You might be wondering where to get started with web accessibility for your organization. Mapping out an accessibility strategy can be a great starting point. This article is a practical approach to thinking about organizational web accessibility.
Having a solid accessibility strategy or plan will help you stay on track and continue to become an organization that really values accessibility. A clear strategy can help give leadership an idea of both what it takes and high impact opportunities for your organization to get started with.
If you are just getting started with accessibility at your organization and don’t have a clear strategy, it’s helpful to think of accessibility as more of a journey than a destination. Accessibility is the desired outcome but don’t check it off. The organizations that I admire the most for their accessibility are constantly working to improve it. They did not just check off accessibility. In this aspect, web accessibility is similar to web security. To be successful, it needs to be an ongoing part of your organizational efforts and culture.
It can feel overwhelming. You might have limited resources and are just learning about something else you should be doing. You might have hundreds or thousands of websites or even millions of pages. Don’t get overwhelmed. Keep it simple.
Instead of a complex strategy, my advice is to have a plan simple enough that your organization can actually do it and then build on it from there. (You can always add complexity and details later– if they are required.)
With this in mind I created a sample accessibility strategy that focuses on the first 20% of effort that will get you 80% of the results. This isn’t a Get-accessible-quick scheme but simple principles and activities that will have significant impact and will build over time.
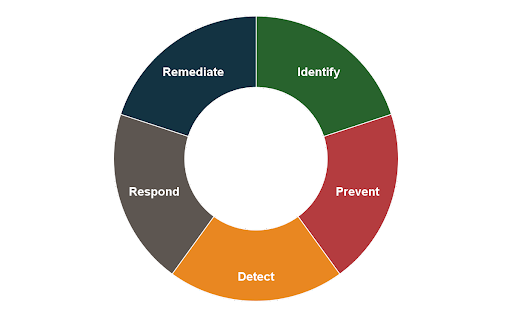
This strategy incorporates aspects of all 5 categories of the Web Accessibility Framework Core; Identify, Prevent, Detect, Respond, and Remediate.

A sample web accessibility strategy
- Determine your web accessibility scope.
- Fix the automatically detectable errors.
- Manually test key pages, templates, user flows, and forms each year.
- Identify and plan for videos and non-HTML documents.
- Include an Accessibility Statement on every page of all websites.
- Test all new content using WAVE as it is created.
- Start with accessibility in mind when updating your website template.
- Consider the accessibility of all new software purchased.
- Simple ongoing Accessibility Training for web creators.
- Monthly cadence of automated testing of each page on your website.
That’s it. That is the sample organization accessibility strategy that if followed would increase the accessibility of the web exponentially. Accessibility isn’t as simple as adding some JavaScript, but it is simple enough that your organization can start making improvements this week.
When you first get started, you might want to consider trimming this strategy down further to the first 5% of effort that will get your organization 25% of the results. What’s your organization’s most impactful 5% of efforts you can start with? Every organization is unique and this should be adapted to your organization’s challenges and opportunities – but keep it realistic, and keep it simple.
Each of these 10 activities, of course, have details to them and layers. I will give some ideas for getting started with each below. This isn’t comprehensive. And you will likely need to do some adaptations to fit your organization and accessibility needs.
1. Determine your web accessibility scope
What are we talking about? 200 pages or 200,000 pages? Is this one website or hundreds? Are there standard templates and components that are reused? What about external software or employee facing websites and web applications?
You might not know the entire scope but having an idea will help determine where to get started. Pope Tech can be used to crawl and discover pages to assist in this effort.
Depending on how your organization is set up and what digital technologies you use, you might also consider other digital mediums besides your website such as mobile applications, email newsletters and kiosks.
2. Fix the automatically detectable errors
You can use WAVE to test page by page (for free) or use Pope Tech across many pages to identify these errors. By identifying and fixing these errors you remove quite a bit of clutter for your manual testing.
If you aren’t sure how to fix these issues review the documentation provided by WAVE/Pope Tech. Professional Plan customers of Pope Tech can also use our accessibility help desk for advice on how to fix errors we detect.
3. Manually test key pages, templates, and forms each year
Manual testing can be done with free tools (WAVE, keyboard, and a screen reader). Results in Pope Tech and WAVE that aren’t errors (Alerts, Structure, Feature, and ARIA) can help with this as well.
Make sure to identify key user flows, complex components and forms and manually test those as well once a year.
