Web accessibility for developers means creating interactions, UI elements, widgets, applications, and website templates that are usable by users with varying disabilities.
Users with visual, physical, hearing, and cognitive disabilities use assistive technologies to help them access the web. Several assistive technologies rely on code to interpret the content.
Including a simple web accessibility check means proactively fixing issues for your users before they face barriers that make accessing the content difficult or impossible.
Adding web accessibility testing to your development process can seem daunting – it’s a whole field of strategies and requirements. But, it is possible.
Queue the WAVE extension.
Learn more about using the WAVE extension:
Using the WAVE extension to check accessibility

The WAVE extension is a free tool that detects several accessibility results in the page’s code. Then, it displays them for you to review.
WAVE combines automated and manual accessibility testing together since it lists more than just accessibility errors but also potential issues, the page’s heading structure, accessibility features, and ARIA instances.
This makes it easy to use it as a guide to check your content for accessibility.
Get started using the WAVE extension
- Install the extension. Visit WebAIM’s WAVE browser extension webpage and choose the browser you’ll be using.
- Open your code in a stage, sandbox, or other local preview environment. Testing before publishing means fixing issues before they’re exposed to users.
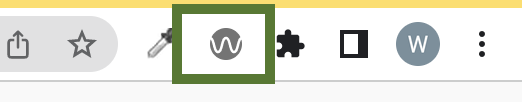
- Select the WAVE extension icon in the top right of your browser.

- If you don’t see the extension, try opening your browser’s extension menu and pinning the WAVE extension to your browser bar.
- Review your accessibility results under the Details tab. Read the Reviewing your content with the WAVE extension section below to know exactly how to review your content.
To learn more about how you can use each tab in the WAVE extension, check out How to use the WAVE extension and start manual accessibility testing.
WAVE extension pro tips
Tip 1: Learn about accessibility as you review accessibility results
You can learn about accessibility strategies and requirements as you review your content for accessibility.
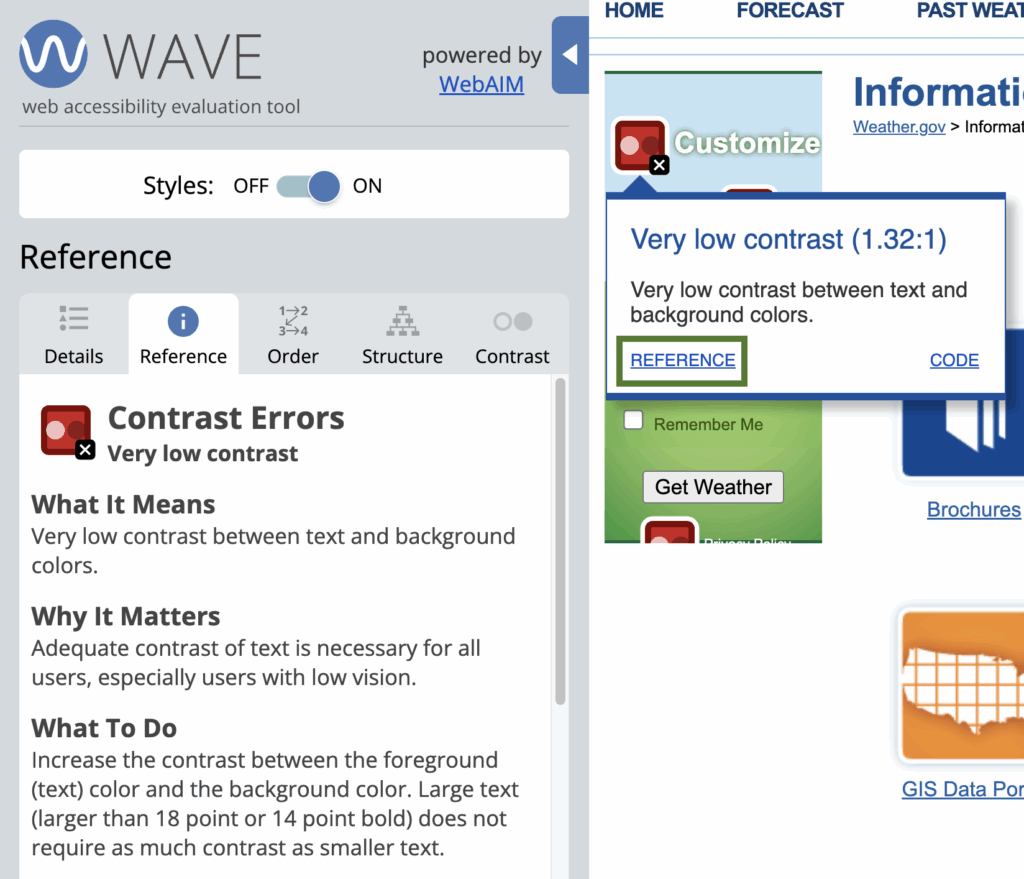
If you aren’t sure what a result means, select the result icon on the page. Then select Reference. It’ll tell you what the result is and how you could fix it.

