Web accessibility means we create content so people with disabilities can access it. At its core, it’s about your users and caring that your content reaches everyone regardless of their abilities or situation.
Often, we fall into a reactive cycle when it comes to accessibility – waiting until there’s an audit or the company puts effort into it and then going back and fixing issues.
Including web accessibility in your publishing process is proactive. It means fixing issues before they’re problems for your users.
Yes, it seems daunting to include web accessibility in your process – it’s a whole field of strategies and requirements. Also yes, it’s very possible. Queue the WAVE extension.
Remember, the difference between your content being more accessible can be a five-minute accessibility check before publishing content.
Using the WAVE extension to check accessibility

The WAVE extension is a free tool that checks your web page for accessibility. It detects several accessibility results in the page’s code. Then, it displays them for you to review.
WAVE brings automated and manual accessibility testing together since it lists more than just accessibility errors but also potential issues, the page’s heading structure, and accessibility features. This makes it easy to use it as a guide to check your content for accessibility.
Get started using the WAVE extension
- Install the extension. Visit WebAIM’s WAVE browser extension webpage and choose the browser you’ll be using.
- Open the preview of your content, so you can test it before publishing.
- Select the WAVE extension icon in the top right of your browser.

- If you don’t see the extension, try opening your browser’s extension menu and pinning the WAVE extension to your browser bar.
- Review your accessibility results under the Details tab. Read the Reviewing your content with the WAVE extension section below to know exactly how to review your content.
To learn more about how you can use each tab in the WAVE extension, check out How to use the WAVE extension and start manual accessibility testing.
WAVE extension pro tips
Tip 1: The more you test, the easier it becomes
The more you test your website, the more familiar you’ll become with the WAVE extension and the results your website has. This makes it quicker since you’ll know what results apply to your content and should be reviewed.
Tip 2: Learn about accessibility as you review accessibility results
You can learn about accessibility strategies and requirements as you review your content for accessibility.
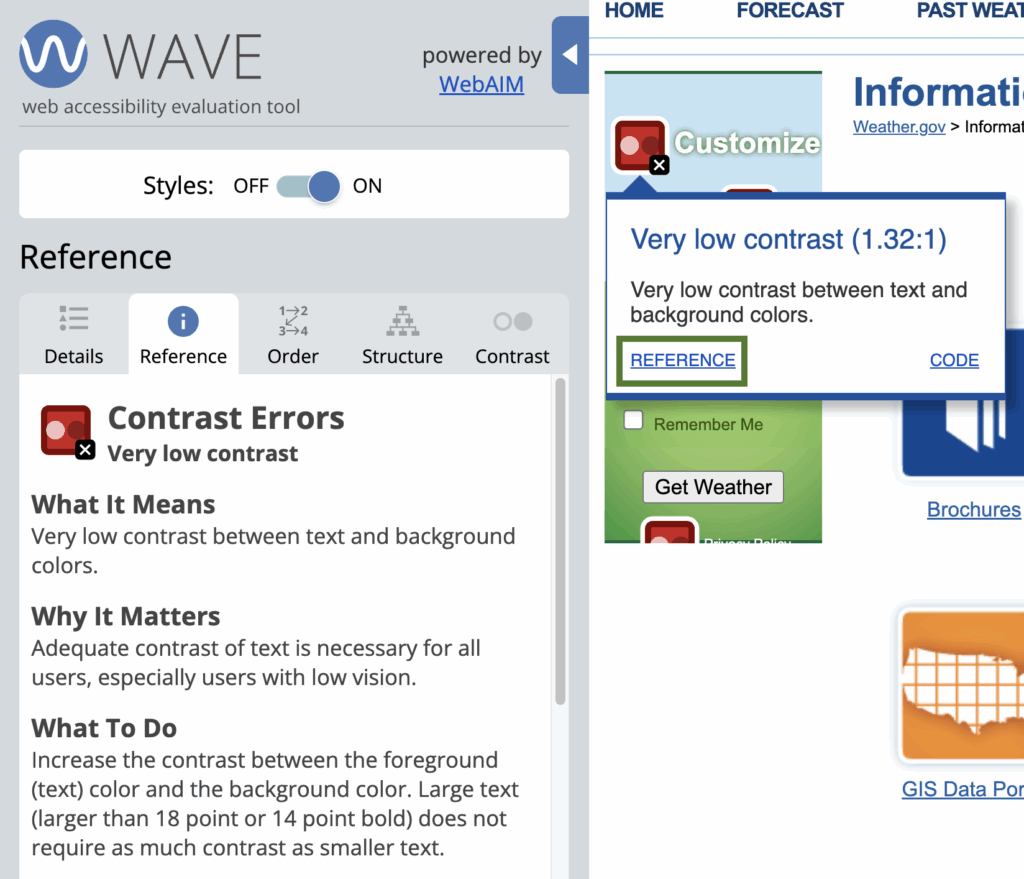
If you aren’t sure what a result means, select the result icon on the page. Then select Reference. It’ll tell you what the result is and how you could fix it.

