We might have an unpopular opinion to some content creators, which is the first rule of PDFs is don’t use a PDF. Basically, only use a PDF if there’s a specific reason to. Otherwise, use an HTML webpage.
This way of thinking stems from the fact that PDFs are usually inaccessible and can be difficult to make accessible. One of our clients inspired the idea of using HTML instead of PDFs with their annual “PDF purge,” where they remove unnecessary PDFs and convert others to HTML web pages.
The reason being when you look at the pros and cons of both, HTML web pages will usually outweigh the pros of PDFs.
In this article, we’ll review the pros of using HTML web pages and when it makes sense to use a PDF. We’ll then review real PDFs from real websites and go through the thought process of why it should be a PDF or if it might be better as an HTML webpage.
- Why choose HTML webpages over PDFs
- When to use a PDF
- Example 1: Tables
- Example 2: Informative PDFs (Course syllabi)
- Example 3: Forms
- Example 4: Reports
Why choose HTML web pages over PDFs
PDFs are easy to create and control the design. It makes them a go-to option when creating content. But, in 2019 (the last time WebAIM surveyed screen readers with this question), WebAIM found the majority (75.1%) of respondents thought PDF documents were very or somewhat likely to pose significant accessibility issues. In general, HTML web pages are easier for users with disabilities to use, which is the main reason we suggest them.
In addition, HTML is the standard for content that is meant to be accessed on the web. If you’re considering accessibility and ease of use for users, here are some key reasons why to make your content using an HTML webpage.
Easier to make accessible
Accessible PDFs require the creator to have general knowledge about accessibility PLUS the process and tools to make PDFs accessible. However, to create accessible HTML webpages, the content creator just needs general knowledge about accessibility.
For example, to make an HTML webpage accessible, I would need to know accessibility strategies like accessible heading structures, color contrast, descriptive link text, alternative text for images, video and audio considerations, and table and list considerations. With this basic knowledge, I can create an accessible HTML webpage in a content management system (CMS), and use a free accessibility tool to easily check for issues.
If I was making a PDF, I would need this general accessibility knowledge plus the proper accessible PDF process, which is to first create the document in an accessible-friendly source document like Word and then use Adobe Acrobat’s tagging, reading order, table, and alternative text tools to fix any issues. From there, the best way to check for any issues would be to test with a screen reader.
Want to know more about these accessibility strategies? We have a monthly accessibility focus designed to give you one topic a month. By the end, you’ll have the knowledge needed to create more accessible content.
Mobile-friendly
One of the benefits of PDFs is the layout is static, meaning it won’t change. Unfortunately, this means if your user views the PDF on a mobile device, there’s a lot of pinching and scrolling to read the content – it isn’t mobile-friendly.
When programmed correctly, HTML webpages are responsive meaning the layout and text size will adjust to the screen size. This means users with visual impairments can take advantage of the browser’s zooming capabilities to adjust the content to what they need.


Content that isn’t mobile-friendly affects users with and without disabilities. But, it’s going to affect users with disabilities even more limiting their access to the content.
Keep website navigation and context
When we navigate from one webpage to another within a website, we keep the website’s navigation and context. This makes it easier to go back and find other content.
When a user downloads a PDF, the PDF either opens in the tab, a new tab, or downloads to the device and is opened in a PDF viewer. Either way, the navigation and context of the website is lost making it harder to go back.
Being taken away from the website without warning can be especially confusing for users who have visual or cognitive disabilities.
Search-engine friendly
HTML webpages are easier for search engines like Google to crawl and index. Crawling and indexing mean the search engine goes through the content. This can result in better search rankings and more people finding your content when searching.
PDFs are harder for search engines to crawl and index. So, if you have important content in a PDF, it’s less likely search engines are able to find it and serve it up to users.
Less load time
When programmed to optimize download time, large HTML webpages can load faster than a large PDF can download.
Easier to update and keep updated
To update an HTML webpage, all you need is access to the CMS. Then, you or someone else can log in and make the needed changes. From there, users reference the webpage and are always getting the most up-to-date information.