4. Identify and plan for videos and non-HTML documents
Do your videos have captions? transcripts? Are elements shown visually in the video that are important described audibly?
Identifying the scope of videos and audio on your website is a big first step. Pope Tech will identify where YouTube videos are embedded or linked to and any html 5 videos or audio.
For non-HTML documents, such as PDFs, or spreadsheets, or presentations, you will want to make sure they are accessible. Because it can be expensive and time consuming to remediate existing documents, many organizations choose to eliminate unnecessary documents or convert them to HTML. Pope Tech will identify links to non-HTML documents.
5. Include an Accessibility statement on your website
You should link to your accessibility statement from each page and include an easy and accessible way for users to give feedback. Make sure you have a plan to review and respond to this feedback – make it a priority.
Check out the Pope Tech Accessibility Statement for an example. You might not list open issues like we do, but your statement should accurately reflect your organizations efforts/accessibility. The web accessibility of your websites is already public information to anyone interested.
6. Test all new content using WAVE as it is created
Run the WAVE extension on that new blog post right as you create it. If all content creators do this, you will prevent many issues. We do this at Pope Tech. When this blog post was first published, I ran the WAVE extension and checked that there were no WAVE errors. Then I used WAVE to verify alternative text on all images and the heading structure. It is a quick check once you are in the habit of doing it.
7. Start with accessibility in mind when updating your website template.
Remember, it’s cheaper to create accessible websites than to always be fixing preventable issues. Any time there is a refresh or a new component, this is a great opportunity to make it accessible to begin with.
Consider and plan for accessibility from the beginning design phase. Use WAVE, keyboard and screen reader testing during development and QA. If your organization does user testing, include people with disabilities as part of this testing.
8. On new software purchases, run a quick test with WAVE and a keyboard
Preventing accessibility issues introduced through purchasing can be really impactful.
Because accessibility information is public information, if you have a demo account to potential new software you can easily run the WAVE extension to get a quick report. You can use your keyboard to do some preliminary keyboard testing. Make sure you can navigate and use the web app/software using only a keyboard. These simple tests will give you a good idea of how important accessibility is to the vendor.
Screen reader testing can also help of course. But at a minimum do a quick WAVE and keyboard test.
Consider asking for software vendors’ accessibility statement, if they have one get a copy of it. If they don’t have one, ask them about their priority for accessibility (ideally, get this in writing). We created some tips for how to talk with potential vendors about accessibility.
9. Simple ongoing Accessibility Training
There are both free and paid accessibility training options—many are self-guided resources online. Even spending time learning about a WAVE error can provide big dividends over time.
Not sure where to start? The WebAIM Introduction to Web Accessibility article links to dozens of articles about accessibility topics. We also created a Monthly Accessibility Focus for each month of the year that goes over the 12 things we have found to be the most impactful.
Not everyone in your organization needs to be an accessibility expert. But you will be amazed at how many accessibility issues you can prevent by getting as many people as possible to know a little bit about accessibility (as it applies to their role). To sustain accessibility, it requires awareness throughout the organization.
10. Monthly cadence of automated testing of each page on your website.
By testing all new content and template updates as they happen and a yearly manual test on key pages, you will be in good shape. But with hundreds of pages (or more!), things can still be missed. Pope Tech helps you stay on top of new content with monthly or weekly scans.
You can also use an automated platform (such as Pope Tech) to get more people involved on your team and track your accessibility progress over time. Something as simple as having multiple people receive monthly email reports can increase the conversations that are happening about accessibility and help keep your organization focused on accessibility over time.
The role of automated testing in web accessibility
It should be apparent that any automated testing platform (such as Pope Tech) isn’t the accessibility strategy by itself. And by itself, automated testing won’t achieve any level of compliance or accessibility.
Only a human can determine accessibility. But automated tools can help you in your accessibility efforts and are an important component of many organizations’ accessibility strategies. Automated and manual accessibility testing work best together.
Getting Started
If you find this strategy useful, feel free to use it to get started. You might need to adapt it to your organization. But don’t get stuck trying to make it perfect. The goal is to start taking action.
Choose something you can do today or this week, and then do it. Then do the same the next week, and so on. These small, systematic improvements will build over time.
Having an accessibility strategy in place and starting to take action will let you breathe easier knowing you are on your way to achieving your organization’s accessibility goals.
Email Newsletter
Want to receive emails with accessibility content similar to this accessibility strategy?
If you subscribe, we will email you web accessibility insights or things we learn a few times a month. You can unsubscribe at any time.