Quick summary
A heading structure is how headings are used to organize content in a document or on a webpage. Typically, a heading structure follows an organized and systematic order starting with an H1 and then having H2, H3, and H4 below that.
A clear heading structure is important because assistive technology users use headings to navigate and understand web pages. You can fix most heading issues by making sure your heading structure is logical.
In this article, you’ll learn:
- What a heading structure is
- How headings help accessibility
- 5 heading accessibility issues and how to fix them
- Make headings accessible in your own content
After learning about heading accessibility, the next step is to find heading-related issues on your own website. You can start finding issues today with our Free Plan for the Pope Tech Web Accessibility Platform – up to 15 pages, free for life, and no credit card required.
What is a heading structure?
Documents and websites use headings to organize content on a page. Ideally, headings are designed in a way that makes them stand out from the paragraph text. For example, they are usually larger than other text.
A heading structure should also be logical. For most pages, this means:
- One heading 1 that describes the entire page.
- Heading 2s that describe the broader main ideas.
- Heading 3s under heading 2s for even more specific ideas.
HTML does have six heading levels – H1 through H6. Most websites only need three (maybe four) heading levels.
Example heading structure
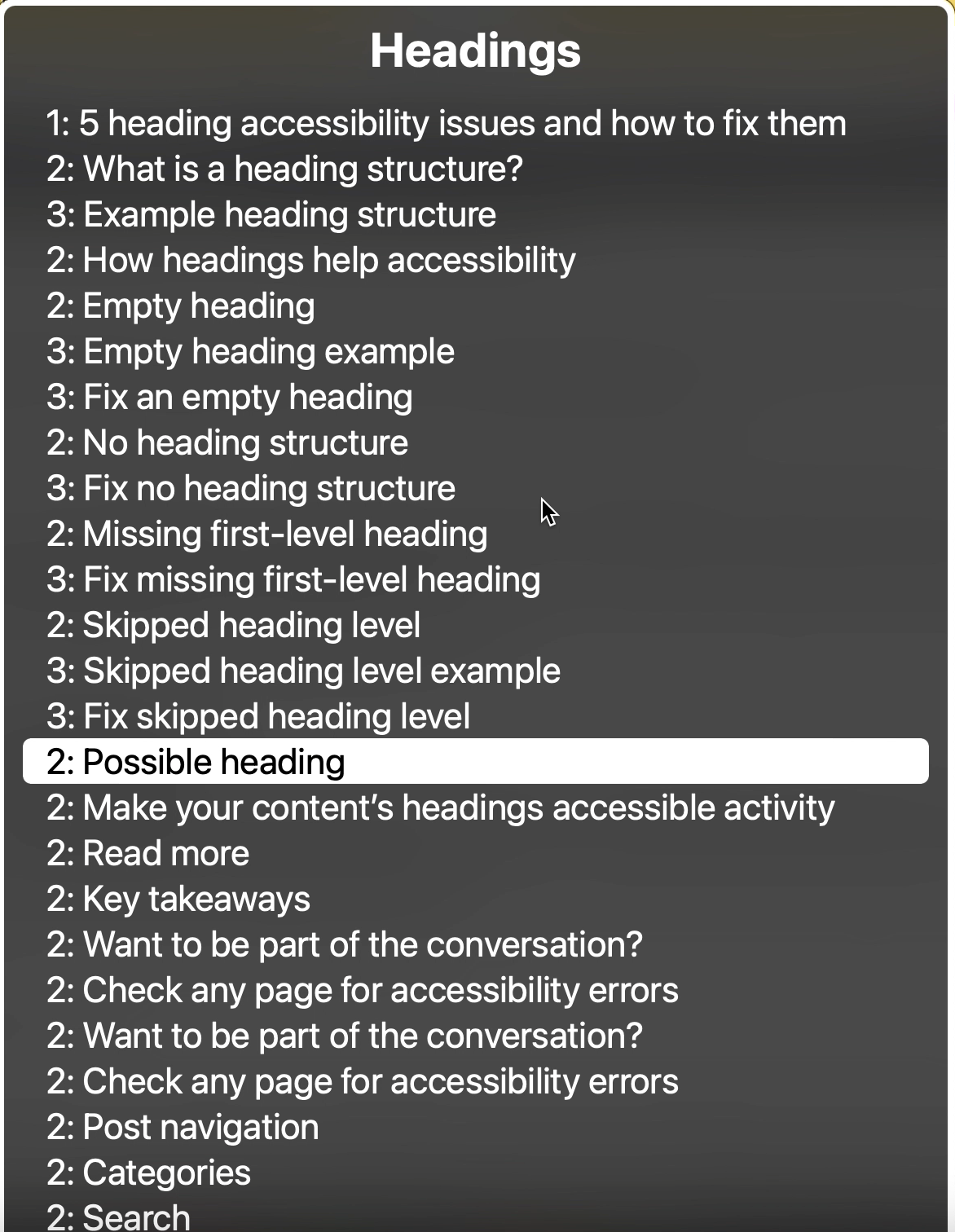
Let’s review part of the heading structure on this page as an example. Below is a list of some of the headings we used. Notice how we have one heading 1, which is the page title. Next, we use multiple heading 2s for broader main ideas and heading 3s for more specific topics under that.