To update a PDF, you need the source document, which is usually owned by a single person. From there, you need the software of the source document and a PDF viewer like Adobe Acrobat to fix any accessibility issues.
Once a user downloads a PDF, they probably won’t go back to the original webpage to download it again. So, if any changes are made, they’ll miss them and keep referring to the outdated content.
When to use a PDF
While HTML webpages do have several pros, there are specific situations where a PDF is needed. Below are situations when a PDF would make sense.
Printing
A PDF’s layout doesn’t change. So, if your document is meant to be printed, a PDF format would retain the look and design so it’s printed correctly.
The digital design’s layout must be fixed
Similar to printing, if you’re designing a digital mockup of a website or your design is meant for a digital monitor and needs to be a fixed layout (doesn’t change with the size of the screen), then a PDF format would make sure the design doesn’t change and looks right on the screen.
Don’t have access to create HTML webpages
A common reason content creators use PDFs to create content is because they don’t have access to the CMS or don’t know how to confidently use it.
If this is your situation, we suggest using the HTML webpage pros above to encourage access and training to the CMS. Or, consider using Word documents instead of PDFs.
Here’s why Word documents could be a better option: In WebAIM’s 2021 screen reader survey, 68.9% of respondents preferred a Word document compared to the 12.9% that preferred a PDF. So, Word documents tend to be easier for screen reader users.
If you need to use a PDF for content that is meant to be viewed on the web, make it accessible by following WebAIM’s PDF accessibility steps.
Example 1: Tables
Scenario
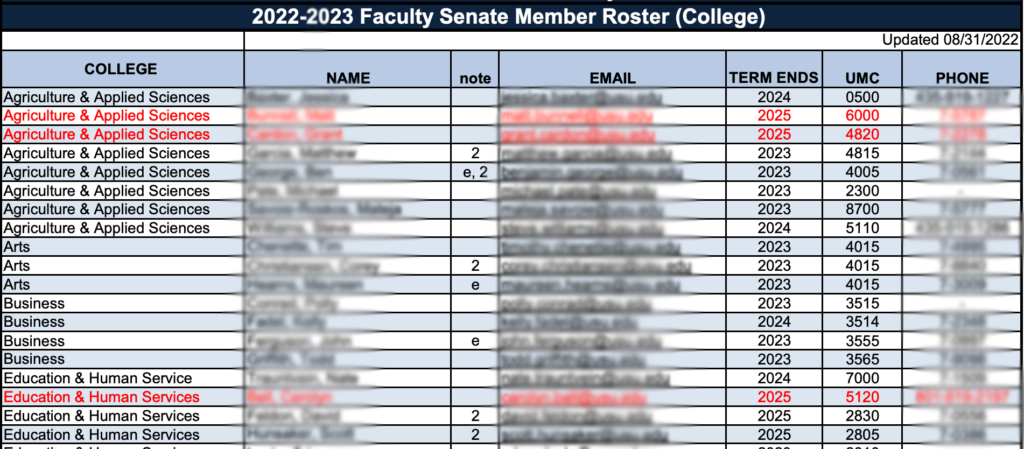
Our first example is a list of people who are members of a faculty senate at a university. This is a table with more than 25 rows. It has a title plus a college, name, note, email, term ends, UMC, and phone number column headers.
It’s worth noting the table uses the color red to signify newly elected members, which is inaccessible since only color is used to communicate that information.

Why this PDF could be an HTML webpage
Here are the reasons why I’d consider making this PDF table an HTML webpage:
- PDF tables almost always need extra work to make them accessible because their headers need to be properly tagged. Complex PDF tables also take a lot more time to make accessible. It would be just as easy to make this content in a CMS using a table tool.
- This content is updated each year. It would be easy for people to accidentally reference an outdated roster. If it was an HTML webpage, they would go to the webpage which would be the most updated information.
- HTML would be easier for anyone to update. As changes happen, anyone who has access to the CMS could update the HTML webpage. If it’s a PDF, anyone who wanted to update it would need to have the most recent source document, convert it to a PDF, and then make the table accessible every time it’s updated. With HTML, once the column headers are defined, they don’t need to be again.
Example 2: Informative PDFs (Course syllabi)
Scenario
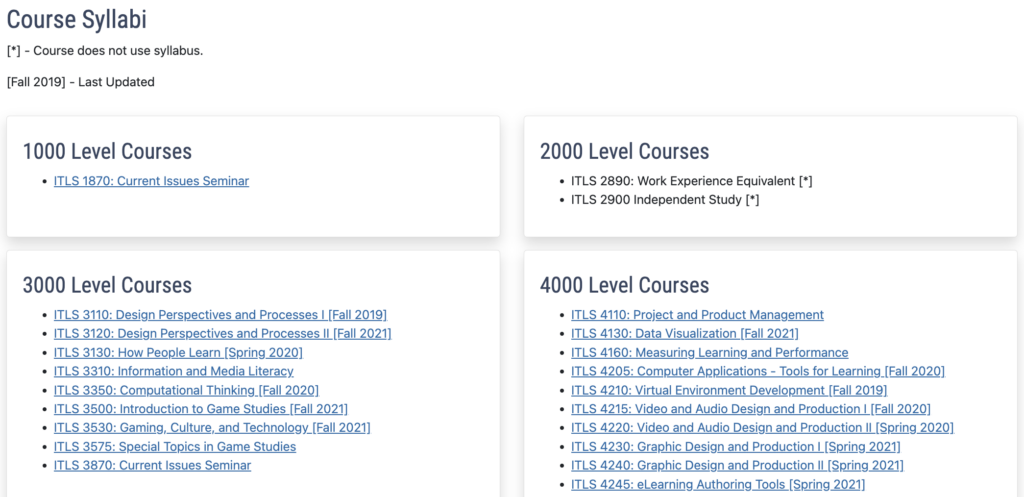
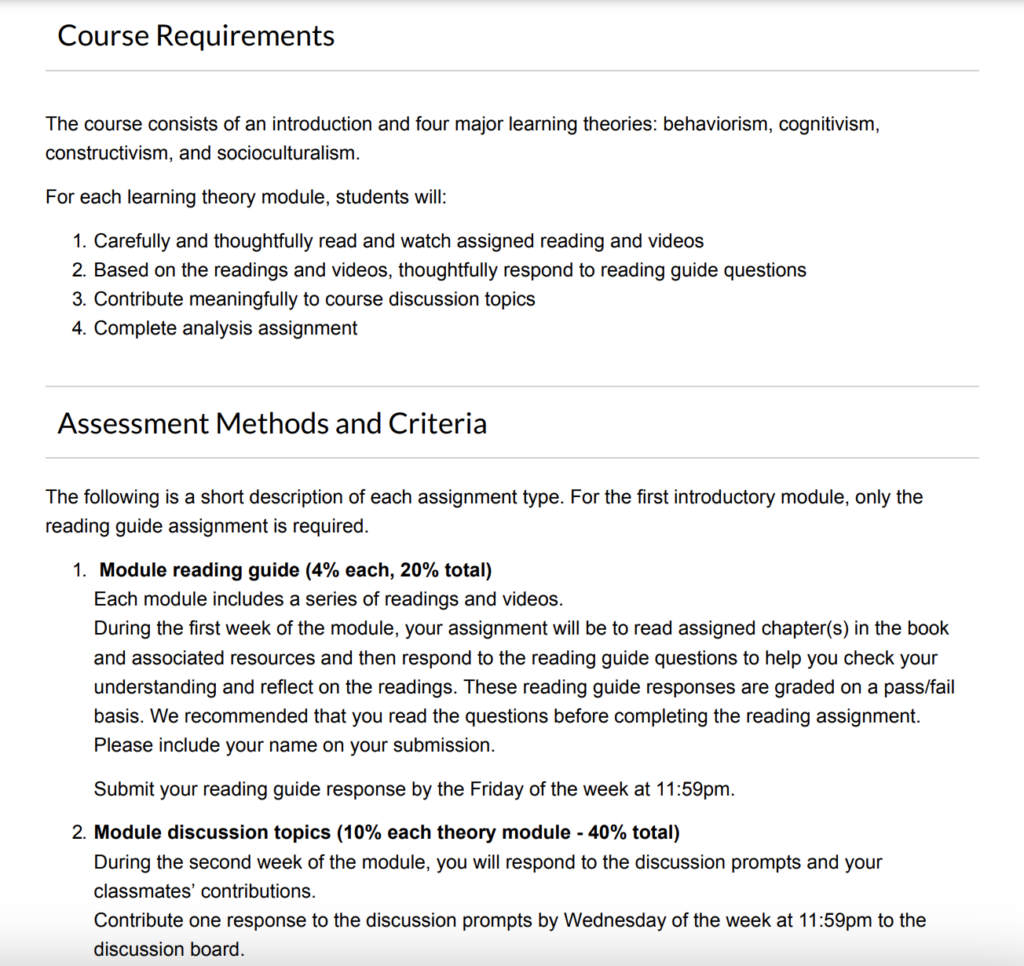
This university program has a webpage that links to about 30 course syllabi. The majority of them are simple PDF documents with headers, lists, body text, tables, and the occasional image.
I’d describe these course syllabi as “informative PDFs,” or PDFs that give information. They aren’t a form or a design – they are basically a static webpage in PDF form.
We’ll look at the page of PDFs because the amount of PDFs will be part of our thought process.


Considerations for making these syllabi HTML web pages
I’m going to start by considering if the PDFs on this page are meant to be printed. There was a time when the purpose of syllabi was to print and pass them out. While people still print them, they’re mostly viewed online now.
The fact that these PDFs are information that could easily be made into HTML web pages and that they’re meant to be viewed online has me already leaning toward making these HTML web pages.
But, making all these PDFs HTML web pages would mean either one person has to convert all the PDFs into HTML and then be responsible for updates or every instructor has to get access and training to the CMS. This could be a reason to keep them PDFs.
Let’s look at the pros of HTML web pages and see if it would be worth taking the time to have one person convert all these or to give access and training to the instructors.
Easier to make accessible
I went through five of the PDFs with Mac’s VoiceOver screen reader, and even though they’re simple, they’re still inaccessible. There weren’t any tagged headings making it difficult to navigate, images didn’t have alternative text, and tables weren’t tagged properly making them difficult to navigate as well. If these PDFs were HTML web pages, it would be easier to make them accessible because we wouldn’t have to go through a tagging process in a tool like Adobe Acrobat.
If we kept PDFs, someone would still need to go through them to make sure they’re accessible or instructors would have to be trained in making PDFs accessible. This means whether we kept PDFs or went with HTML web pages someone has to take the time to review the syllabi or instructors would need training.
Other HTML pros to consider
The people who are going to use this page are current students browsing classes and prospective students who want to learn more about the program. It’s important both these audiences have the best experience.
If the syllabi were HTML web pages, the users could view them on mobile easier, go back to view other syllabi since they weren’t being taken to a PDF, and would always get the most up-to-date content instead of referencing an outdated PDF they previously downloaded.
It’d also be easier for search engines to index the HTML web pages so students who were using search engines could find them.
Recap
At first, it seems like the time it’d take to have someone convert the PDFs to HTML web pages or have instructors trained in the CMS is a deal breaker. But, the PDFs are inaccessible so someone would still have to go through and fix them or instructors would have to be trained in PDF accessibility.
If we kept the PDFs, we would lose out on all the other HTML web page benefits like the syllabi being mobile friendly, keeping students within the navigation of the website, making sure students have the most updated information, and search engines being able to index the information easier.
For these reasons, I’d make these PDFs HTML web pages. If I did keep the PDFs, I would set up a process to make sure they were accessible.
Example 3: Forms
Scenario
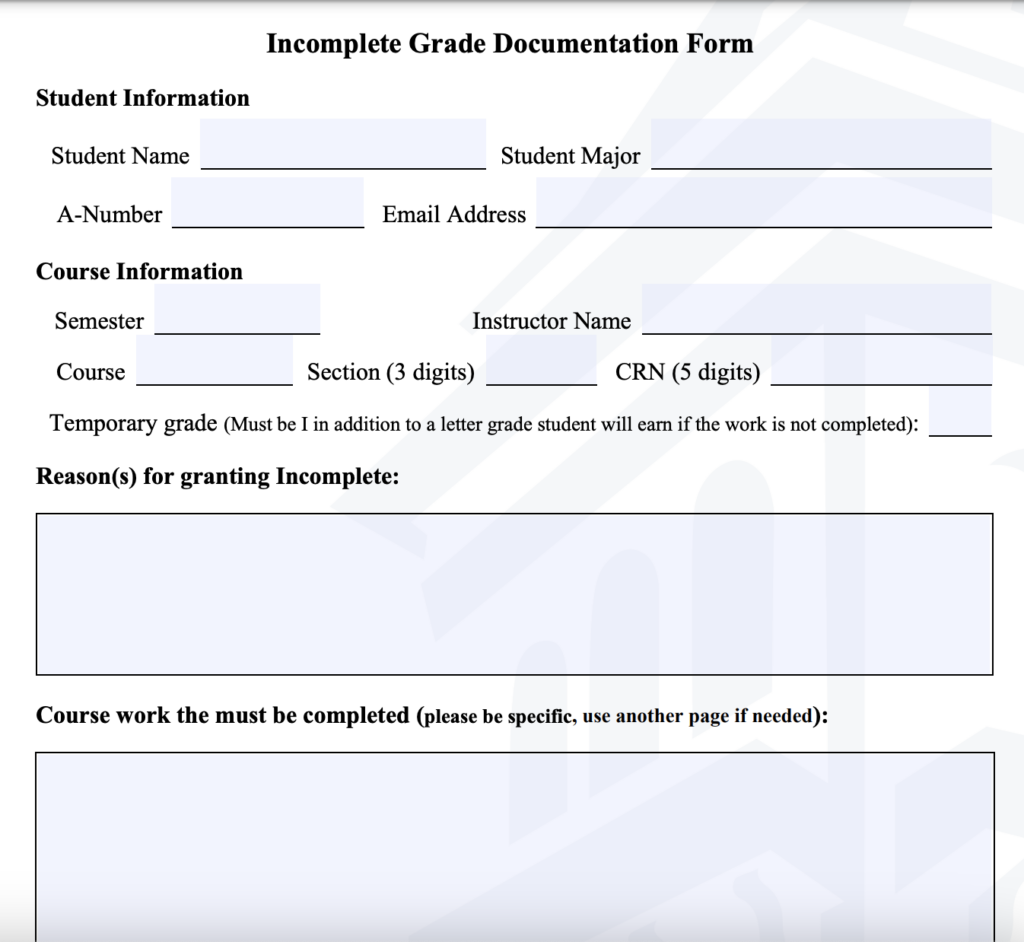
This university department uses a PDF form when students get an incomplete grade.

Considerations for making PDF forms HTML forms
PDF forms can be converted to HTML forms. Most people want to complete forms online versus printing them, and the HTML form would also be easier to make accessible, more mobile-friendly, and could go straight to the person who needs it after being submitted.
Unfortunately, it’s not always easy to convert PDF forms to HTML. There could be some logistical barriers, especially in a large organization or university.
PDF forms are easier for administration offices to create and update while creating an HTML form could require a developer’s time, which might be hard to get. This is probably the biggest barrier to making forms in HTML.
If possible, I’d make HTML forms because of all the HTML benefits it comes with. Otherwise, make your forms accessible.
