Whether you’re creating a new course or updating an existing one, the Canvas Accessibility Guide is here to help make it more accessible to all your students.
This getting started guide covers:
- How the Accessibility Guide helps you create accessible courses
- Accessing the Canvas Accessibility Guide
- Navigating the Accessibility Guide
- Fixing issues demos

Rather watch the videos? Access and navigate the Canvas Accessibility Guide YouTube video and the Accessibility Guide demo videos.

Create accessible courses
It’s clear what needs to be fixed and how to fix it while also giving you a heads up about potential issues.

Learn while fixing issues
Documentation, examples, and tips tell you what action to take while teaching you how to avoid the issue in the future.

Fix issues
quickly
Quickly check the Canvas page and easily fix the accessibility issues. Simply, go through the list.
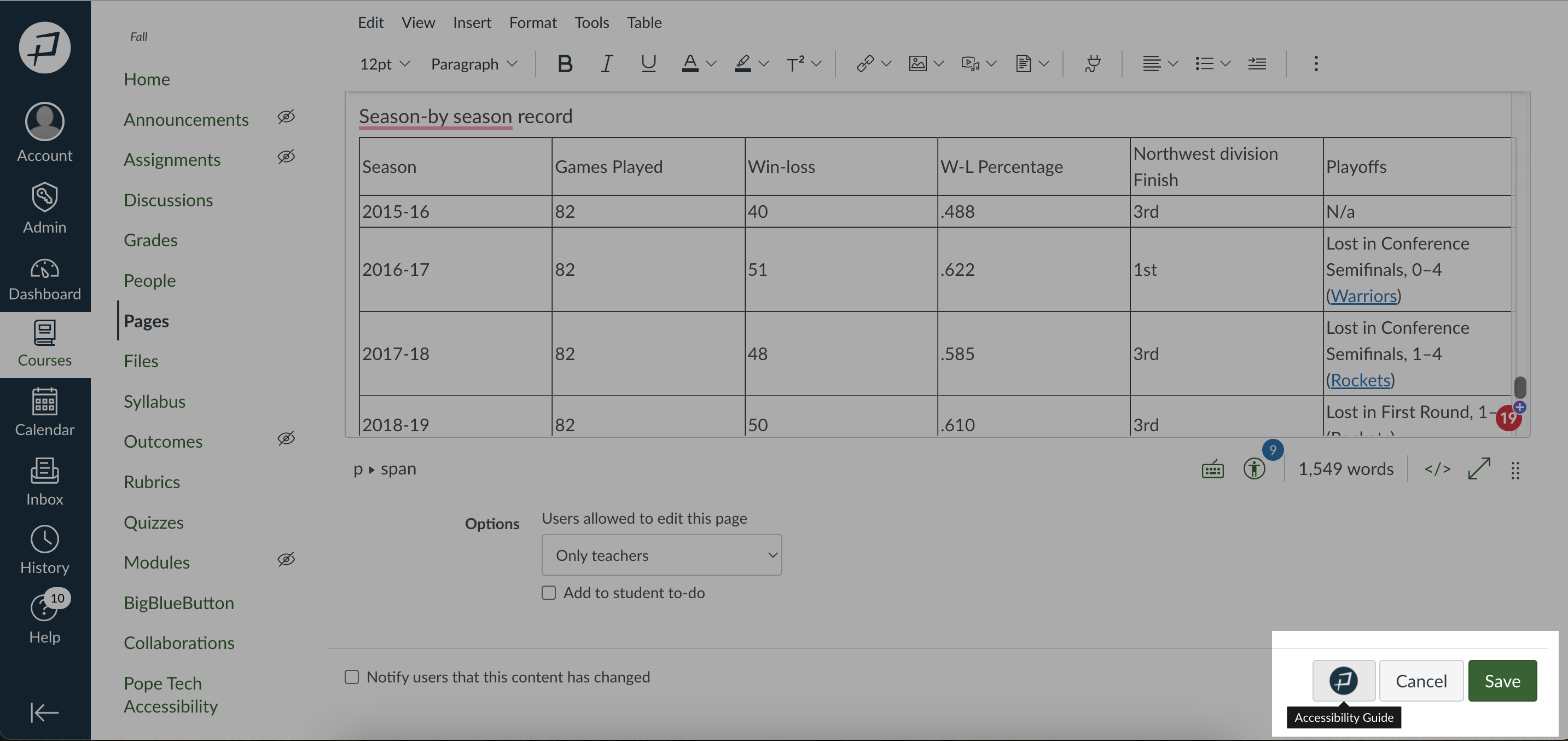
Access the Canvas Accessibility Guide
- Navigate to any editable part of your course. This could be a course page, assignment, discussion, the syllabus, etc.
- Select Edit.
- Scroll down and select the Accessibility Guide icon.


Navigate the Canvas Accessibility Guide
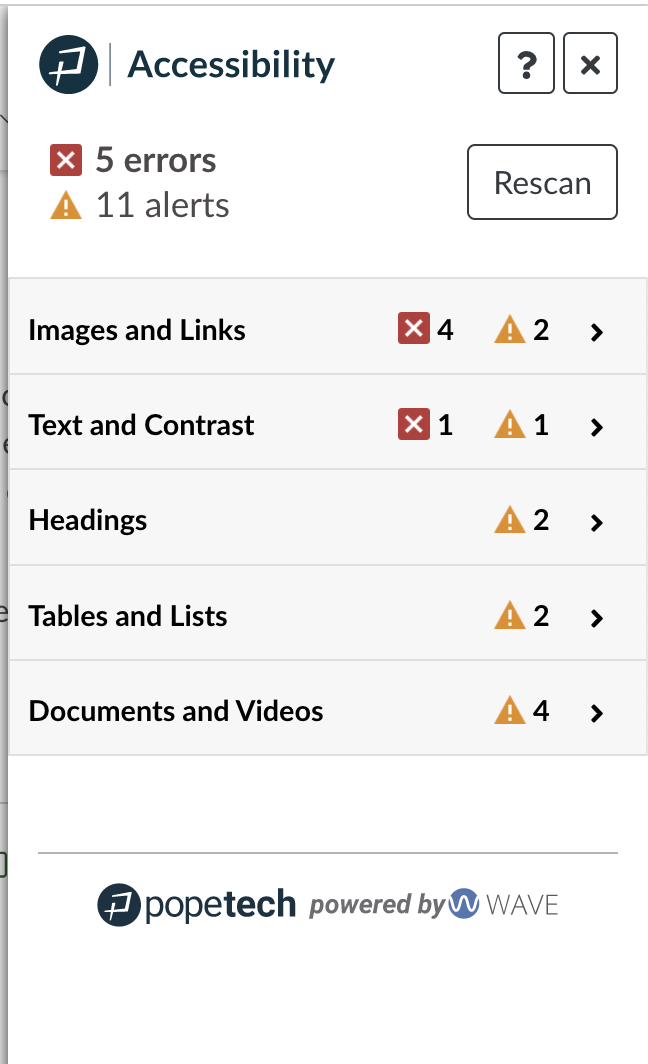
After opening the Accessibility Guide, you’ll see a panel with five categories and different result types. There’s also help, documentation, and examples to use.
Canvas Accessibility Guide Categories
The accessibility results are organized into five content categories. They are:
- Images and links
- Text and contrast
- Headings
- Tables and lists
- Documents and videos
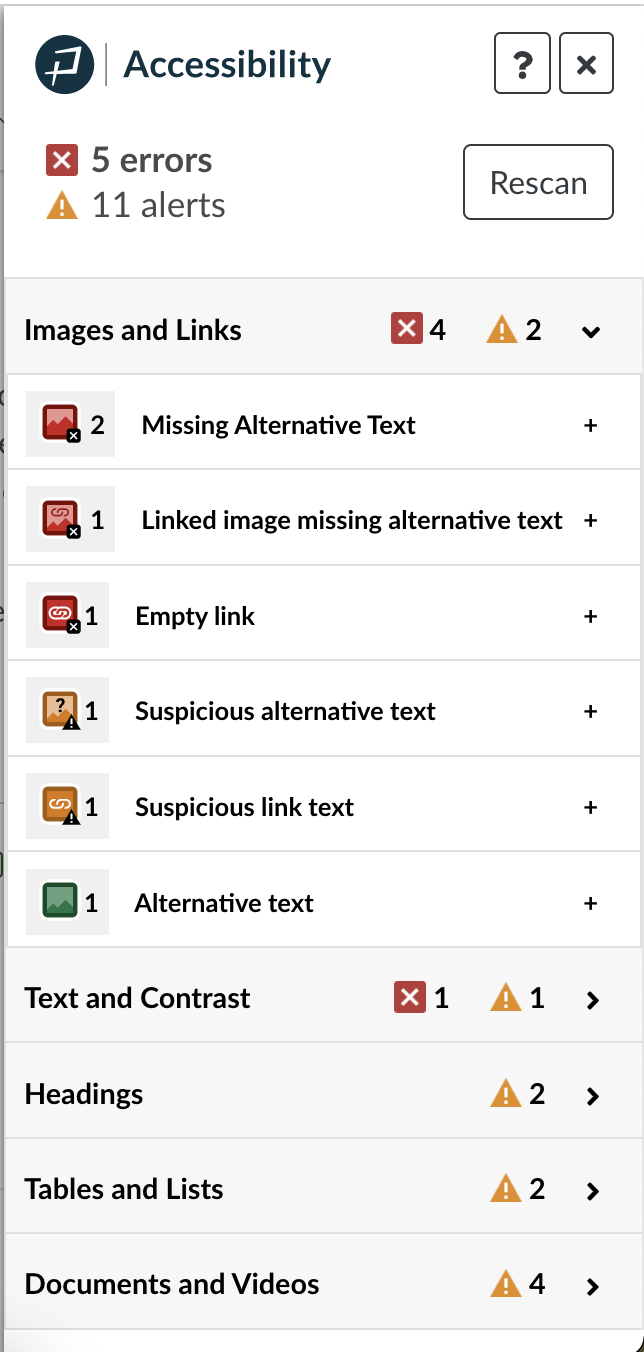
You’ll open each content category drop down to review and fix the errors or alerts right in the Guide.

Accessibility result types
As you go through each content category, you’ll see four result-type icons. They are:
- Errors
 – Accessibility issues that should be fixed.
– Accessibility issues that should be fixed. - Alerts
 – Potential accessibility issues that should be reviewed and fixed if an issue.
– Potential accessibility issues that should be reviewed and fixed if an issue. - Features
 – Parts of the course that should be helping accessibility. These should still be reviewed to make sure they were done correctly.
– Parts of the course that should be helping accessibility. These should still be reviewed to make sure they were done correctly. - Headings
 – The Headings content category drop down shows the heading outline to make sure it has an organized hierarchy.
– The Headings content category drop down shows the heading outline to make sure it has an organized hierarchy.

Canvas Accessibility Guide help, documentation, and examples
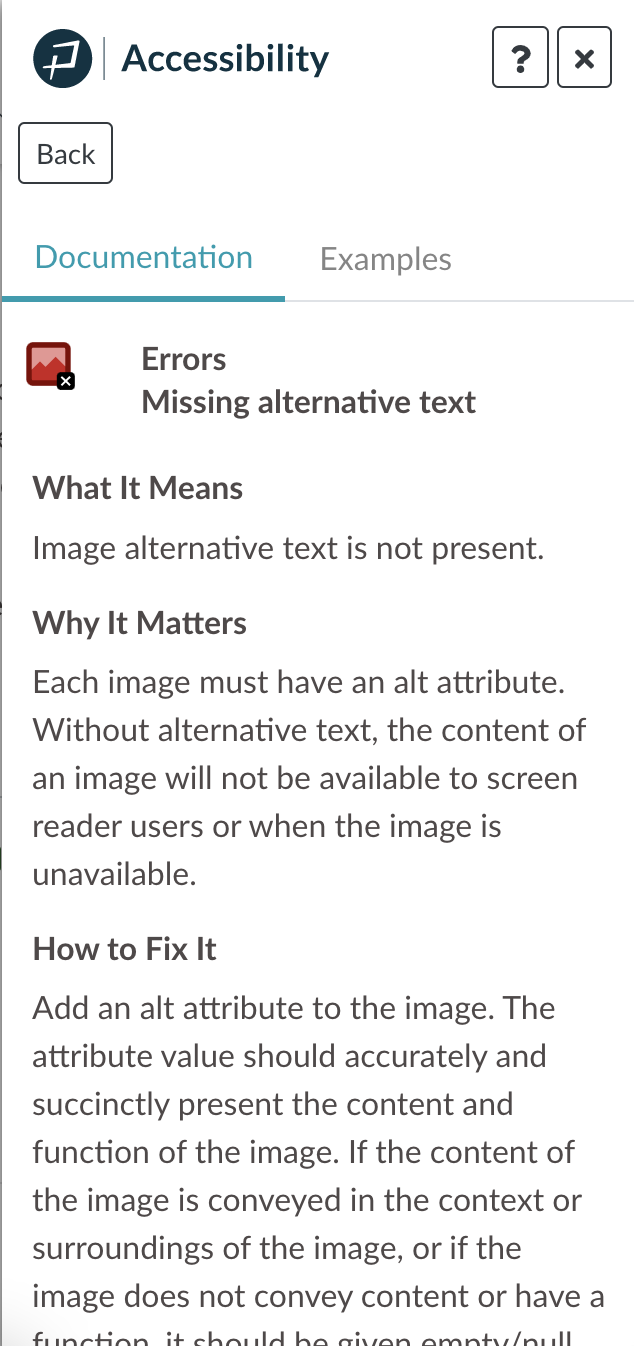
Every result type tells you what to do and has a question mark icon to see more documentation and examples if available.



Canvas Accessibility Guide demos
Below are five common accessibility issues and how they are fixed using the Canvas Accessibility Guide.
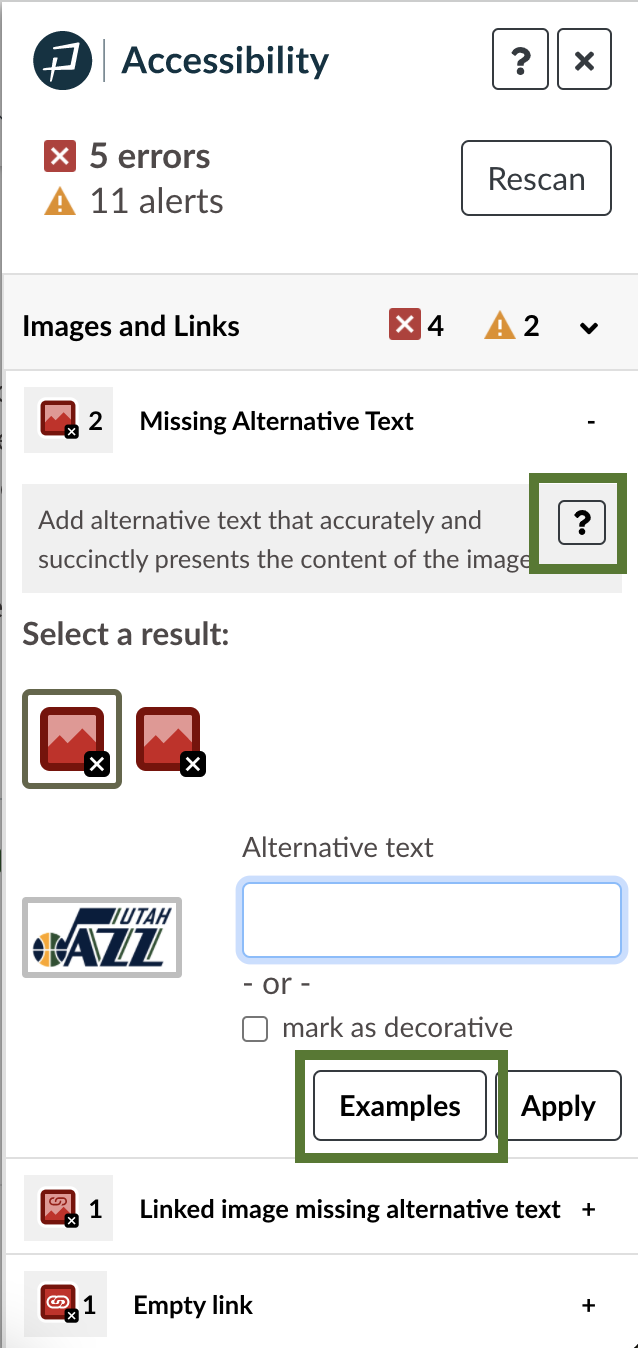
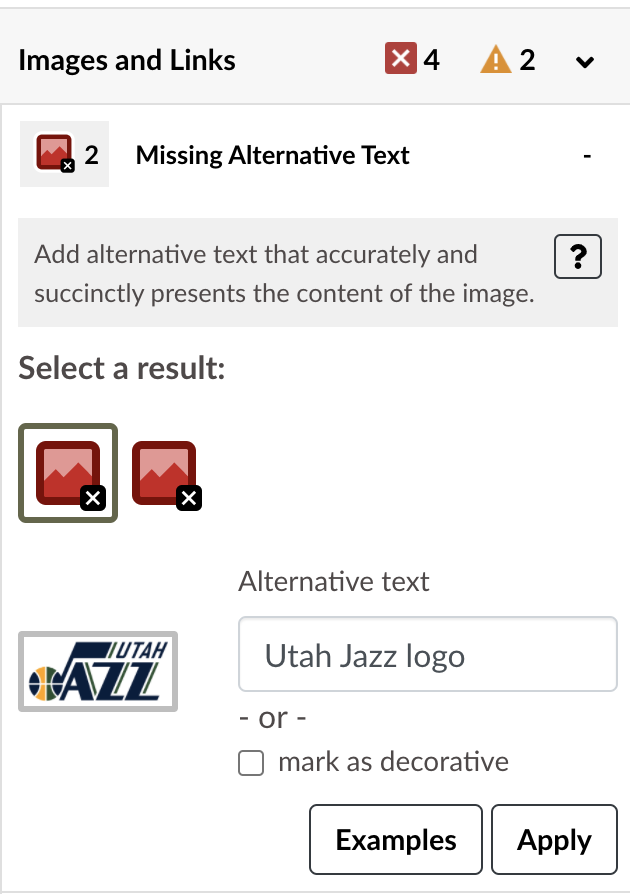
Images and Links – Missing alternative text
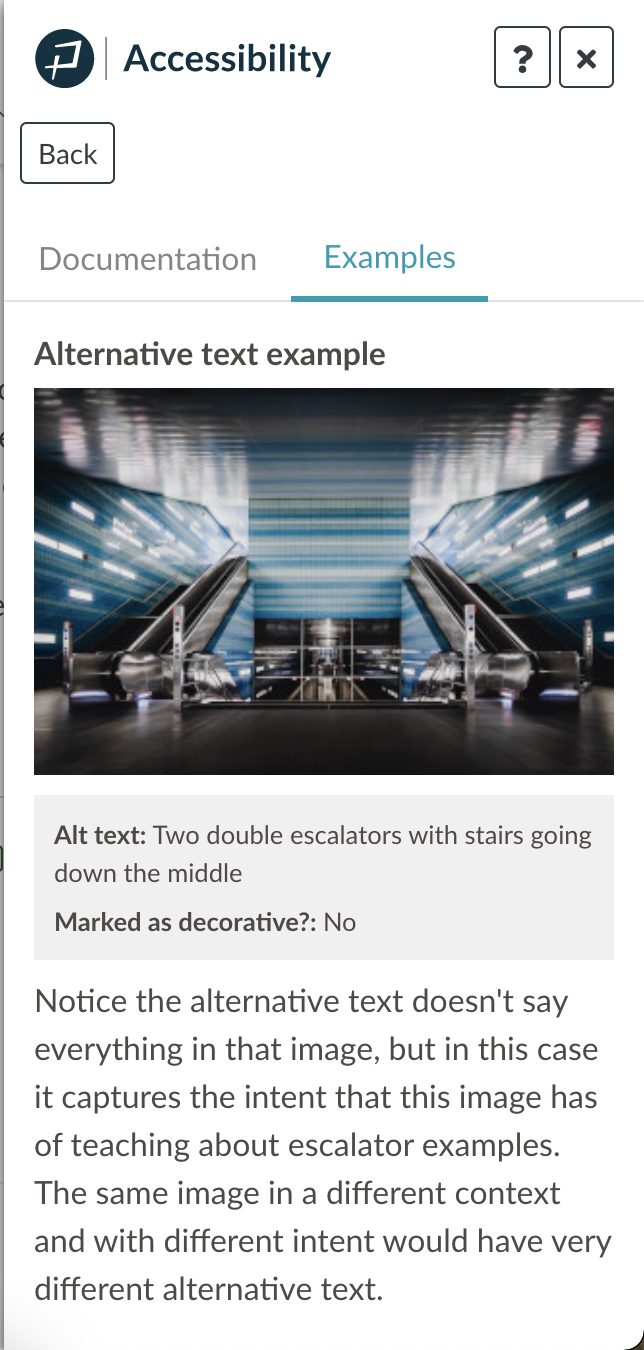
Alternative text describes images when they don’t load or when a screen reader reads the image.
To fix missing alternative text, just add the alternative text and select Apply. The Guide will add the alt text to the image.
If you aren’t sure if it needs alternative text or have questions, check out the Examples or select the question mark icon. ![]()

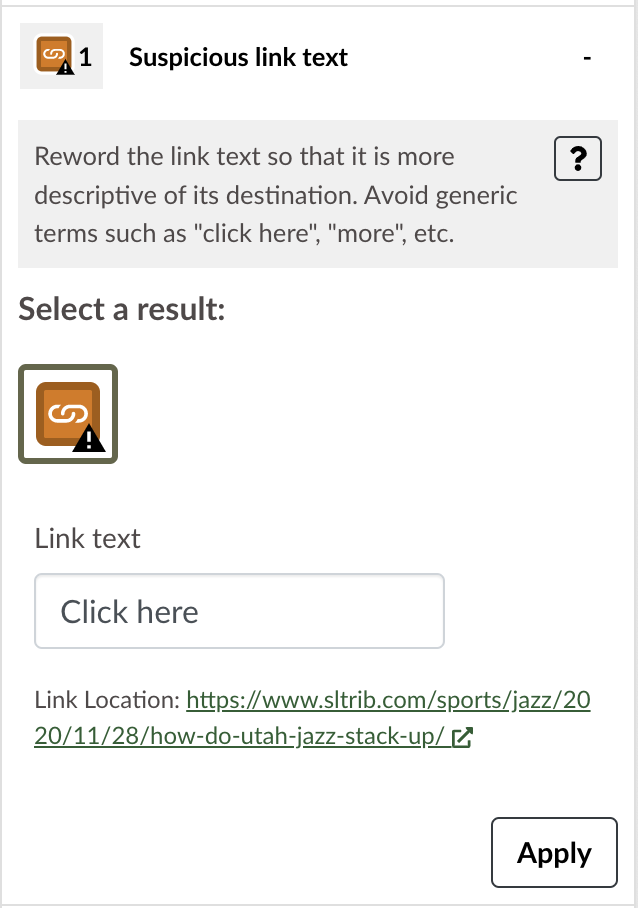
Images and Links – Suspicious link text
Link text should describe where the link is going. This benefits all users but especially users with assistive technology. For example, screen readers that read the link or speech recognition that selects the link based on what the user says.
To fix suspicious link text, change the text and select Apply. The Guide will automatically change the text on the page.
If you have questions, select the question mark icon. ![]()

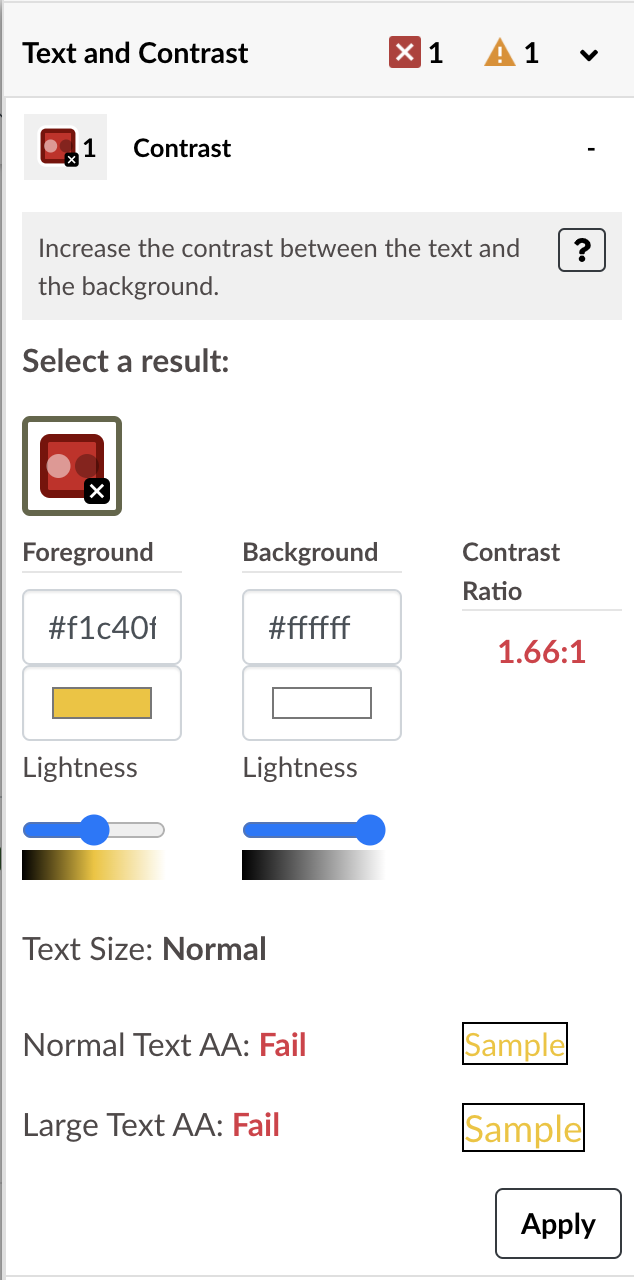
Text and Contrast – Contrast
Contrast errors are when the background color and foreground color are not different enough, or the contrast is not high enough. Low contrast can make it hard for any user, but especially users with low visibility to distinguish between the elements on the page.
To fix a contrast error, use the sliders to adjust the color until the contrast ratio passes.
If you have questions, select the question mark icon. ![]()

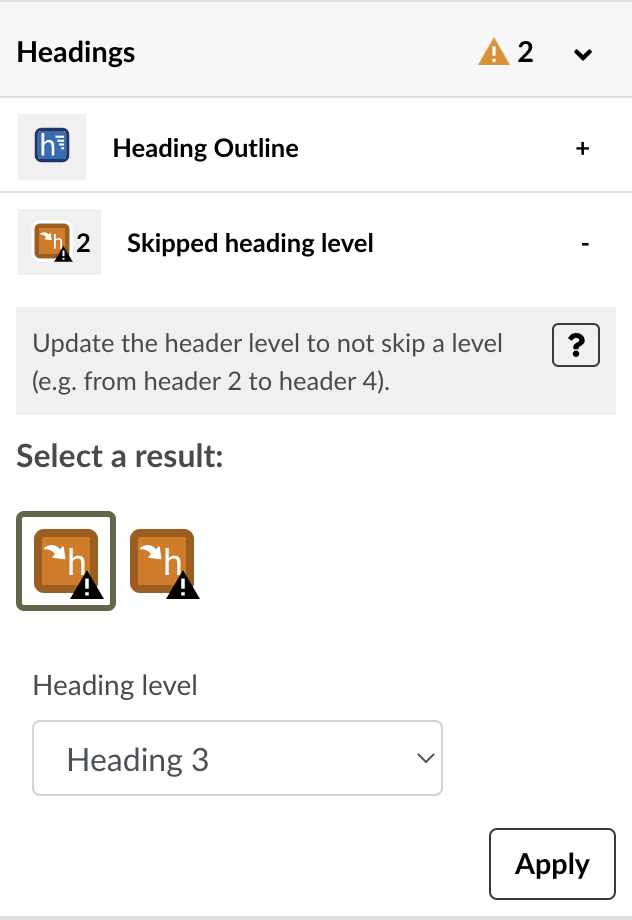
Headings – Skipped level heading
Headings make web content easier to read and assistive technology uses them to navigate the page. To avoid confusion, it’s important to use headings in the right order.