- Heading 1: 5 heading accessibility issues and how to fix them
- Heading 2: What is a heading structure?
- Heading 3: Example heading structure
- Heading 2: How headings help web accessibility
- Heading 2: Empty heading
- Heading 3: Empty heading example
- Heading 3: Fix an empty heading
- Heading 2: No heading structure
- Heading 2: What is a heading structure?
Now that we’re familiar with heading structure, let’s learn how headings affect accessibility.
How headings help accessibility
Visual users scan headings to quickly understand what the content is about, how it’s organized, and then navigate to the information they’re looking for.
Similarly, assistive technology users get a sense of the page’s layout through the heading structure and also navigate pages by headings.
According to WebAIM’s screen reader user survey, 71.6% of the 1,511 respondents use headings to navigate pages.
WebAIM’s screen reader user survey
Another way headings are used is with Braille converters. Braille has three ways to format headings, so the user can feel the heading level.
A clear and simple heading structure can go a long way in helping all types of assistive technology users navigate your web pages.
Watch the video below for an example of a screen reader using the heading structure to navigate a page.
Without a heading structure, assistive technology users would have to listen to all the content to understand what’s on the page. Then, going back and finding content to re-listen to can be extremely difficult.
With a heading structure, the user can use the headings to quickly get a sense of what the page is about and then easily navigate.
5 heading accessibility issues and how to fix them
To make sure we keep our heading structures accessible, let’s learn about the five heading accessibility issues and how to fix them.
Empty heading
An empty heading means a heading element is in the HTML, but there is no content. The HTML would look like this:
<h2></h2>Sometimes, content editors purposefully add a blank heading to create a large blank space without knowing that it actually causes accessibility problems.
Fix an empty heading
Fixing an empty heading is easy. All you need to do is either add content to the heading or remove the empty heading.
If the heading was used to create space, use HTML and CSS to create the space instead. Or, if you use a CMS like WordPress, there are spacer or separator blocks that can be used to create blank spaces.
No heading structure
No heading structure means there are no headings (h1s – h6s) on the page. Most web pages should have even a simple heading structure to make it easy for all users, but especially assistive technology users, to navigate the page.
Fix no heading structure
To fix no heading structure, simply add headings. Typically, you’ll have one heading 1 for the page’s title, and then sub-headings to split up the content from there. Check out our example heading structure above to learn more about how to use sub-headings.
Missing first-level heading
Missing first-level heading means the heading 1 is missing from the page. Most pages, including home pages, should have a heading 1 to tell users what the page is about. If you use a CMS, the page title field is usually the page’s heading 1.