Example 4: Reports
Scenario
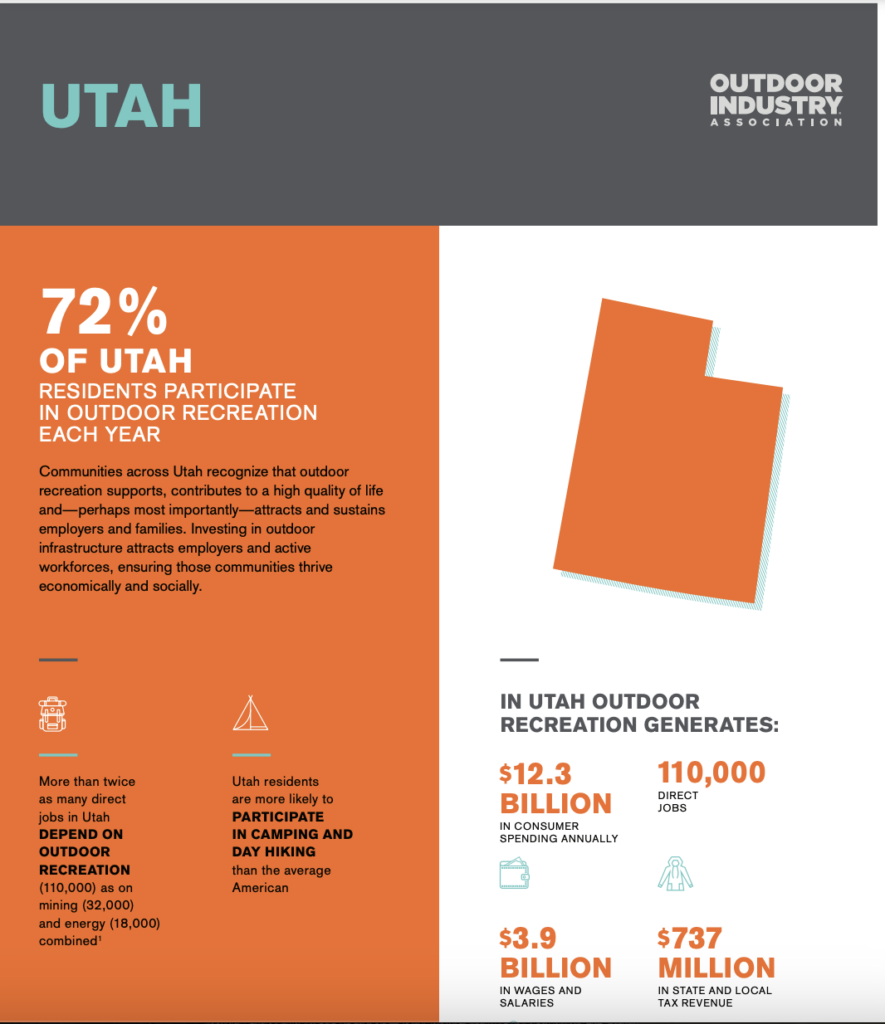
A report on Utah’s outdoor industry. The report is designed to look visually appealing.

Considerations for making reports HTML web pages
Reports usually include visual design like emphasized text, infographics, color, icons, and images. A PDF’s fixed layout accommodates this design aspect really well. And, if the goal is for the report to be printed, then a PDF is perfect.
But, if the goal is to view the report online, well as we’ve discussed, we’re missing out on a lot of HTML benefits like it being mobile-friendly, search engine optimization, accessibility, and load time for larger reports.
So, what could you do? Well, you could stick with the PDF report and make the PDF accessible.
Or, you could have the PDF for printing and an HTML webpage that includes all the information. This could be a good option, especially because a report typically doesn’t have to be updated, so you wouldn’t have to worry about updating both the PDF and HTML webpage constantly.
Recap
Using an HTML webpage or PDF is going to depend on the situation. HTML web pages have several pros including:
- Easier to make accessible
- Mobile friendly when programmed correctly
- Keep the website’s navigation and context instead of opening a PDF viewer
- Search engines can easily crawl and index HTML
- Less load time
- Easier to update and make sure users get the most updated content
And, PDFs should be used in certain instances too like:
- Printing
- Fixed layout for digital design
- There are access, time, or resource barriers to using HTML
Just remember, consider using a Word doc instead of a PDF because Word docs tend to be more accessible. And, if you do use a PDF, make the PDF accessible.
Learn more about accessible PDFs:
