Quick summary
Videos with audio need captions and audio descriptions to be accessible. Even though they don’t need transcripts to meet accessibility requirements, we suggest them because they help people with varying disabilities and are easy to make from the captions.
The easiest way to make accessible videos is to include the audio description in your voiceover if possible. For example, saying, “I’ll click Save” instead of “Click here.”

Rather watch the video? Watch our Easy way to create accessible videos with audio YouTube video.
Visit June Accessibility Focus: Videos and Audio for more articles and video resources.
What video and audio need to be accessible
Let’s start with a quick summary of what makes video and audio accessible.
Videos
Video content needs several pieces to be accessible to users with vision or auditory disabilities. This includes:
- Captions
- Audio descriptions
- Transcripts
- Proper color contrast
- No flashes
Audio
Typically, audio content only needs a transcript to be accessible to users with auditory disabilities.
Now, let’s go into detail about each of these accessibility requirements for video and audio.
Definition of captions, transcripts, and audio descriptions
Let’s start by going over what captions, transcripts, and audio descriptions are. Then, we’ll get clear on when to use each.
Captions
Captions are the text of the audio in a video. This includes what’s spoken, who’s speaking if it isn’t obvious, music, or noises. Captions are synchronized with the visual content.
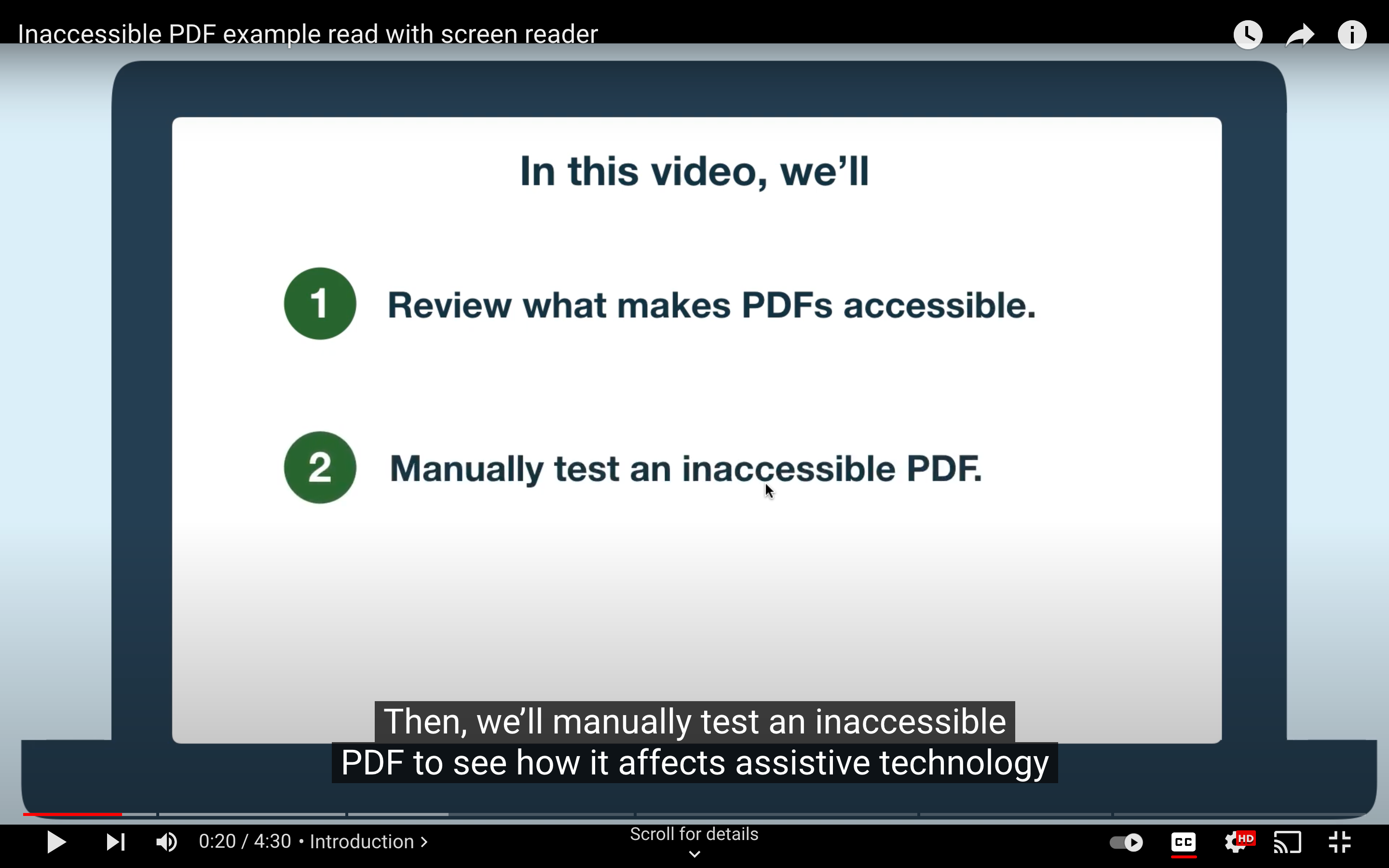
For example, in YouTube videos, captions are at the bottom of the video, and the text of the audio goes with the video as it plays. Watch an example of captions in our Inaccessible PDFs video.

