Not all HTML elements have accessibility built into them. So, we use ARIA to add accessibility when a native HTML element cannot do the job.
When used correctly, ARIA can help people with disabilities access and use your website – when used correctly. Unfortunately, it’s misused all over the web.
Using ARIA incorrectly can actually make your website more inaccessible. It can unintentionally hide content from assistive technology, announce the wrong label, and cause functionality confusion for assistive tech users.
To actually make a more accessible web experience for all users, ARIA needs to be used correctly. A great place to start is looking at the ARIA your own website already uses.
Going through your own website’s ARIA can make it more accessible while also giving you a chance to learn more about ARIA (nothing like a hands-on learning experience).
In this article, we’ll give you all the steps you need to review your website’s ARIA, the common results you’ll find, and an example of the thought process behind reviewing ARIA results.

Rather watch a video on how to use WAVE to check your website’s ARIA? Watch How to review your website’s ARIA YouTube video.
Learn more about using ARIA correctly:
Install, run, and use WAVE
We’ll use WebAIM’s WAVE extension to find all ARIA instances. WAVE also finds accessibility errors and other results, so it’s a great tool to start using when updating websites.
To install the WAVE extension, visit WebAIM’s WAVE browser extension webpage and choose the browser you’ll be using. From there, install the extension.
Once installed, follow these steps to run WAVE on any webpage:
- Navigate to the page you want to test.
- Select the WAVE extension icon in the top right of your browser.

- If you don’t see the extension, try opening your browser’s extension menu and pinning the WAVE extension to your browser bar.
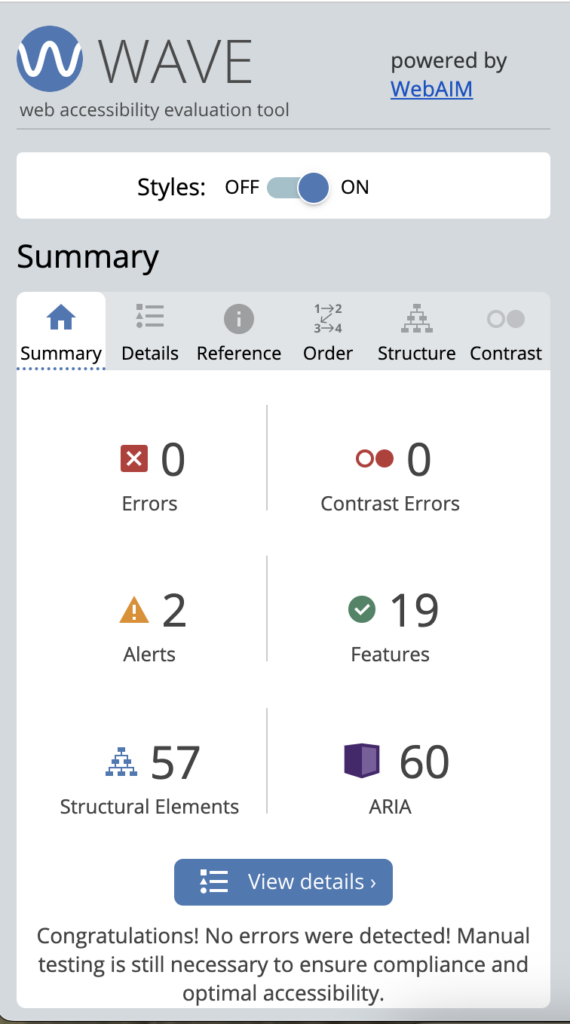
After running WAVE, you’ll be on the Summary tab, which is an overview of your accessibility results. For example, this website has 60 ARIA results.

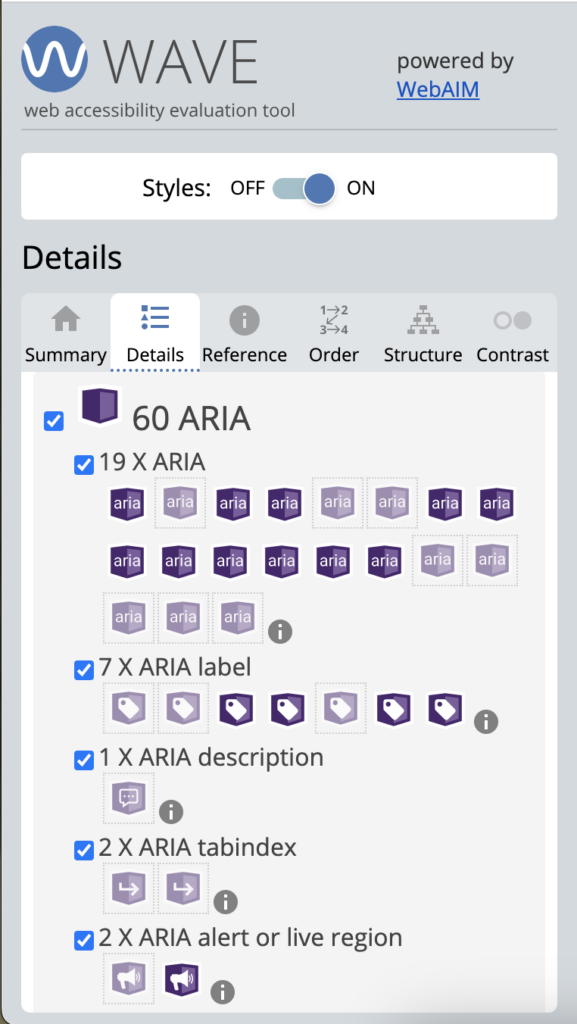
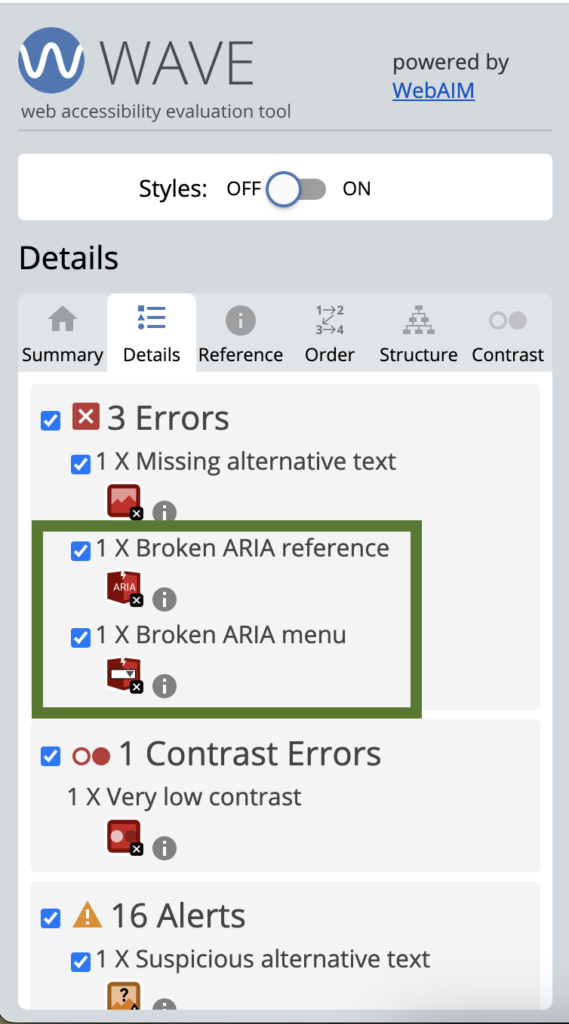
Go to the Details tab and scroll to the bottom to review all of the page’s ARIA instances.
Select the icon to jump to where that instance is on the page. Turn Styles off at the top of WAVE to view instances that are grayed out.

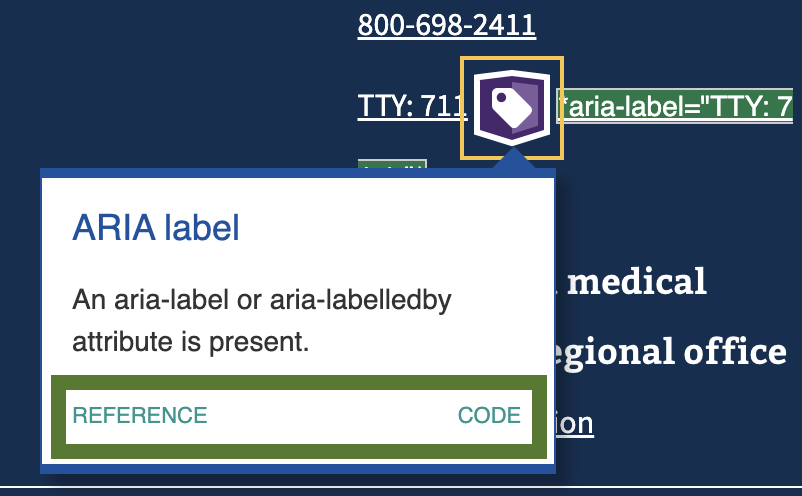
Tip 1: Code and Reference
Select the ARIA icon that’s on the webpage to get an option to review the HTML code or documentation about the ARIA result.

Tip 2: ARIA-related errors
Two ARIA-related errors show in WAVE’s Errors section in the Details tab. They are broken ARIA menu and broken ARIA reference. If these are in your Errors section, you’ll know there are at least some instances of ARIA that need fixing.

Tip 3: Use WAVE to find the order and accessible name
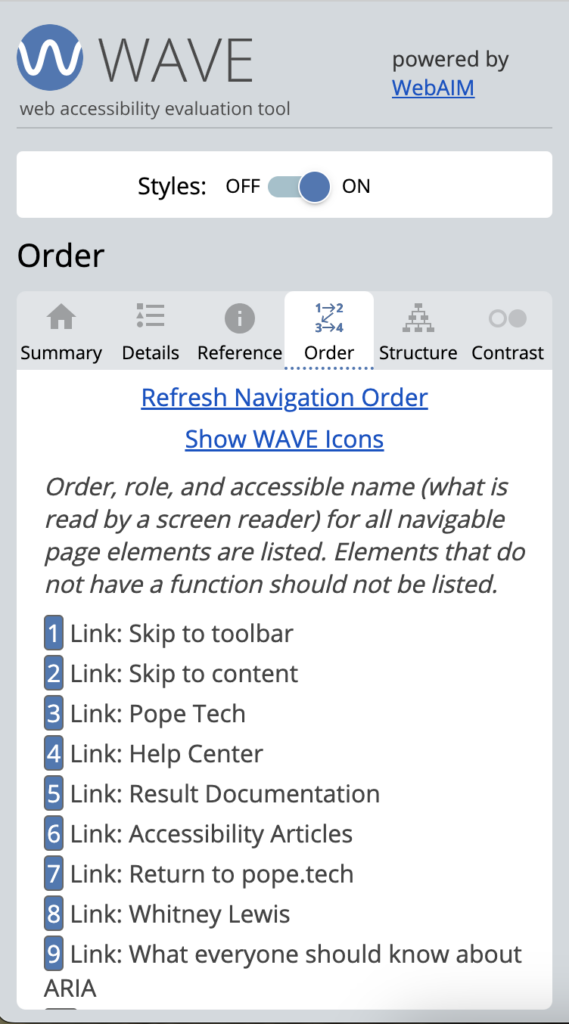
Certain ARIA attributes affect an element’s role, accessible name, and order on the page. An easy way to check the element’s role, order, and accessible name is to use WAVE’s Order tab.
The Order tab lists order, role, and accessible name (what is read by a screen reader) for all navigable page elements.

