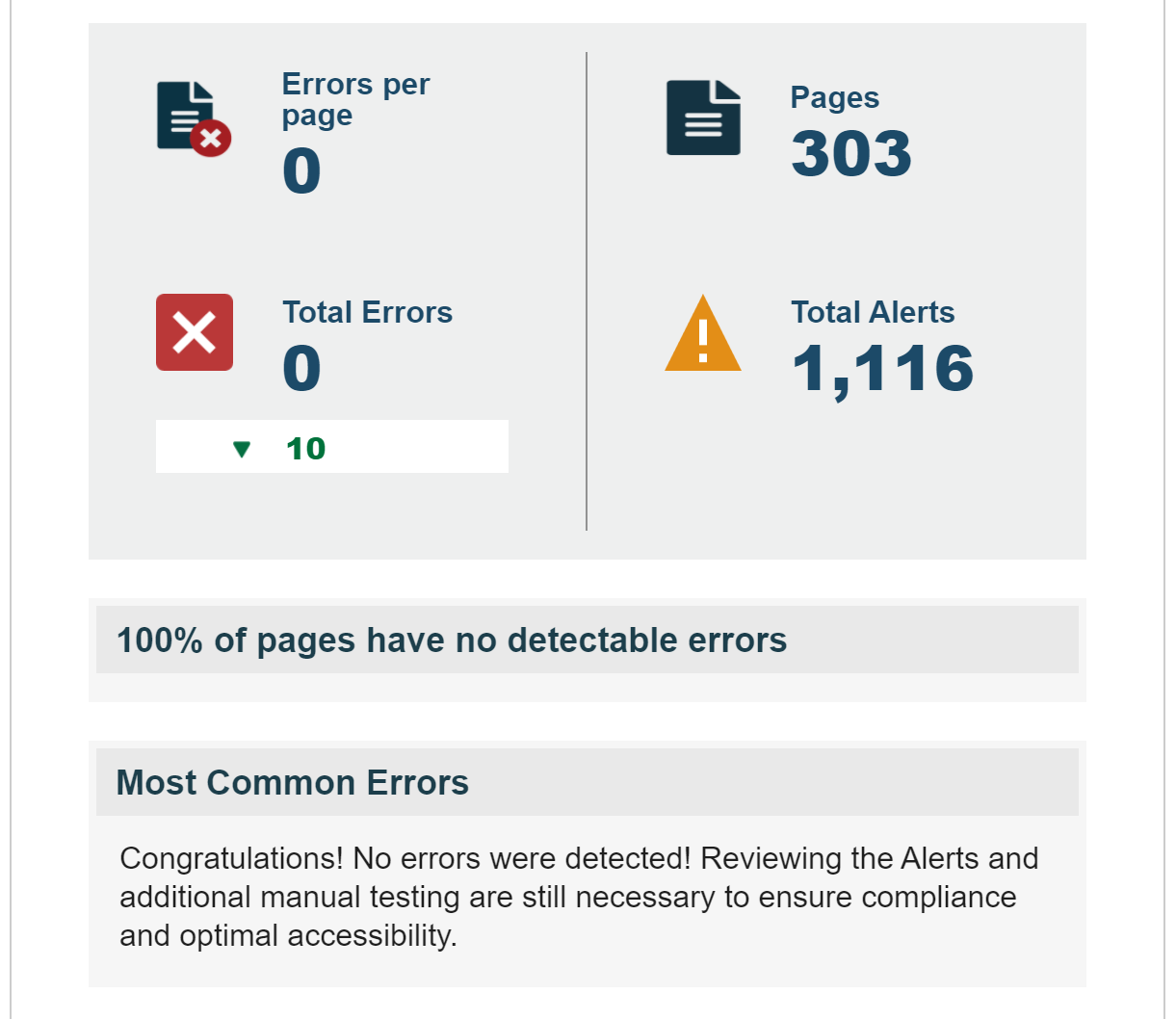
You can gamify your progress. For example, the Level 1 goal would be to get your Pope Tech Page Detail report in your inbox and have it say “100% of pages have no detectable errors”.

You could also do this for alerts.