Transcripts
There are two types of transcripts:
- Basic transcripts
- Descriptive transcripts
Both basic and descriptive transcripts are the text of the audio, which includes what’s spoken, who’s speaking, music, and noises. Neither basic nor descriptive transcripts are synchronized with the video or audio. You can put the transcript or link to the transcript directly below the video or audio file.
Descriptive transcripts also include visual descriptions of the video alongside the audio’s text. Here’s a descriptive transcript example.
Audio descriptions
Audio descriptions tell users with visual disabilities what’s happening on-screen. They have the original voice-over plus any voice-over needed to describe what’s happening on-screen.
There are four ways to do audio descriptions. The way that is best will depend on your situation and tools.
Integrate the description into the existing script
If you can, always integrate the audio description into the existing script. You won’t need any additional files (like you would with the other ways). And, it counts as your audio description because you’re saying the important information on-screen. This is the easiest option and should work for most videos.
Integrating the description works best when it’s a presentation or demo video. Here are some examples:
- Instead of saying, “Click here and then go here,” you would say, “In the left main nav, select Websites. Next, select New Website.”
- Instead of saying, “As you can tell by the slide, our numbers are increasing,” say, “In the first quarter we were at 20%. In this quarter we’re at 27%, so our numbers are increasing.”
- Instead of saying, “Take a minute to review the bullets on the slide,” read the bullets out loud.
Create a separate file
All other audio description options require another file. For example, another audio file has the audio descriptions between the existing narration, so there would be two versions of the video. One with the audio description between the narration and one without.
You can learn more about these options in W3C’s visual information guide.
When to use captions, transcripts, and audio descriptions
Before we get into when to use captions, transcripts, and audio descriptions, let’s go over who they help in the table below. You’ll notice transcripts help everybody. Keep that in mind as we discuss video and audio content.
| Disability | Captions | Transcripts | Audio descriptions |
|---|---|---|---|
| Deafness/auditory | x | x | |
| Blindness/vision | x | x | |
| Cognitive/learning | x | x |
There are three types of audio and video content:
- Audio-only
- Video-only
- Video with audio
Our suggestions on what each of these content types needs to be accessible for pre-recorded content are based on what meets WCAG 2.1 AA compliance.
Audio only
If it’s only audio, like a podcast, you only need a basic transcript. Remember, the basic transcript should include who’s talking, music, noises, or any other sounds.
Video only
Video only means there’s no audio in the video. You would need either an audio track that is the audio description of the visuals or a written descriptive transcript that is a text description of the video.
Video with audio
Videos that include audio must have synchronized captions and an audio description. If the visuals are already described in the existing narration, that counts as the audio description.
To be clear, a descriptive transcript does not replace an audio description. To be WCAG 2.1 AA compliant, the video needs an audio description.
We do suggest also creating a descriptive transcript from your captions. It’s helpful to everyone (like you saw above), and it’s easy to do after finishing captions. WebAIM also suggests including a transcript to be more accessible to users with auditory disabilities. Plus, users with visual disabilities sometimes prefer using a screen reader with the transcript.
So, videos with audio would have captions, an audio description, and a descriptive transcript. We understand this seems difficult to do, which is why we put some tips together for the easiest way to create accessible videos.
Tips for making accessible video and audio
If you’re making a YouTube video, check out How to create audio descriptions for accessible YouTube videos.
Easy way to make accessible videos
We suggest integrating the audio description into your narration whenever possible. That way, you don’t have to create a separate file for your audio description.
Here are the steps we suggest if you’re starting a new video:
- Create a script with the audio description part of it. If you start with a script, you don’t have to spend as much time typing captions and can make sure your audio description is incorporated.
- Upload the video to your media player.
- Add your script as the captions – make sure it’s still accurate. If you’re using YouTube, use Auto-Sync and just paste your captions in. YouTube will automatically create the time stamps.
- Turn your script into a transcript by adding any formatting like paragraphs. YouTube videos automatically generate a transcript using your captions.
- Link or add the transcript below your video. Since your script includes the audio description, your transcript will too.
Now, your video has captions, an audio description, and a transcript.
Easy way to make captions and transcripts
If you’re not starting with a script, writing captions and transcripts can seem daunting, especially when you don’t have captioning tools. But, there are ways to make the process easier. Check out these tips that could cut down your caption and transcript time:
- When you’re recording audio, speak clearly. In the next tip, we talk about automatic captioning. If you speak clearly, you’ll have a better automatic caption.
- Whether you’re using YouTube to share your video or not, you can upload the video to YouTube for automatic captions. (You don’t have to publish the video to get automatic captions.) After YouTube has done the automatic captioning, edit them to make sure they’re correct.
- When you’re editing the text, slow down the audio.
- Download the .vtt file from YouTube to use the captions elsewhere or remove the time stamps to create a transcript.
For more information on creating caption files, check out How to create an SRT file.
Our Easy way to create accessible videos with audio video shows how to access and download automatic captions from YouTube.
Contrast and flashes in video
We’re moving on from captions, transcripts, and audio descriptions, and to a brief note on color contrast and flashes in the video.
Color contrast in video
Just like in any other design, proper color contrast must be in videos too. This makes it so all users, but especially people with visual disabilities, can see what’s being shared. If you need a refresh on color contrast guidelines, check out our article Accessibility contrast requirements explained and how to fix 5 common low-contrast issues.
Flashes in video
Certain flashes can cause photosensitive users to have a seizure. To make it so everyone can safely consume your content, either remove flashes or make sure they are below the flash threshold. W3C gives a specific flash threshold.
Key takeaways
- To be WCAG 2.1 AA compliant, videos must have synchronized captions and some version of an audio description.
- We suggest integrating audio descriptions into the narration, so you don’t need any additional files.
- We also suggest including descriptive transcripts for videos (which is AAA compliant) by downloading your captions and creating a transcript from them. The transcript is so helpful to everyone, so it’s an easy way to help more people.
- To be WCAG 2.1 AA compliant, video-only content must have either an audio track that is the audio description of the visuals or a written descriptive transcript that is a text description of the video.
- To be WCAG 2.1 AA compliant, audio must have a transcript.
- Captions are synchronized text of the video’s audio.
- There are basic and descriptive transcripts. Basic transcripts are the text form of the video’s audio. Descriptive transcripts are the text and visual descriptions.
- Audio descriptions describe the visuals of a video in the audio file.
- Use YouTube’s automatic captions to get a head start on captions or transcripts.
- Videos should also have proper color contrast and no flashes.
How to find and fix audio and video on your website
If you’re ready to make accessible videos and audio a priority on your website, here are the accessibility alerts you’ll focus on:
Here are steps to fix existing video and audio plus questions to consider to make a plan on how to create accessible video and audio content going forward.
Fix existing inaccessible video and audio content
- Use the Canvas Accessibility Guide, Pope Tech Platform, or the free WAVE extension tool to find the video and audio alerts listed above.
- Canvas Accessibility Guide – Test the syllabus, home page, and other pages for one course.
- Pope Tech Platform – From your Dashboard, drill down to the video and audio alerts.
- WAVE extension tool (free) – Test four pages on a website or course you contribute to.
- If they aren’t accessible, determine what’s needed and track the issues where your team manages work.
- Make an achievable goal depending on how many files need to be fixed and share that goal with your team or office.
- Schedule a monthly accessibility check-in (even if it’s just you) to celebrate progress and remove blockers.
Create accessible video and audio content
Identify who regularly makes videos or audio content and make a plan with them on how to make any new video or audio content accessible going forward. Some questions to consider:
- Who is responsible for creating captions, transcripts, and audio descriptions?
- If you use project management software, how can these tasks always be included in video or audio projects? If you don’t use project management software, would a checklist be helpful as people get used to these new tasks?
- Do the people creating video and audio content need to learn about accessible video and audio content? If so, this article is a great start.
- Is training needed on how to create captions, transcripts, and audio descriptions?
- What platform do you use to host audio or video? How do captions and audio descriptions work on that platform?
Great! Creating a more accessible web is all about small, but consistent steps toward accessibility.
Visit June Accessibility Focus: Videos and Audio for more articles and video resources.

 HTML video/audio
HTML video/audio Audio/Video
Audio/Video