What is an empty link?
An empty link is a link with no content in it. It can happen when a link is deleted, but Canvas doesn’t remove the link HTML.
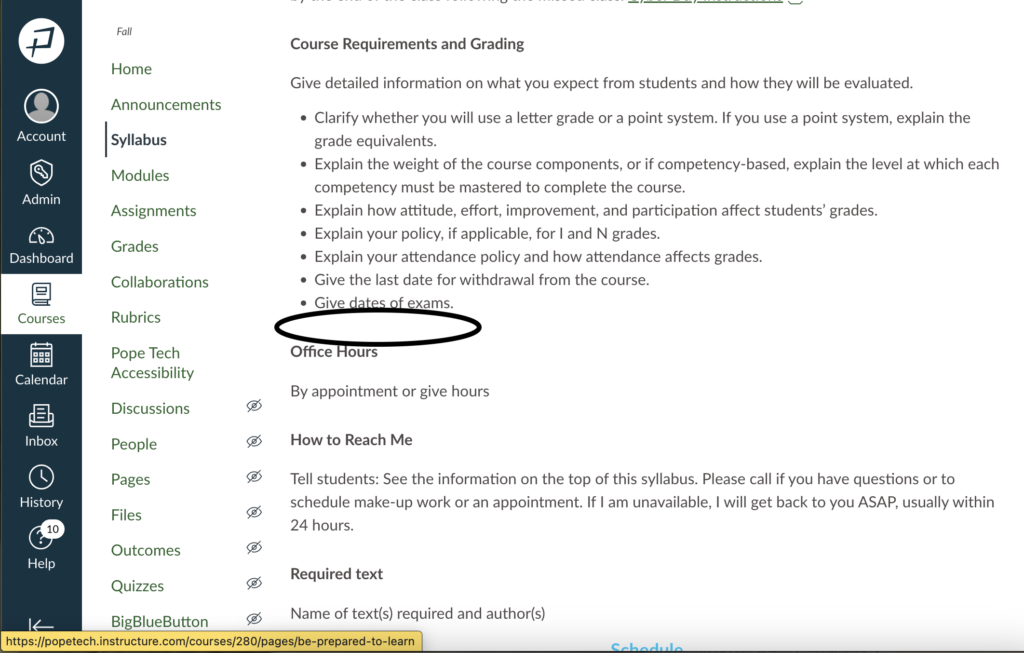
To a visual user, an empty link might not look like anything. For example in the screenshot below, there’s an empty link that visually doesn’t show on the page.

The HTML would be something like this:
<a title="" href="/courses/280/pages/be-prepared-to-learn"> </a>There’s link HTML, but there isn’t any content for the link to show on the page.
How does an empty link impact accessibility?
Empty links impact keyboard and screen reader users.
When a keyboard user tabs on an empty link, the focus indicator disappears. The focus indicator is the highlight around interactive elements that signifies where a keyboard user is on the page.
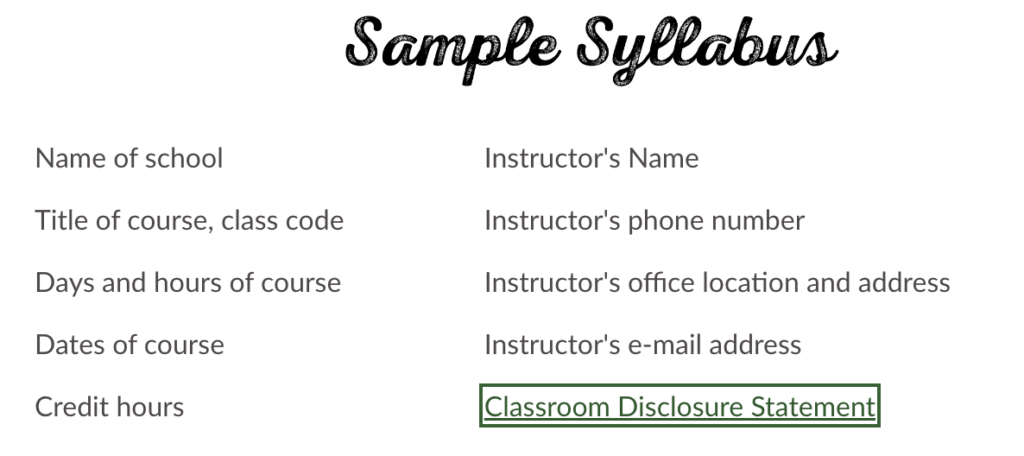
For example, the focus indicator in the screenshot below is a green box around the Classroom Disclosure Statement link.