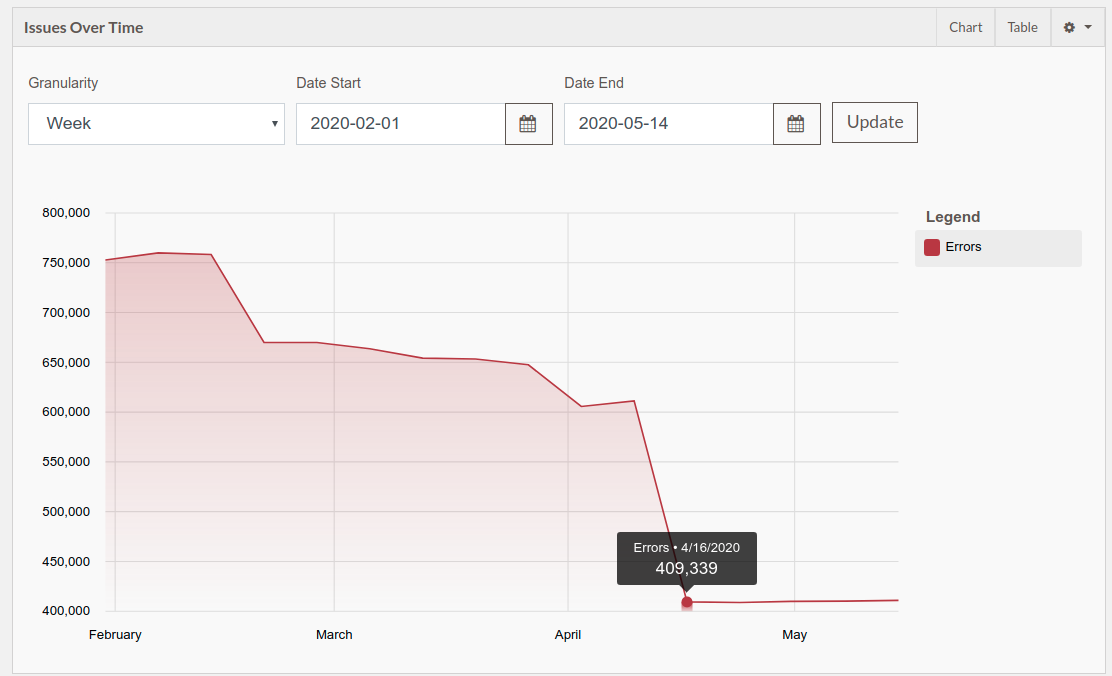
As you fix errors and rescan, the corresponding drop on the errors and alerts in the Issues Over Time graphs can be rewarding to observe!

If you don’t know how to fix something found in a Pope Tech scan, the cheat is to use the Pope Tech Accessibility Help Desk (available to Training Seat users in our Professional Plan).
As you pass off each level, you will level up and be better prepared to attack and beat the next level.
A Progressive Methodology to Web Accessibility
But also, think about this… if on a given page you have already fixed all of the automated Errors and Contrast Errors, dealt with the Alerts, checked to make sure users can zoom without issues, did WAVE manual testing on a page using Structure, Feature, and Aria, and then keyboard tested that same page… how much easier do you think screen reader testing will be?
Yep! It will be like jumping right to boss level and already having 80% of the boss-villain’s life depleted. The screen reader testing will be able to be more focused on potentially problematic areas identified in the manual WAVE testing and keyboard testing, or discovering things only revealed by using a screen reader.
A progressive approach like the one detailed above would also mean that on simpler parts of your website, screen reader testing will become more of a quality-check/confirmation that yes the page does work right on screen reader. This is much easier to do than a full screen reader audit of a page that has not had previous remediation work done on it.
Having followed this progressive methodology, screen reader testing (the boss level) is no longer cluttered up with all the other goons you already took care of in the previous levels.
So what should you do once you know your site has reached this level of accessibility?
You should celebrate the achievement. Feel free to brag about it!
Find someone to tell.
If the people in your social-distanced cubicles, your housemates, your friends, etc. don’t care to hear about it, send me an email. I am always there to celebrate with you.
Because in the end, this isn’t a video game. This about making the digital world a better place for people with disabilities.
-Mark Pope
Honor the Journey.
Tired of testing pages one at a time?
Pope Tech can get you up and running with usable web accessibility data in just a few minutes.
Email Newsletter
Want to receive emails with accessibility content similar to this article?
If you subscribe, we will email you web accessibility insights or things we learn a few times a month. You can unsubscribe at any time.