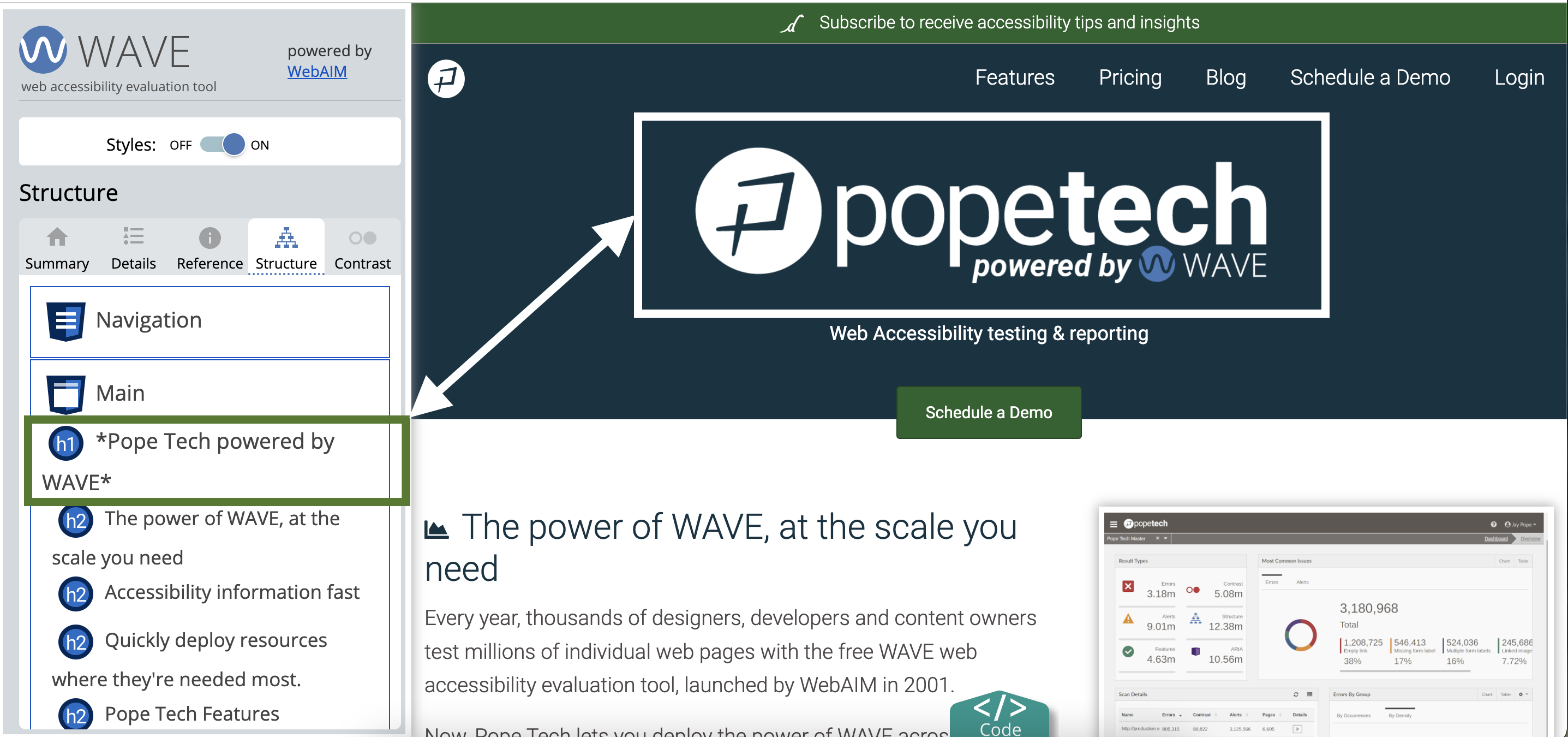
First-level heading on home page example
Here’s an example of a heading 1 on Pope Tech’s home page. The heading 1 is actually the logo text in the banner at the top of the page. Visually, it might not look like a heading 1. But, it has HTML that makes it one, which helps assistive technology users know immediately what this website is about.

Fix missing first-level heading
To fix a missing first-level heading, just add a heading 1 to the page. The heading 1 should come before any other headings.
Skipped heading level
Skipped heading level means a heading level was skipped in the hierarchy. For example, going from a heading 1 to a heading 3 would be a skipped heading level. Or, going from a heading 2 to a heading 4.