Tip 3: Declutter your view
Some pages have a lot of accessibility results and not all of them apply to your content. In the Details tab, uncheck the results you don’t need to review.
For example, uncheck the entire ARIA section to remove all the ARIA result icons from your webpage.
Tip 4: Ignore your content management system’s (CMS) accessibility results
A CMS’s top bar or other UI elements in preview mode add accessibility results that don’t apply to your content. As you test your content more, you’ll know which results are for the CMS and can uncheck them or ignore them.
Reviewing your content with the WAVE extension
When reviewing, focus on results in the content area of the webpage. Results in the navigation, footer, or other parts of the web page’s template aren’t part of the content area. Fixing issues in the website’s template usually has to be done in the code.
Below is what you should review when checking your content for accessibility. The WAVE extension has results that help review each of these areas quickly.
Images and alternative text
Review each image for appropriate alternative text.
Here are alternative text results to help you review your images:
- Alternative text alerts
- Alternative text features
Headings
Assistive technology users rely on headings to navigate pages, so a logical heading structure is critical.
Here are heading results to help you review your content’s heading structure:
- Heading alerts
- Headings are only used to describe content below them and not as paragraph text –
Tables
Accessible tables need the correct code for assistive technology to read and navigate them properly.
Here are table-related accessibility results that could mean your table is inaccessible:
Links
Links are another way keyboard and assistive technology users can quickly navigate a page. Accessible links should make sense on their own when read aloud.
Here are results to help you review your links:
- Link alerts
Videos and PDFs
Accessible videos and accessible PDFs have specific requirements. Even if it’s not your video or document, it’s important to check it for accessibility. If it’s inaccessible, consider finding a different resource.
WAVE automatically detects video and PDF embeds and links:
Color contrast and use
If you create graphics or change the font color, there are certain contrast requirements they need to meet to be accessible. Graphs and charts also can’t only use color to convey information.
Here’s how to review contrast and color use with the WAVE extension and manually:
Very Low Contrast errors for text that you changed the color
- Manually check contrast issues for infographics, charts, and graphs with free contrast tools. (WAVE can’t detect contrast issues for images, so they must be manually checked.)
- Check graph and chart images for information that is only conveyed with color
Text and lists
WAVE detects potential text and list formatting issues. But, one of the most important accessibility strategies a content writer can implement is using clear language and formatting.
Here’s how to review text and lists using the WAVE extension and manually:
Very small text alert for text that you changed the size
 Justified text alert for text that you changed the alignment
Justified text alert for text that you changed the alignment Underlined text alert for text you underlined
Underlined text alert for text you underlinedPossible list alert for text that appears to be a list but doesn’t use list HTML semantics.
- Check content for clear language and formatting.
Video demo using WAVE as part of your publishing process
Watch the video below for a demo of how to use WAVE to review a page’s accessibility as a content writer:
Learn more about using the WAVE extension:

 Missing first level heading
Missing first level heading Possible heading
Possible heading Broken same-page link
Broken same-page link