For example, there should be only one heading 1 on the page, which is the title. Next, heading 2s would be used, and heading 3s would be under heading 2s.
To fix a skipped level heading error, choose the correct heading from the drop down and select Apply.
If you have questions, select the question mark icon. ![]()

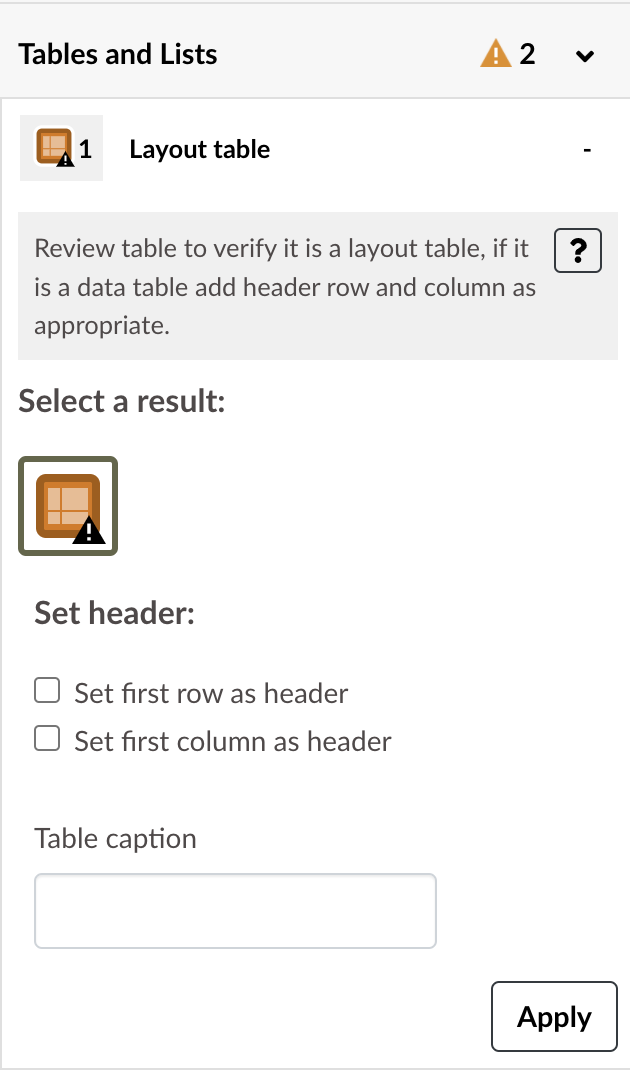
Tables and Lists – Layout table
To fix a layout table alert, first, decide if it’s a layout table or a data table.
Layout tables are only used to position content visually.
Data tables are used to organize relevant information together. For example, the data table below organizes the temperature in Hawaii.
| Summer month | Temperature |
|---|---|
| June | 86°F |
| July | 86°F |
| August | 87°F |
This table has column headers and a table caption, which can help make it more accessible.
If your table is a data table, simply choose to make the first row, first column, or both a header and add a table caption.
If it doesn’t have a header yet, add one in the Canvas editor and then select the options in the Accessibility Guide. Now, select Apply. The Guide will adjust the table from there.
Select the question mark icon ![]() if you have any questions.
if you have any questions.

Related resources
Looking for more? Here’s Pope Tech’s Canvas Documentation for the Accessibility Guide and Dashboards.