Going through each ARIA instance
Once you’ve run WAVE and navigated to your ARIA results, you’re ready to review each one. Depending on your website, there could be 100s of ARIA results.
And, yes, each one has to be reviewed and either removed, fixed, or confirmed it’s being used correctly.
Once you’ve reviewed your website’s ARIA once, it’ll be quicker every time after that. You can also make sure to use ARIA correctly, so there isn’t as much cleanup in future reviews.
When auditing your ARIA, there could be any of these 12 results:
 Broken ARIA menu
Broken ARIA menu
(Errors section) ARIA reference broken
ARIA reference broken
(Errors section)
There are two questions you’ll ask yourself for each ARIA instance:
- Is the ARIA needed?
- Is the ARIA correct?
Below are considerations and tips to help you answer these questions.
Is the ARIA needed?
Regardless of if the ARIA is correct or not, the element might not need it. When deciding if ARIA is needed, try these steps:
- Research the ARIA element to make sure its use aligns with its purpose. MDN has all ARIA roles and ARIA states and properties documented.
- Determine if there’s a native HTML element that has the behavior already built in. If so, don’t use the ARIA – use the native HTML element.
- Determine if the ARIA is redundant or causes an unnecessary change. For example, using ARIA-label when there’s already text being announced, ARIA-role when the HTML already incorporates the role, or using ARIA-hidden to hide elements that shouldn’t be hidden. WAVE’s Order tab could help with testing here.
Is the ARIA correct?
If after your research you’ve decided ARIA is needed to add accessibility, then you need to make sure it’s correct. When deciding if ARIA is correct, consider these questions:
- Does the ARIA’s use align with its purpose? This might mean more research into the role, state, or property.
- Is the correct information going to assistive technology? For example, the correct order, accessible name, and role. You can use WAVE’s Order tab to check this.
- Does the role imply specific keyboard actions? If so, those keyboard actions must work. For example,
role="button"means Enter and Spacebar can activate the button. (Or, use the HTMLbuttonelement because the functionality is already built-in.) - Is
role="presentation"oraria-hidden="true"on a focusable element? If so, remove it because using them on focusable elements causes some users to focus on what would appear to them as nothing. - Does the ARIA work correctly with assistive technology? Oftentimes, you’ll need to test with assistive technology like a screen reader to make sure the ARIA is working correctly.
For more resources to help you determine if your ARIA is correct and correct, review:
Tired of testing pages one at a time?
Pope Tech can get you up and running with usable web accessibility data in just a few minutes.
Reviewing ARIA results example
Here are two ARIA results from va.gov demonstrating the thought process for reviewing ARIA results.
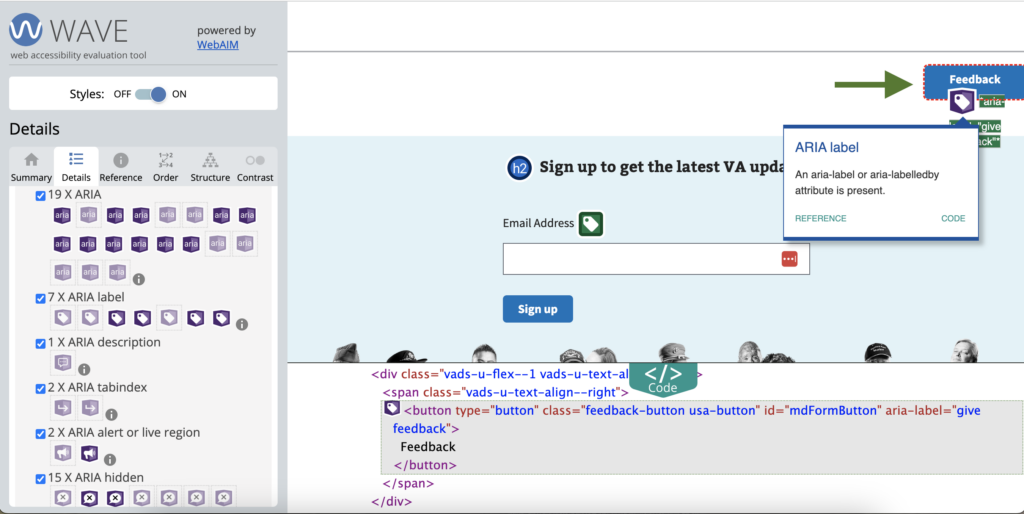
Redundant ARIA-label
Scenario
There’s an aria-label that says, “Give feedback.” The label is on a button with text that says, “Feedback.”

Is aria-label needed?
Let’s start with if this aria-label is needed. After researching aria-label’s purpose, I learn that aria-label replaces an interactive element’s accessible name or gives interactive elements an accessible name if it doesn’t have any visible text in the DOM.
This button already has visible text that reads, “Feedback,” so including aria-label is redundant. I’d remove the aria-label because it isn’t needed.
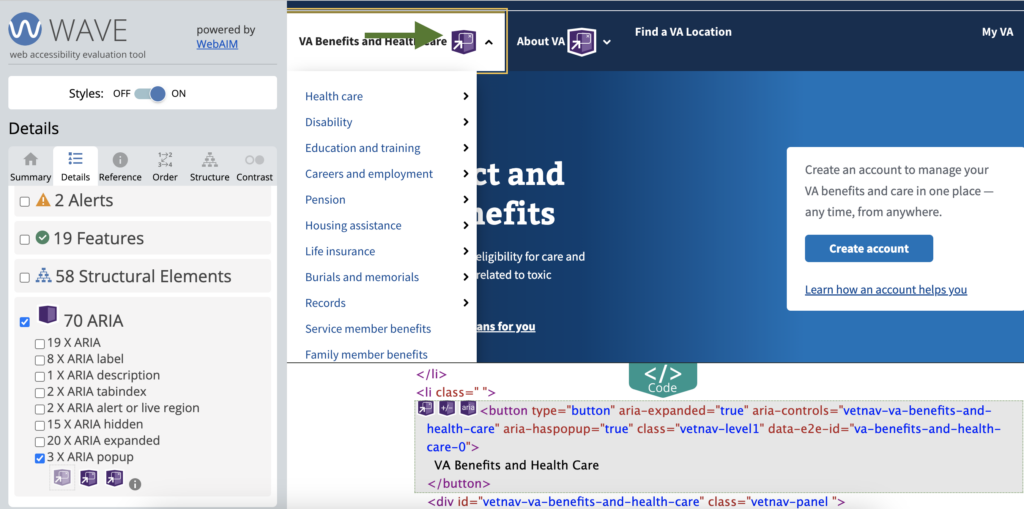
Unnecessary aria-haspopup
Scenario
Each drop-down in the main navigation has aria-haspopup="true".

Is aria-haspopup needed?
aria-haspopup indicates two things: first, there is a popup element available, and second, the type of popup element. The type is important. In ARIA, popups are interactive menus, listboxes, trees, grids, and dialogs that appear on top of other content.
A navigation menu is not the same thing as an ARIA menu. An ARIA menu is a widget that requires certain keyboard functionality. For example, the file menu on your computer.
The navigation menu doesn’t need aria-haspopup because it isn’t an ARIA popup. Having it on there can confuse assistive technology users because they’ll expect certain keyboard functionality that navigation menus don’t have.
As long as the navigation is wrapped with either the HTML <nav> element or a div with role="navigation", it’ll indicate it’s a navigation to an assistive technology user. Then, dropdowns have an interactive button that has the aria-expanded attribute so assistive technology users know there’s additional content.
For more examples, watch the How to review your website’s ARIA YouTube video:

 ARIA
ARIA ARIA alert or live region
ARIA alert or live region ARIA button
ARIA button ARIA description
ARIA description ARIA expanded
ARIA expanded ARIA hidden
ARIA hidden ARIA label
ARIA label ARIA menu
ARIA menu ARIA popup
ARIA popup ARIA tabindex
ARIA tabindex