When the focus indicator disappears, it’s difficult for the keyboard user to know where they are on the page, which is frustrating.
Screen readers like Mac’s VoiceOver and NVDA rely on HTML to announce the content on the page, so a screen reader would announce the link since it’s in the HTML. But, since there isn’t any content, the screen reader can’t announce the text that typically accompanies a link. Instead, it’ll announce the link URL or no accompanying content at all, which can be confusing.
This video demos NVDA announcing an empty link:
Fix empty links in Canvas
To fix an empty link, either remove the link or add content to it:
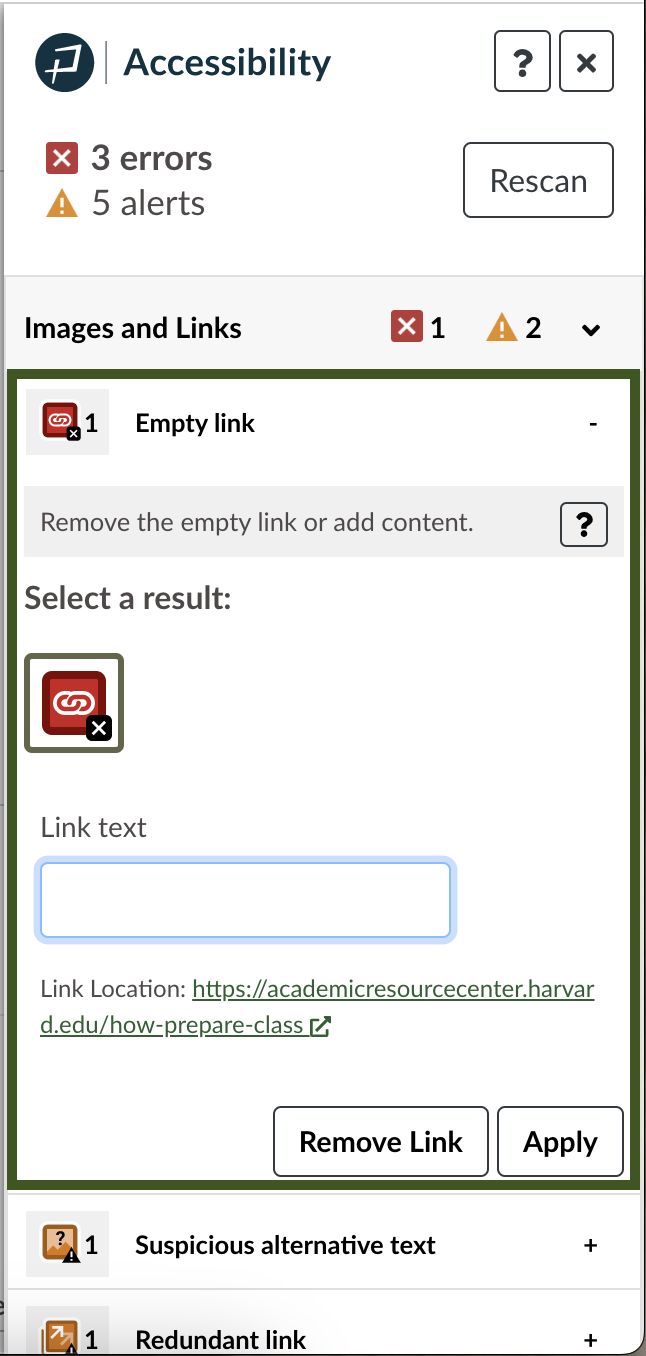
- Go to the Empty link error in the Accessibility Guide by opening the Images and Links section.

- If the link isn’t needed, select Remove Link to delete the link HTML from the code. If the link is needed, add the Link text to the Link text field and select Apply.
- Save or Update the content.