Tip 2: Quickly review the code using the WAVE extension
To review the results in the HTML, select the result icon on the page. Then select Code.

Tip 3: Go through each result the first time
The first time you review your code for accessibility, go through each result. This familiarizes you with all the results, helping you determine what’s an issue and what isn’t. It also makes your next reviews quicker since you know what results should be there and which are new.
Tip 4: Track issues where other bugs and fixes are tracked
If accessibility issues are really going to be fixed, they should be logged and tracked in the same place as other development tasks.
Tip 5: Consider content vs template results
If your organization uses a content management system (CMS) or has separate roles for content writing, it might be helpful to separate accessibility results by content and template. Accessibility results in the content area could be assigned to content writers while results in the website’s template should be updated by someone who manages the website’s code.
Issues in the website’s template are important to fix because they’ll fix them on every page that uses the template, which means a high impact.
Reviewing your content with the WAVE extension
Below is what you should review when checking your code for accessibility. The WAVE extension has results that help review each of these areas quickly.
Review all of WAVE’s results.
Images
Review each image in the template for appropriate alternative text. Images with issues controlled by content writers could be assigned to them.
Here are alternative text results to help you review images:
- Alternative text alerts
- Alternative text features
Contrast
The website or application’s text must meet contrast requirements so it’s readable to everyone.
Text
Very small text can be difficult for everyone to read.
Regions
Assistive technology users can use defined regions to navigate web pages. You can also use WAVE’s Structure tab to review these.
- There are identified regions in the Structure tab like the header, navigation, main content, and footer




- Region types that appear more than once, like multiple navigations or asides, have specific labels
Forms
Forms are how users interact with your organization, so it’s critical they’re a good experience for all users. Accessible forms have labels, clear instructions, clear error messages, and are keyboard accessible.
- Broken label errors
- Label alerts
- Fieldset alerts
 ARIA descriptions for descriptions and inline error messages
ARIA descriptions for descriptions and inline error messages
Navigation
Accessible navigations can be used with only a keyboard and have a skip link, making it easier for keyboard users to skip over the navigation.
 Tab index – any positive tab index should be removed
Tab index – any positive tab index should be removed- Mouse interactions
- Identified tab order and accessible names of navigable elements in Order tab
ARIA
ARIA is meant to add accessibility to HTML that doesn’t have accessibility built into it. When used incorrectly, ARIA can actually make content inaccessible.
- All instances of ARIA are used correctly. Review WebAIM’s Web Accessibility Evaluation Guide: ARIA for more information.
Page language
A website or application must have a defined page language.
Chrome’s Accessibility Tree is another helpful tool for developers.
Video demo using WAVE as part of your web development process
Watch the video below for a demo of how to use WAVE to review a page’s accessibility as a content writer:
Learn more about using the WAVE extension:

 Empty form label
Empty form label Missing form label
Missing form label Multiple form labels
Multiple form labels Orphaned form label
Orphaned form label Select missing label
Select missing label Unlabeled form control with title
Unlabeled form control with title Fieldset missing legend
Fieldset missing legend Missing fieldset
Missing fieldset Form labels
Form labels Fieldset
Fieldset Broken skip link
Broken skip link Device dependent event handler
Device dependent event handler JavaScript jump menu
JavaScript jump menu Skip link
Skip link Skip link target
Skip link target Language missing or invalid
Language missing or invalid Language
Language