This happens a lot when content editors or developers use headings for styling. For example, the text needs to be larger, so they use a heading 4 or 5 to make the text bigger. This could cause a skipped heading level. But, even if it doesn’t, this is confusing because paragraph text is now part of an assistive technology user’s heading list, which they use to navigate.
Skipped heading level example
Watch the video below for an example of a screen reader user coming across a skipped heading level and paragraph text that uses a heading to be larger.
Assistive technology users rely on hearing the page’s structure to understand the page’s layout. When a heading is skipped, the user might think they missed a heading or aren’t able to access it. Or, if headings were used to make paragraph text larger throughout the page, their heading list that’s used to navigate becomes cluttered and unhelpful.
Fix skipped heading level
Fixing a skipped heading level can be as easy as changing the heading. For example, if it goes from heading 2 to heading 4, change the heading 4 to a heading 3.
If you’re using headings to make text larger, use CSS instead. Or, if you use a CMS, there are usually text size fields to make the paragraph text bigger.
Possible heading
Possible heading means the text is large paragraph text that might need to be changed to an actual heading. Visually, the text might look the same – the difference is in the HTML code.
Possible heading example
In the code below, the heading text is between a h2 HTML element. This means the heading shows up in an assistive technology user’s heading list, so they can hear and navigate to it.
<h2>Possible heading</h2>
Now, this code has the heading in a paragraph element with styling that makes it larger to match the headings. Because it’s technically paragraph text, the heading won’t show up in the heading list.
<p style="font-size: 2.5em">Possible heading</p>Fix possible heading
Before fixing a possible heading, first, determine if the text should be a heading or not. If it shouldn’t be, you could leave the text as is. But, you should consider if the design is confusing for visual users if it looks like other headings.
If it should be a heading, either update the code to a header element or apply a heading tag using your CMS’s editor.
Key takeaways
- Heading structure, or heading hierarchy, organizes the page’s content.
- Page’s should have one heading 1 that describes the entire page’s content. Heading 2s are used after the heading 1 for broader main ideas within the page’s topic. Then, heading 3s are used for even more specific ideas within the heading 2.
- Headings matter for accessibility because according to WebAIM’s screen reader user survey, 68.8% of the 1,224 respondents use headings to navigate pages.
- Don’t use headings to style web pages. For example, using a heading to create a larger space or using a heading to make paragraph text larger.
More heading resources:
- Watch How to create better (and more accessible) heading structures (YouTube)
- Visit August Accessibility Focus: Headings for more articles and video resources.
- For more edge-case heading use, check out 8 common heading questions or Accessible heading structures for homepages.
Make headings accessible in your own content
Now that you’re familiar with accessible headings, you’re ready to find and fix heading issues on your own website. These are the issues you’ll focus on:
Empty heading
 Missing first level heading
Missing first level headingNo heading structure
 Possible heading
Possible headingSkipped heading level
Fix existing inaccessible headings
Follow these steps to find and fix heading issues you find on your own website or Canvas course:
- Use the Pope Tech Platform, Canvas Accessibility Guide, or the free WAVE extension tool to find the issues listed above.
- Canvas Accessibility Guide – Test the syllabus, home page, and other pages for one course.
- Pope Tech Platform users – From your Dashboard, drill down to the heading issues.
- You can test the Pope Tech Web Accessibility Platform with our Free Plan – up to 15 pages, free for life, and no credit card needed.
- WAVE extension tool (free) – Test four pages on a website or course you contribute to.
- Fix ten heading errors or alerts.
- If there were more than ten issues, make an achievable goal and share that goal with your team or office.
- BONUS: If you don’t have one already, schedule a monthly accessibility check-in (even if it’s just you) to celebrate progress and remove blockers.
Create accessible headings going forward
Identify who regularly creates and edits pages. Make sure they feel confident using either Pope Tech, the Canvas Accessibility Guide, or the WAVE extension to check accessibility as part of their process. Some questions to consider:
- What tool will they be using as part of their process? Even if you have access to Pope Tech, the WAVE extension could be a great option to incorporate into their process.
- Do they need training in the tool they’ll be using?
Here’s a video on how to use the WAVE extension tool to find heading issues:
